简介
MaterialProgressBar是一个自定义ProgressBar效果。
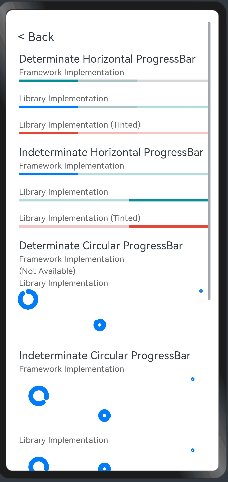
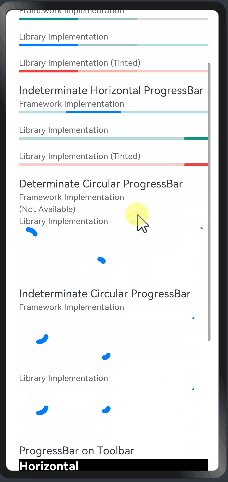
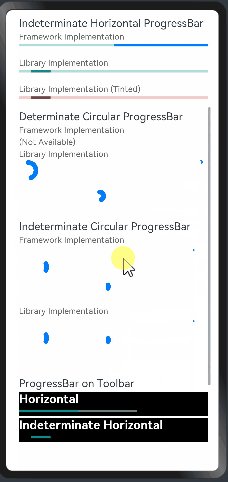
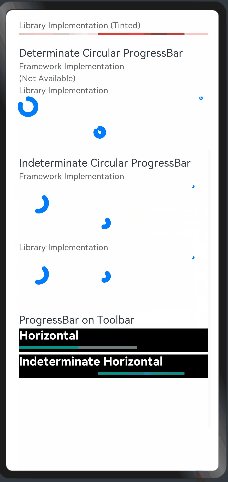
自定义进度条样式:

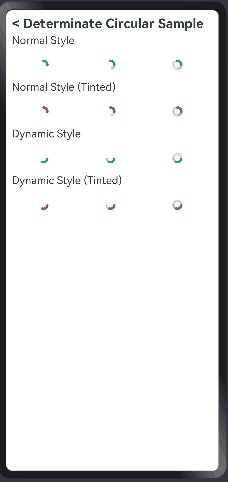
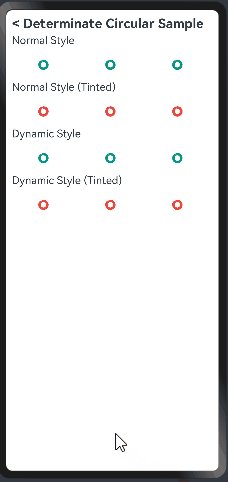
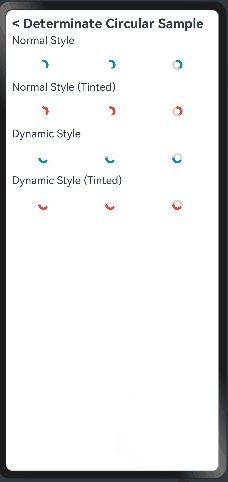
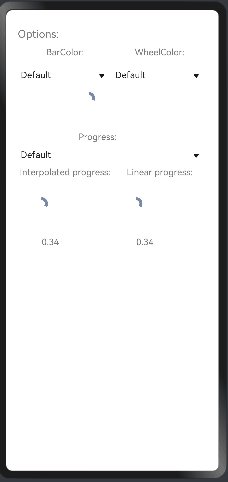
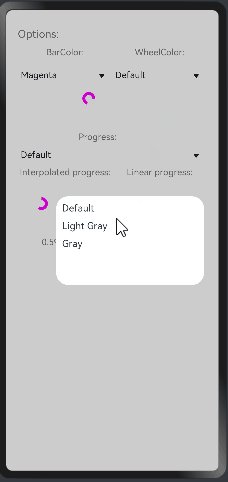
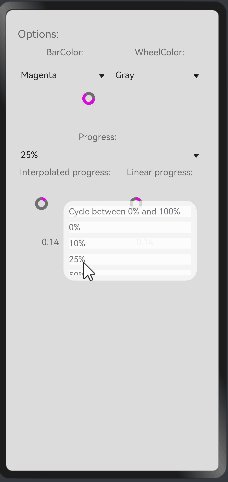
颜色设置和动态进度:

