一、 javascript的引用
<script language="JavaScript">
<!--
function CloseDiv(sender){
adInfo.style.display="none";
}
function Call(){
RollDiv();
}
window.onscroll = Call;
window.onresize = Call;
window.onload = Call;
//-->
</script>
二、广告信息内容
<div id=AdLayer style='display:none; position:absolute; z-index:20;'>
广告内容(可以美观一下,:-))http://uuwish.com/logo.gif
</div>
<!--由于广告内容直接写在页面上,所以要等页面内容生成后,javascript调用才会生效-->
<SCRIPT LANGUAGE="JavaScript">
<!--
function RollDiv(){
var adInfo = document.getElementById("AdLayer");
adInfo.style.display = "block";
adInfo.style.top=(document.documentElement.scrollTop+document.documentElement.clientHeight-adInfo.offsetHeight-100)+"px";
adInfo.style.left=(document.documentElement.scrollLeft+document.documentElement.clientWidth-adInfo.offsetWidth)+"px";
}
</SCRIPT>
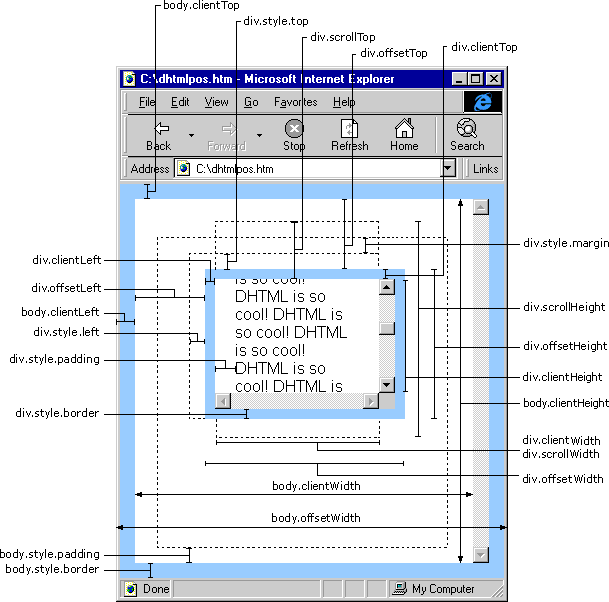
三、关于网页边框距离描述图

大家看以上图就已经清楚了。
如需转载,请注明出处。






















 1063
1063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








