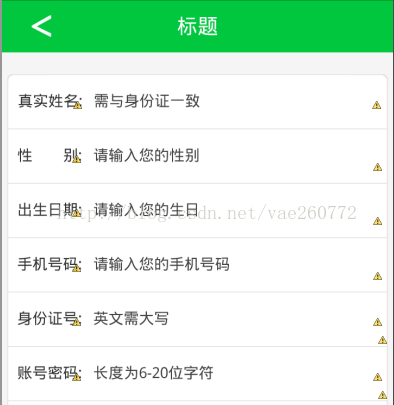
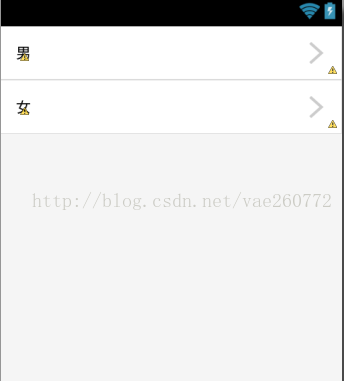
实现效果点击性别item,弹出对话框,选择男、女,返回值给item中的textview
1、自定义dialog布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/ll_man"
android:layout_width="fill_parent"
android:layout_height="@dimen/one_line_height"
android:background="@drawable/lv_main_bg"
android:clickable="true"
android:gravity="center_vertical" >
<TextView
android:id="@+id/tv_man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/more_margin_left"
android:text="男"
android:textColor="@color/black"
android:textSize="@dimen/textSize_normal" />
<View
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0" />
<ImageView
android:id="@id/iv_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="center"
android:src="@drawable/arrow_right" />
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="0.5dip"
android:background="@color/divider_color" />
<LinearLayout
android:id="@+id/ll_woman"
android:layout_width="fill_parent"
android:layout_height="@dimen/one_line_height"
android:background="@drawable/lv_main_bg"
android:clickable="true"
android:gravity="center_vertical" >
<TextView
android:id="@+id/tv_woman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/more_margin_left"
android:text="女"
android:textColor="@color/black"
android:textSize="@dimen/textSize_normal" />
<View
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0" />
<ImageView
android:id="@id/iv_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="center"
android:src="@drawable/arrow_right" />
</LinearLayout>
</LinearLayout>
2、重写dialog
package util;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.zjrc.yygh.v1.R;
public class MySexDialog extends Dialog {
Context mContext;
private OnCustomDialogListener customDialogListener;
// 定义回调事件,用于dialog的点击事件
public interface OnCustomDialogListener {
public void back(String sex);
}
public MySexDialog(Context context,
OnCustomDialogListener customDialogListener) {//创建Dialog对象时候传入OnCustomDialogListener 参数
super(context);
mContext = context;
this.customDialogListener = customDialogListener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
// 加载布局文件
LayoutInflater inflater = (LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.dialog_item, null);
TextView textView1 = (TextView) view.findViewById(R.id.tv_man);
final String man = textView1.getText().toString();
TextView textView2 = (TextView) view.findViewById(R.id.tv_woman);
final String woman = textView2.getText().toString();
LinearLayout layout1 = (LinearLayout) view.findViewById(R.id.ll_man);
layout1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 回调
customDialogListener.back(man);//调用的是重写的back()
MySexDialog.this.dismiss();
}
});
LinearLayout layout2 = (LinearLayout) view.findViewById(R.id.ll_woman);
layout2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 回调
customDialogListener.back(woman);
MySexDialog.this.dismiss();
}
});
// dialog添加视图
setContentView(view);
}
}
3.在Activity点击的时候获取选择的性别
MySexDialog dialog = new MySexDialog(this, new MySexDialog.OnCustomDialogListener() {
@Override
public void back(String sex) {
tv_sex.setText(sex);//对返回的sex进行操作
}
});
dialog.show();
























 8591
8591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








