Http是一个属于应用层的面向对象的协议,由于其简洁、快速的方式,适用于分布式超媒体信息系统。
它于1990年提出,经过今年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已提出。
把Http协议中通信的两方称作Client和Server(或Host),Client向Server端经过Http协议发送一个Request,Server端收到Request后经过一系列的处理返回Client一个Response,整个过程如下图所示:

Http?
全称:超文本传输协议(Hyper Text Transfer Protocol)
作用:设计之初是为了将超文本标记语言(HTML)文档从Web服务器传送到客服端的浏览器,现在http的作用不局限于HTML的传输。
版本: http/1.0 http/1.1x http/2.0
URL详解
一个示例URL
http://www.baidu.com:8080/find/test;id=12312?name=xiao&password=xxx
当然很多URL地址都没有那么多,此处为了演示URL的所包含的内容。
Schema: http
host: www.baidu.com
port: 8080
path: /find/test
url-params: id=12312
query-string: name=xiao&password=xxx
anchor: stuff
scheme: 指定底层使用的协议(例如:http, https, ftp)
host: Http服务器的ip地址或者域名
port: Http服务器的默认端口是80,这种情况下端口号可以省略。如果使用了别的端口,必须指明:例如:http://www.mywebsite.com:8080/
path: 访问资源的路径
url-params
query-string: 发给http服务器的数据
anchor: 锚
无状态的协议
http协议是无状态的:
同一个客服端的这次请求和上次请求是没有对应关系,对http服务器来说,它并不知道这两个请求来自同一个客服端。
解决方法: Cookie机制来维护状态
既然Http协议是无状态的,那么Connection:keep-alive又是怎么一回事?
无状态是指协议对于事务处理没有记忆能力,服务器不知道客服端是什么状态。从另一方面讲,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何联系。
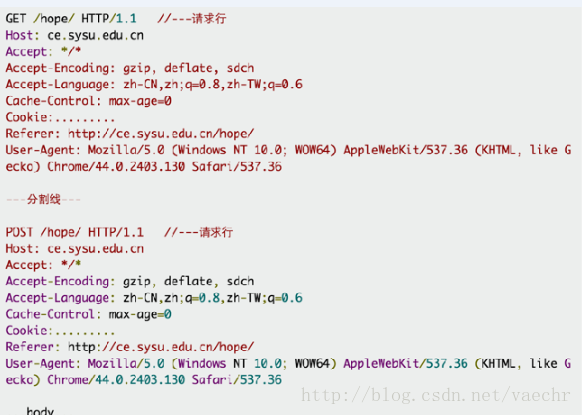
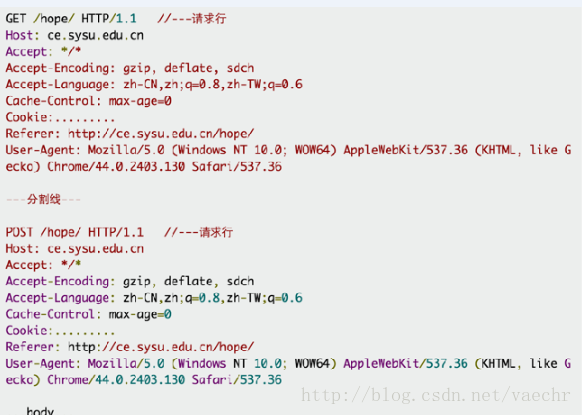
1.Request消息的结构:三部分
第一部分叫Request line(请求行), 第二部分叫http header, 第三部分是body
请求行: 包括http请求的种类,请求资源的路径,http协议版本
http header: http头部信息
body: 发送给服务器的query信息
当使用的是"GET"方法的时候,body是为空的(GET只能读取服务器上的信息,post能写入)

