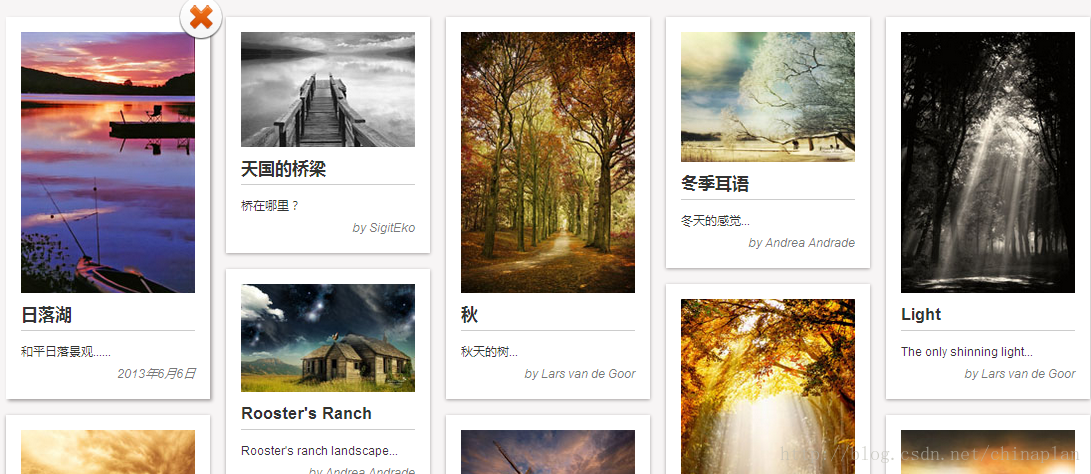
效果图:
CSS样式:
body{
margin:0;
padding:0;
background:url(../bg.gif) 0 0 repeat #f7f5f5;
color:#333;
font-family:Cambria, Georgia, serif;
font-size:15px;
overflow-x:hidden;
}
a {
color:black;
text-decoration:none;
}
a:hover, a:active{
color:black;
}
/* clearfix */
.clearfix {
clear:both;
}
/* container */
#container
{
position:relative;
width:1100px;
margin:0 auto 25px;
padding-bottom: 10px;
}
.grid{
width:188px;
min-height:100px;
padding: 15px;
background:#fff;
margin:8px;
font-size:12px;
float:left;
box-shadow: 0 1px 3px rgba(34,25,25,0.4);
-moz-box-shadow: 0 1px 3px rgba(34,25,25,0.4);
-webkit-box-shadow: 0 1px 3px rgba(34,25,25,0.4);
-webkit-transition: top 1s ease, left 1s ease;
-moz-transition: top 1s ease, left 1s ease;
-o-transition: top 1s ease, left 1s ease;
-ms-transition: top 1s ease, left 1s ease;
}
.border
{
box-shadow: 2px 2px 3px rgba(34,25,25,0.4) ;
-moz-box-shadow: 2px 2px 3px rgba(34,25,25,0.4) ;
-webkit-box-shadow: 2px 2px 3px rgba(34,25,25,0.4) ;
cursor:pointer;
}
.grid .closeimg
{
position : absolute;
top : -25px;
right : -16px;
width : 50px;
height : 50px;
display:none;
}
.grid strong {
border-bottom:1px solid #ccc;
margin:10px 0;
display:block;
padding:0 0 5px;
font-size:17px;
}
.grid .meta{
text-align:right;
color:#777;
font-style:italic;
}
.grid .imgholder img{
max-width:100%;
background:#ccc;
display:block;
}
HTML代码:
<div id="container">
<div class="grid">
<img src="close_pop.png" class="closeimg" alt="删除商品" />
<div class="imgholder">
<img src="img27.jpg" width="175px" />
</div>
<strong>日落湖</strong>
<p>
和平日落景观......</p>
<div class="meta">
2013年6月6日</div>
</div>
<div class="grid">
<img src="close_pop.png" class="closeimg" alt="删除商品" width="80px" height="80px" />
<div class="imgholder">
<img src="img27.jpg" />
</div>
<strong>天国的桥梁</strong>
<p>
桥在哪里?</p>
<div class="meta">
by SigitEko</div>
</div>
</div>JS代码:
<script type="text/javascript">
$(document).ready(function () {
//blocksit define
$(window).load(function () {
$('#container').BlocksIt({
numOfCol: 5,
offsetX: 8,
offsetY: 8
});
});
//window resize
var currentWidth = 1100;
$(window).resize(function () {
var winWidth = $(window).width();
var conWidth;
if (winWidth < 660) {
conWidth = 440;
col = 2
} else if (winWidth < 880) {
conWidth = 660;
col = 3
} else if (winWidth < 1100) {
conWidth = 880;
col = 4;
} else {
conWidth = 1100;
col = 5;
}
if (conWidth != currentWidth) {
currentWidth = conWidth;
$('#container').width(conWidth);
$('#container').BlocksIt({
numOfCol: col,
offsetX: 8,
offsetY: 8
});
}
});
//鼠标划过事件
$(".grid").mouseover(function () {
$(this).addClass("border");
//显示删除叉
$(this).find(".closeimg").css("display", "block");
});
$(".grid").mouseout(function () {
$(this).removeClass("border");
//隐藏删除叉
$(this).find(".closeimg").css("display", "none");
});
});
</script>使用到图片:
img27.png
close_pop.png




























 1750
1750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