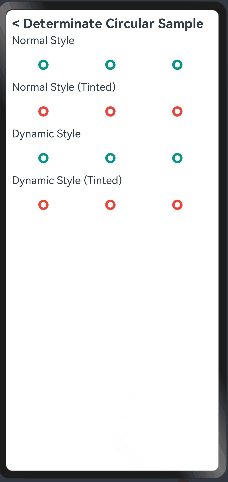
进度轮样式效果:

进度轮效果:

下载安装
ohpm install @ohos/materialprogressbar
使用说明
通过MaterialProgressBar实现多种ProgressBar效果,分别是:
enum MaterialProgressStyle{
MaterialCircular,
MaterialHorizontal,
SmoothCircular,
SmoothHorizontal
}
导入并使用
import { MaterialProgressBar , MaterialProgressStyle} from "@ohos/materialprogressbar"
...
build() {
Scroll() {
Flex({ direction: FlexDirection.Column }) {
MaterialProgressBar({ mStyle: MaterialProgressStyle.MaterialHorizontal,
modelBuild: {
color: '#009688',
secondColor: '#9fc6c2',
secondProgress: 60,
bgColor: "#b3ddd9"
} })
}.width('100%')
.height(20)
.margin(2)
}
}更多详细用法请参考开源库sample页面的实现
接口说明
属性设置:通过MaterialModel类对象设置UI属性来自定义所需风格
| 属性 | 必填 | 说明 |
|---|---|---|
| mStyle: MaterialProgressStyle | 是 | 枚举样式类型, MaterialCircular、MaterialHorizontal、SmoothCircular、SmoothHorizontal |
| modelBuild.radius: number | 否 | MaterialCircular样式的半径大小、默认50 |
| modelBuild.progress: number | 否 | 进度值,默认30 |
| modelBuild.color: Color | 否 | 进度条颜色,默认”#029789” |
| modelBuild.secondProgress: number | 否 | 二级进度值,默认0 |
| modelBuild.secondColor: Color | 否 | 二级进度颜色值,值为null时不显示,默认为null |
| modelBuild.bgColor: Color | 否 | 进度条的背景颜色,值为null 时不显示,默认为null |
| modelBuild.strokeWidth: number | 否 | 进度条线宽,默认值为 8 |
| modelBuild.indeterminate: boolean | 否 | 是否开启角度旋转效果。默认false |
| modelBuild.active: boolean | 否 | 是否开启进度变化效果。默认false |
| modelBuild.isPocket: boolean | 是 | Pocket进度条样式,默认值为false |
| modelBuild.colors: [] | 否 | 进度条颜色,默认值为[0x3e802f, 0xb23424, 0x427fed, 0xf4b400] |
| modelBuild.isReversed: boolean | 是 | 相反方向运动,默认值为false |
| modelBuild. isMirror: boolean | 是 | 镜像运动,默认值为false |
| modelBuild. isGradients: boolean | 是 | 渐变色,默认值为false |
| modelBuild.speed: number | 否 | 进度条运动速度,默认值为1.0 |
| modelBuild.strokeWidth: number | 否 | 进度条线宽,默认值为4 |
| modelBuild.separatorLength: number | 否 | 进度条间距,默认值为4 |
| modelBuild.curve:Curve.FastOutSlowIn | 否 | 进度条运动模式,默认值为Curve.FastOutSlowIn |
| modelBuild.isStop: boolean | 是 | 进度条是否停止运动,默认值为false |
约束与限制
在下述版本验证通过:
- DevEco Studio NEXT Developer Preview1 4.1 (4.1.3.418), SDK-API11 (4.1.0.56)
- DevEco Studio: 4.0 (4.0.3.512), SDK: API10 (4.0.10.9)
- DevEco Studio: 4.0 Canary1(4.0.0.112), SDK: API10 (4.0.7.3)
目录结构
|---- MaterialProgressBar
| |---- entry # 示例代码文件夹
| |---- library # LiveEventBus库文件夹
| |---- index.ets # 对外接口
| └─main
| ├─ets
| │ └─components
| │ |─ComWheel.ets # Material效果实现
| │ └─material
| │ ├─core # ProgressBar自定义核心代码
| │ ├─smooth # Smooth效果的相关代码
| │ ├─MaterialProgressStyle.ets # 样式定义
| │ └─MaterialProgressBar.ets # ProgressBar入口
|
|---- README.md # 安装使用方法 























 931
931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