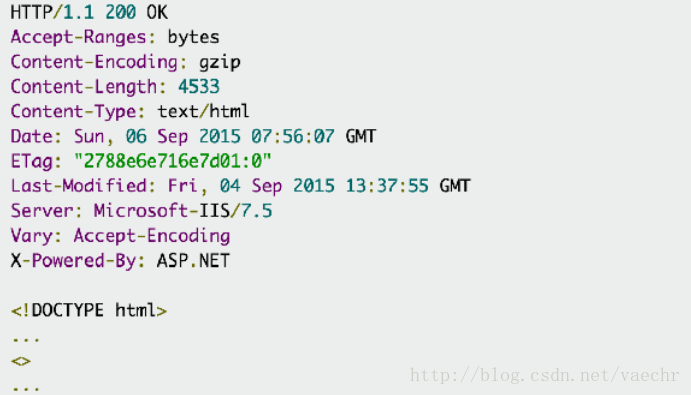
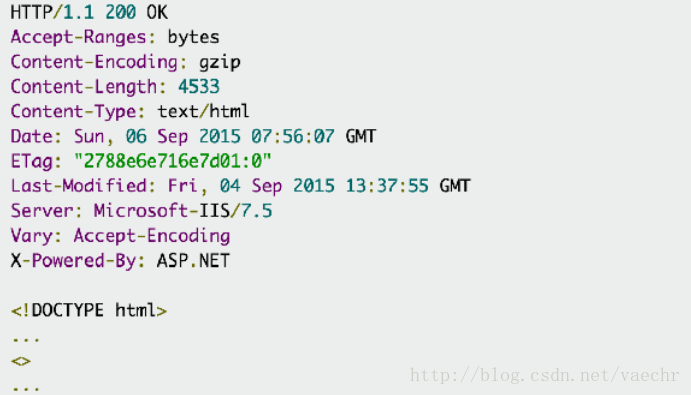
Response消息的结构
也分为三部分,第一部分叫request line,第二部分叫request header,第三部分是body
request line: 协议版本、状态码、message
request header: request头信息
body: 返回的请求资源主体

Http协议-请求方法
GET: 请求获取Request-URL所标识的资源
POST: 在Request-URl所标识的资源后附加新的数据
HEAD: 请求获取有Request-URL所标识的资源的响应消息报头
PUT: 请求服务器存储一个资源,并用Request-URL作为其标识
DELETE: 请求服务器删除Request-URL所标识的资源
TRACE: 请求服务器回送到的请求信息,主要用于测试或诊断
CONNECT: 保留将来使用
OPTIONS: 请求查询服务器的性能,或者查询与资源相关的选项和需求
GET和POST区别
http协议定义了很多与服务器交互的方法,最基本的有4中,分别是GET,POST,PUT,DELETE。一个URL地址用于描述一个网络上的资源,而Http中的GET,POST,PUT,DELETE就对应着对这个资源的查,改,增,删4个操作。我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息。
1.GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test&id=123456。POST方法是把提交的数据放在HTTP的Body中。
2.GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制。
3.GET方式需要使用Request.QueryString来获得变量的值,而POST方式通过Request.Form来获取变量的值。
4.GET方式提交数据,会带来安全问题,比如一个登陆页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如何页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得用户的账号和密码。
状态码
Response消息中的第一行叫做状态行,由HTTP协议版本号,状态码,状态消息三部分组成。
状态码用来告诉HTTP客服端,HTTP服务器是否产生了预期的Response。
HTTP/1.1中定义了5类状态码。
状态码有三位数字组成,第一个数字定义了响应的类别
1xx: 指示信息
2xx: 成功
3xx: 重定向
4xx: 客服端错误
5xx: 服务器端错误
下面是一些常见的错误码
200 OK
400 Bad Request
401 Unauthorized
403 Forbidden
404 Not Found
500 Internal Server Error
503 Server Unavailable







 本文介绍了HTTP协议的基本概念,包括其通信原理、版本发展、URL结构、请求与响应消息格式及常用的状态码。同时对比了GET与POST两种请求方法的区别。
本文介绍了HTTP协议的基本概念,包括其通信原理、版本发展、URL结构、请求与响应消息格式及常用的状态码。同时对比了GET与POST两种请求方法的区别。




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








