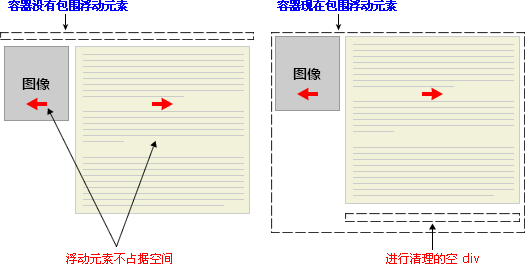
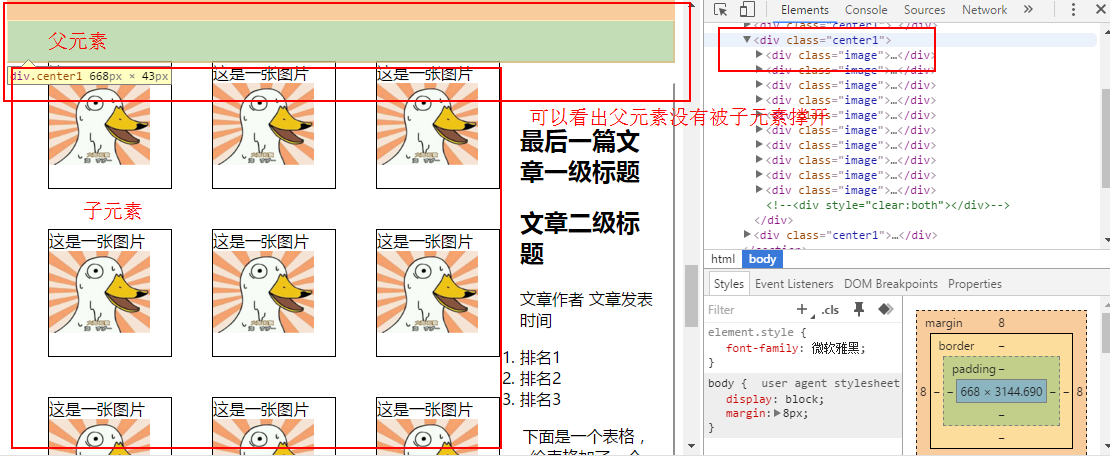
子div用了float浮动之后,就不会撑开父元素,如果想要撑开父元素可以使用清除浮动。
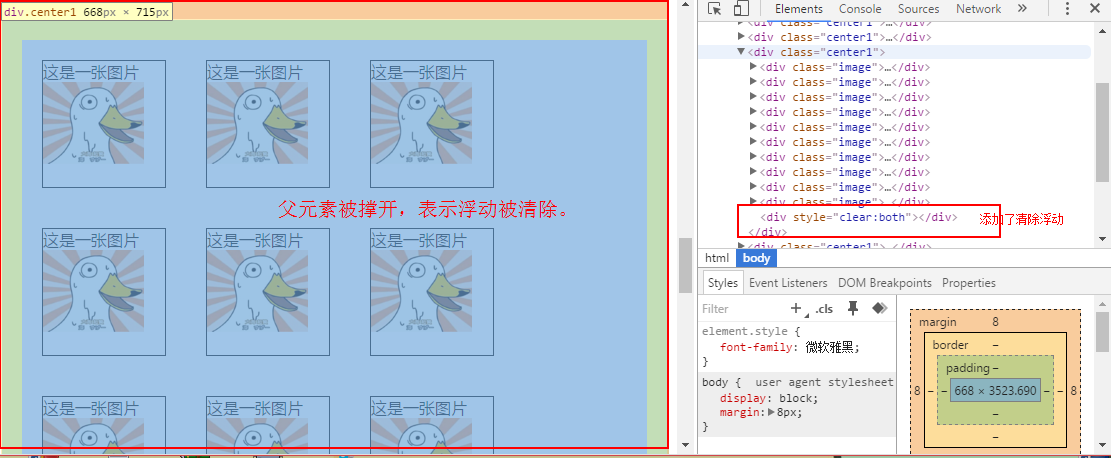
一.clear:both清除浮动
在最后一个段落下面添加一个空元素并清理它。
<div style="clear:both">
清除浮动之前:

清除浮动之后:
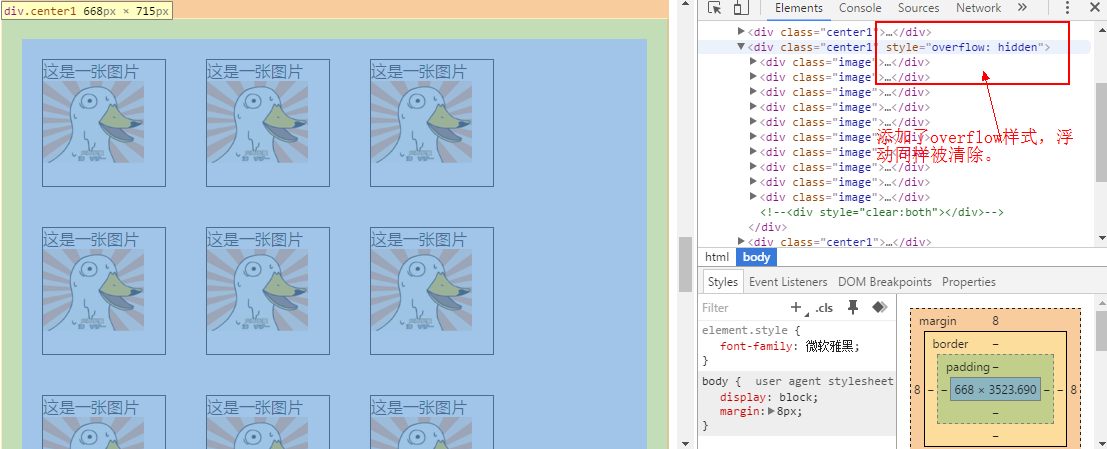
二.overflow属性清除浮动
在父元素CSS中添加overflow:hidden也可以清除浮动。
三.缺点
clear:both会添加一行空元素。
overflow:hidden会隐藏任何超出容器的边界的内容。
























 1473
1473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








