很多同学可能知道怎么在页面调用子组件内部方法,但是组件里的值怎么传到页面中来呢?
快使用事件触发!
要点:
- 要在组件的随便一个函数里,没错,就是随便,可以是生命周期如
attached,也可以是点击函数bindtap,看业务需求,创建一个触发器triggerEvent - 在页面引用的组件要绑定这个事件,因为你创建了事件触发器,你绑定了这个事件才能触发啊!
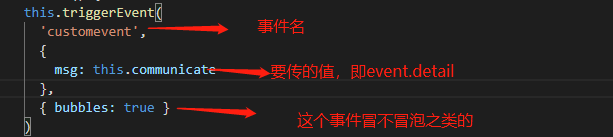
怎么创建触发器?
微信官方文档
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html


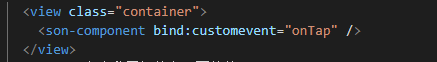
在页面使用

**因为这个事件触发器是在attached**创建的所以组件进入节点树就触发了

实用案例(组件表单值传给页面)
页面原始状态

当组件输入框失去焦点就把值传到页面

调用组件内部方法(同样可以把组件内部的值传给页面)
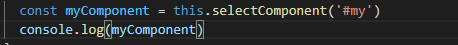
- 首先要在页面拿到组件实例,所以在页面要给组件分配id
- 其次才可以获取组件内部的数据
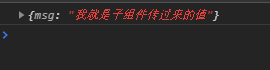
看效果

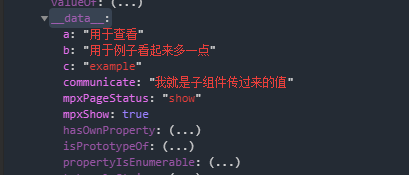
拿到组件实例,打印出来,是不是就可以拿到组件内部数据呢?


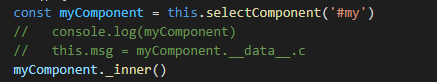
调用组件内部方法

用组件实例直接.出来调用就可以了

源码
组件
<template>
<view>
<input type="text" bindblur="getVal" placeholder="请输入" />
</view>
</template>
<script>
import { createComponent } from '@mpxjs/core'
createComponent({
data: {
communicate: '我就是子组件传过来的值',
a: '用于查看',
b: '用于例子看起来多一点',
c: 'example'
},
methods: {
// 在输入框失去焦点的时候创建事件触发器并把表单值传过去
getVal(e) {
// console.log(e.detail.value)
this.triggerEvent(
'customevent',
{
msg: e.detail.value
},
{ bubbles: true }
)
},
// 组件内部方法
_inner() {
console.log('调用了组件内部方法')
}
}
})
</script>
页面
<template>
<view class="container">
<view class="result">{{msg}}</view>
<son-component id="my" bind:customevent="onTap" />
<button bindtap="inner">调用组件内部方法</button>
</view>
</template>
<script>
import { createPage } from '@mpxjs/core'
createPage({
data: {
msg: '我还没被改变'
},
methods: {
onTap(e) {
console.log(e.detail)
this.msg = e.detail.msg
},
inner() {
const myComponent = this.selectComponent('#my')
// console.log(myComponent)
// this.msg = myComponent.__data__.c
myComponent._inner()
}
}
})
</script>
<style lang="stylus" scoped>
.container
width 100%
height 300px
box-sizing border-box
overflow hidden
.result
line-height 50px
height 50px
font-size 16px
font-weight 600
text-align center
</style>
<script type="application/json">
{
"navigationBarTitleText": "组件通信",
"usingComponents": {
"son-component": "../components/event"
}
}
</script>
























 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








