在开发中遇到h5嵌套的到微信公众号中的联系我们,web上使用的是点击放大二维码手机扫码关注,但是在手机上交互效果就不是很好

百度了很多但是都不可用 也不知道为什么就突然一个想法 二维码 我可不可以把分享的二维码 通过解码器获取到分享链接直接跳转那 说干就干 找到qq的二维码 解码可以百度也可以用这个 二维码解码器拿到解码后的地址
openQQ(qq) {
window.open(
'https://qm.qq.com/cgi-bin/qm/qr?k=VEMK1kRTYXaJkZnO9DCIStoJCmhqaKRb&noverify=0'//解码内容
)
},
openweibo(weibo) {
window.open(`http://weibo.cn/qr/userinfo?uid=3950934335 `)
},
openweixin() {
window.open(
'https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzAxMTQyMTQ4NA==&scene=124#wechat_redirect'
)
}
就这样 qq直接到联系人 微博直接到个人首页
微信公众号的比较麻烦
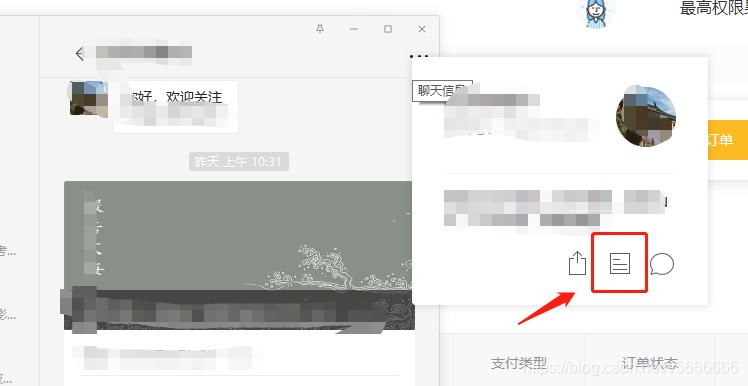
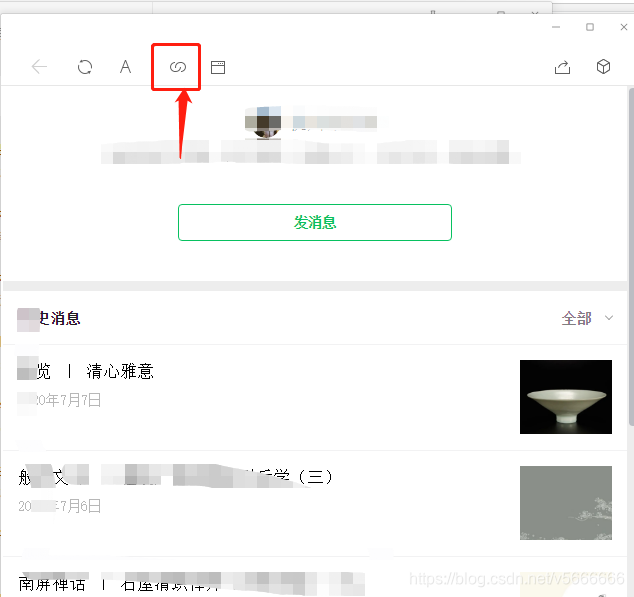
1.找到要跳转的公众号

2.点击复制链接

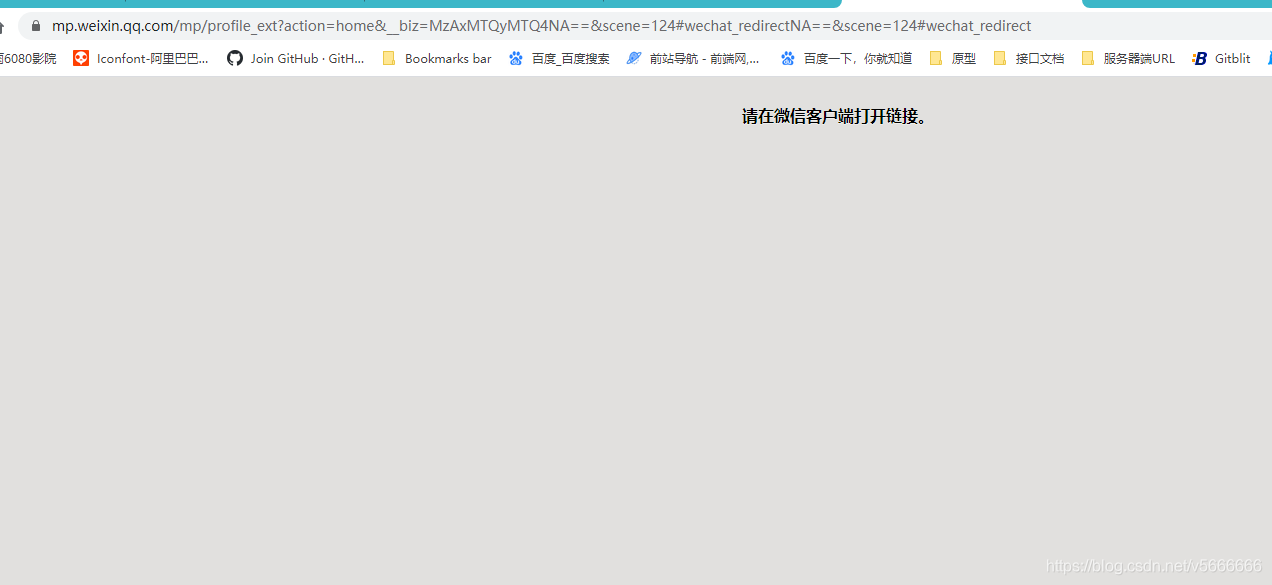
3.pc打开会有提示 我们把地址在微信上发给朋友 在点击就可以直接打开了

关注过就是发消息 没关注就是 关注
暂时解决了我的问题
有什么问题和不严谨的地方欢迎留言纠正





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








