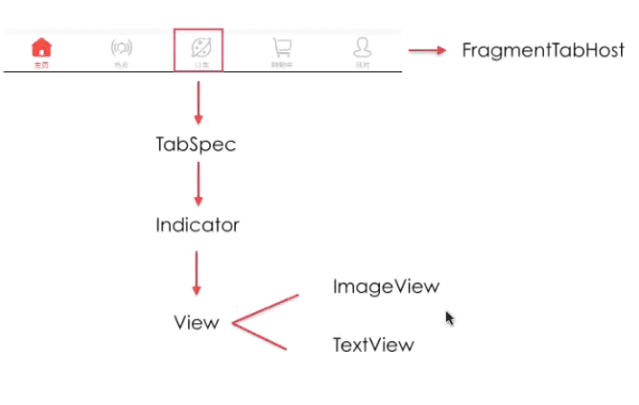
如图:
用FragmentTabHost实现底部菜单栏:
FragmentTabHost的介绍:
我们需要一个indicator的view,里面包括一个ImageView和一个TextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/indicator_imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="8dp"
android:focusable="false">
</ImageView>
<TextView
android:id="@+id/indicator_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="8dp"
android:text="@string/app_name"
android:textSize="10sp"
android:textColor="@color/selector_tab_textcolor">
</TextView>
</LinearLayout>android:textColor=”@color/selector_tab_textcolor”为文字点击时候颜色的切换
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#0FB22F"/>
<item android:state_active="true" android:color="#0FB22F"/>
<item android:state_selected="false" android:color="#545454"/>
<item android:state_active="false" android:color="#545454"/>
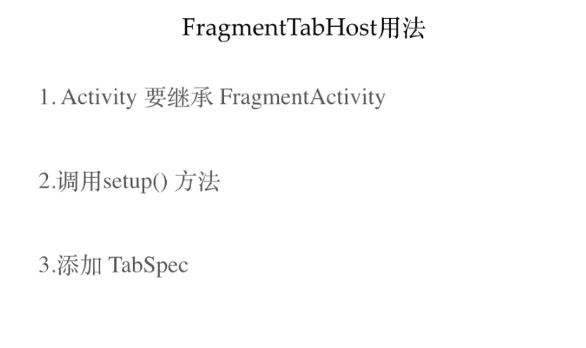
</selector>FragmentTabHost的用法:
1.布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical">
<!-- 用来装载fragment-->
<FrameLayout
android:id="@+id/realtabcontent"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff">
<!-- 官方要求的写法,且 android:id="@android:id/tabcontent"不可更改-->
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0" />
</android.support.v4.app.FragmentTabHost>
</LinearLayout>
2.Activity:
package com.zcc.fragmenttabhost.activity;
import android.support.v4.app.FragmentTabHost;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TabHost;
import android.widget.TextView;
import com.zcc.fragmenttabhost.R;
import com.zcc.fragmenttabhost.entity.Tab;
import com.zcc.fragmenttabhost.fragment.FindFragment;
import com.zcc.fragmenttabhost.fragment.MeFragment;
import com.zcc.fragmenttabhost.fragment.MessageFragment;
import com.zcc.fragmenttabhost.fragment.NewsFragment;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private FragmentTabHost mTabHost;
private LayoutInflater mInflater;
private List<Tab> mTabs = new ArrayList<>(4);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
initTab();
}
private void initViews() {
mInflater = LayoutInflater.from(this);
mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(), R.id.realtabcontent);
}
private void initTab() {
Tab news = new Tab(R.string.news,R.drawable.selector_icon_news,NewsFragment.class);
Tab find = new Tab(R.string.find,R.drawable.selector_icon_find, FindFragment.class);
Tab message = new Tab(R.string.message,R.drawable.selector_icon_message, MessageFragment.class);
Tab me = new Tab(R.string.me,R.drawable.selector_icon_me,MeFragment.class);
mTabs.add(news);
mTabs.add(find);
mTabs.add(message);
mTabs.add(me);
for(Tab tab: mTabs){
TabHost.TabSpec tabSpec = mTabHost.newTabSpec(getString(tab.getTitle()));
tabSpec.setIndicator(buildIndicator(tab));
mTabHost.addTab(tabSpec, tab.getFragment(), null);
}
//去掉分割线
mTabHost.getTabWidget().setShowDividers(LinearLayout.SHOW_DIVIDER_NONE);
//设置默认选择第一个选项卡
mTabHost.setCurrentTab(0);
}
private View buildIndicator(Tab tab){
View view = mInflater.inflate(R.layout.tab_indicator, null);
ImageView img = (ImageView) view.findViewById(R.id.indicator_imageview);
TextView text = (TextView) view.findViewById(R.id.indicator_textview);
img.setImageResource(tab.getIcon());
text.setText(tab.getTitle());
return view;
}
}
这里将文字写在了string.xml里面。Tab是一个封装的实体类:
package com.zcc.fragmenttabhost.entity;
public class Tab {
private int title;
private int icon;
private Class fragment;
public Tab(int title, int icon, Class fragment) {
this.title = title;
this.icon = icon;
this.fragment = fragment;
}
public Class getFragment() {
return fragment;
}
public void setFragment(Class fragment) {
this.fragment = fragment;
}
public int getTitle() {
return title;
}
public void setTitle(int title) {
this.title = title;
}
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
}
接下来是Fragment,由于4个Fragment的代码基本一样,这里只贴一个(布局就不贴了):
package com.zcc.fragmenttabhost.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.zcc.fragmenttabhost.R;
public class NewsFragment extends Fragment {
private View view;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
view = inflater.inflate(R.layout.news_fragment,null);
return view;
}
}
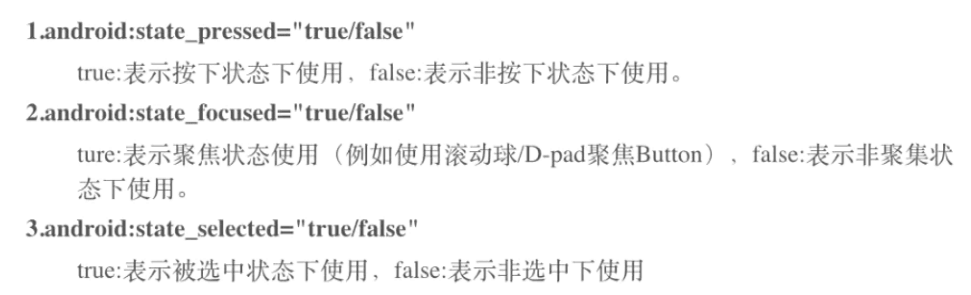
最后说一下selector:
这是selector_icon_news.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@drawable/widget_bar_news_over"/>
<item android:state_selected="true" android:drawable="@drawable/widget_bar_news_over"/>
<item android:drawable="@drawable/widget_bar_news_nor" />
</selector>最后的最后就是监听底部Tab点击事件
mTabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
if(tabId == getString(R.string.me)){
refData();
}
}
});
private void refData(){
if(mMeFragment == null){
Fragment fragment = getSupportFragmentManager().findFragmentByTag(getString(R.string.me));
if(fragment != null){
mMeFragment = (MeFragment) fragment;
mMeFragment.refData();
}
}
else{
mMeFragment.refData();
}
}

























 176
176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








