开发文档下载地址
https://github.com/touclick/captcha-demo/tree/master/php-sdk
phpcms v9 关闭前台和后台登陆验证码
删除下面的代码
\phpcms\modules\member\index.php 查找“//判断验证码”下面4行代码:
//判断验证码
$code = isset($_POST['code']) && trim($_POST['code']) ? trim($_POST['code']) : showmessage(L('input_code'), HTTP_REFERER);
if ($_SESSION['code'] != strtolower($code)) {
showmessage(L('code_error'), HTTP_REFERER);
}
\phpcms\templates\default\member\login.html 模板页面代码:
<div class="input">
<label>{L('checkcode')}:</label><input type="text" id="code"name="code" size="8" class="input-text">{form::checkcode('code_img', '4', '14', 84, 24)}
</div>后台验证码关闭方法类似,路径和文件名不一样
\phpcms\modules\admin\index.php
登陆模板,这点后缀名是php,实际是html模板文件
\phpcms\modules\admin\templates\login.tpl.php
\phpcms\modules\member\index.php
643行
if(empty($_SESSION['connectid'])) {
//判断验证码
------------------------------------------------------------------------
*/
require_once 'touclick.php';//提前导入文件touclick.php
if (empty($_POST['checkAddress'])||empty($_POST['token'])) {
showmessage(L('请通过验证码验证'), HTTP_REFERER);
}
$sid = strip_tags($_POST['sid']);
$checkAddress = strip_tags($_POST['checkAddress']);
$token = strip_tags($_POST['token']);
if (!preg_match('/^[\w\-]/',$checkAddress)){
showmessage(L('验证码参数格式不正确'), HTTP_REFERER);
}
/*$PUBKEY 、 $PRIKEY 从http://admin.touclick.com注册获取 */
$PUBKEY = "179aa3d2-1540-4cc4-837b-aaba6c6da626";
$PRIKEY = "7806c7be-33b9-4dc6-aa86-f13682f7fcd0";
$touclick = new TouClick($PUBKEY,$PRIKEY);
$res = $touclick->check($sid, $checkAddress, $token);
//$res['code'] 的详细说明请看README.md
if ($res['code'] == 0) {
showmessage(L('验证码验证失败'), HTTP_REFERER);
}
/*----------------2016年8月17日14:17:57 增加验证码代码-----------------*/
$_SESSION['code'] = '';
}\phpcms\templates\default\member\login.html 模板页面代码:
增加
<script src="http://js.touclick.com/js.touclick?b=179aa3d2-1540-4cc4-837b-aaba6c6da626" ></script>

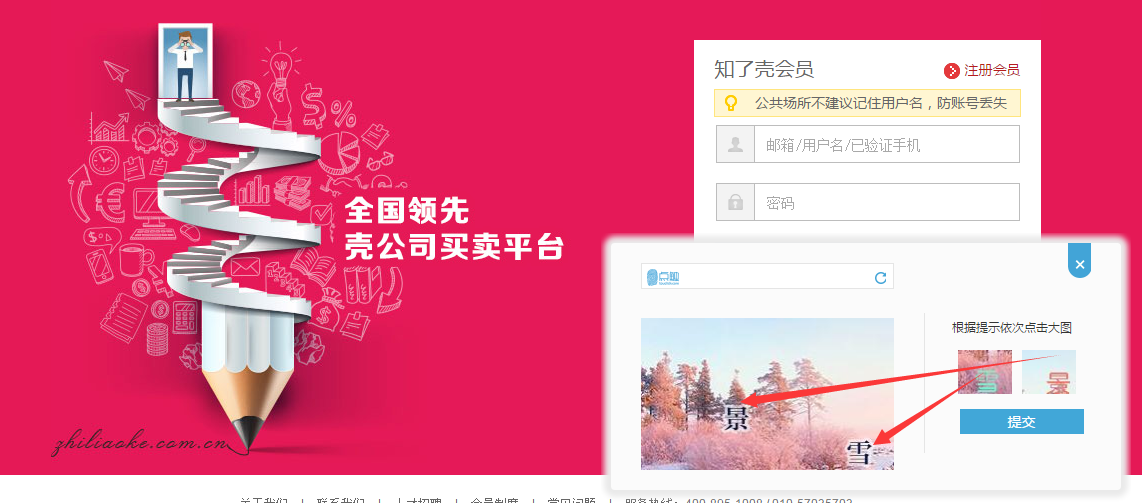
<!-- 验证码嵌入位置 -->
<div class="wrap" >
<div id="captcha-target" style="display: inline-block;width: 339px;"></div>
</div>
<!-- 按钮 -->
<input type="button" value="提交" id="_submit">
<input type="hidden" name="token" id="token"/>
<input type="hidden" name="checkAddress" id="checkAddress"/>
<input type="hidden" name="sid" id="sid"/>
<script>
var $ = function(id){
return document.getElementById(id);
}
TouClick.ready(function(){
/*
* @param 嵌入点ID
* @param 配置参数
*/
TouClick('captcha-target',{
onSuccess : function(obj){
$("token").value = obj.token;
$("checkAddress").value = obj.checkAddress;
$("sid").value = obj.sid;
},
behaviorDom:'username'//用户名输入框的ID,可忽略该项配置
});
});
$("_submit").onclick = function(){
$('form').submit();
}
</script>


























 750
750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








