通常我们在写过了初级校验后,有一些特殊的校验,需要我们自己设置,于是就要设置自定义校验.
1.基础校验规则
1.1定义验证规则
1.2配置模板,应用规则
给表单设置 rules 属性传入验证规则
给表单设置model属性传入表单数据
给表单中的元素(Form-Item )设置 prop 属性,其值为设置为需校验的字段名
1.3手动兜底验证
onSubmit() {
// 表单验证
this.$refs.form.validate(valid => { //返回布尔值,true通过,false不通过.
if (valid) {//如果true通过
this.isEdit ? this.doEdit() : this.doAdd() //判断是编辑还是新增.
}
})
}
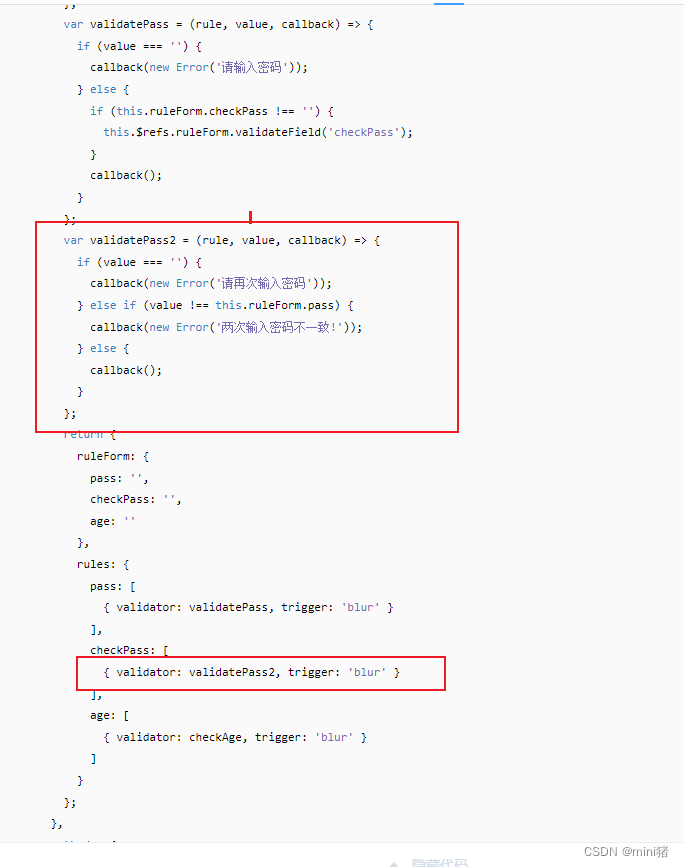
2.自定义校验
这里推荐使用Element-ui的框架,可以直接复制使用
https://element.eleme.cn/#/zh-CN/component/form

做校验时需要的数据相对简单,并不需要把部门列表数据全部传递给子组件,这里做一些映射处理。也可以提高性能.
//我们只传递自己需要的数据,利用map映射出一个新的数组,里面只包含了ID,name,code
this.newList= res.data.depts.map(item=>{return {id, name,code})
//判断用户输入的值是否相同 数组.includes(元素): 检查这个元素在数组中是否存在
newList.includes(value)
? callback(new Error('编码' + value + '已经存在'))
: callback()
}
// filter过滤, map得到想要的数据
newList = this.newList.filter(item => item.id !== this.id).map(item => item.code)浅拷贝与深拷贝
拷贝:给定一个对象 ,复制一份一模一样独立的对象来。它又分成浅拷贝和深拷贝。
浅拷贝只能拷贝一层:如果对象中只有一层(对象的属性值不是对象与数组)它是可以正常工作了。
如果对象有多层(理解为多维数组)它就不能实现真正的 “拷贝”的功能了。
拷贝与浅拷贝只针对像 Object, Array 这样的复杂对象的。
浅拷贝是复制对象的引用,深拷贝是复制对象所引用的全部对象,将所有的属性复制一份出去生成一个副本存储在另一块空间中。
简单来说,浅复制只复制一层对象的属性,而深复制则递归复制了所有层级。
js中存储对象存的是地址,浅拷贝时两个对象指向同一块内存,其中一个对象对内存的修改也会反应在另一个拷贝的对象上。
常见的浅拷贝:
-
Object.assign()
-
扩展运算符。
var cloneObj = { ...obj }; -
Array.prototype.slice()。slice() 方法返回一个新的数组对象,这一对象是一个由 begin和 end(不包括end)决定的原数组的浅拷贝。原始数组不会被改变。
-
//声明深拷贝函数 function kaobei(obj, newObj) { for (let key in obj) { //如果obj[key]是数组,还需要继续遍历拷贝数据 if (obj[key] instanceof Array) { //1 给newObj声明空数组 //2 循环遍历拷贝数组每一个元素 newObj[key] = [] // for (let i = 0; i < obj[key].length; i++) { // newObj[key][i] = obj[key][i] // } kaobei(obj[key], newObj[key]) } else if (obj[key] instanceof Object) { newObj[key] = {} kaobei(obj[key], newObj[key]) } else { newObj[key] = obj[key] } } } //声明一个空对象,存储拷贝后的数据 let newObj = {} kaobei(obj, newObj) newObj.name = '李四' newObj.hobby[0] = '游戏' console.log(obj, newObj)





















 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








