一、vue在线安装
1. 在不熟悉vue-cli的情况下可以在线安装vue

注意:
开发版本是用在项目开发过程中,方便调试;
生产版本是用在项目已完成开发并上线后,减轻负荷(减小占用内从) 。
2. 将下载好的两个版本移动到项目的js文件中

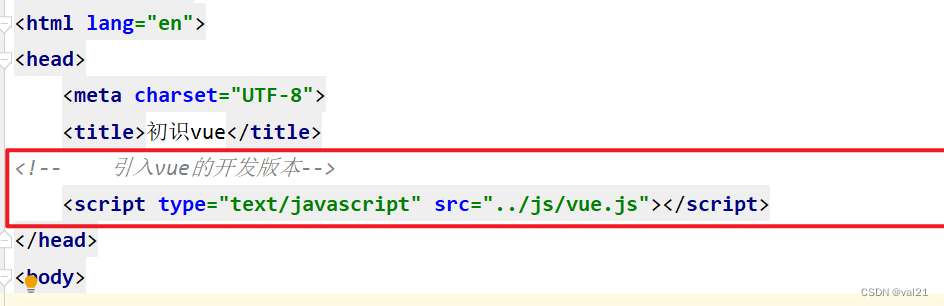
3. 在html文件中引入开发版本的vue
<script type="text/javascript" src="../js/vue.js"></script>
注意:
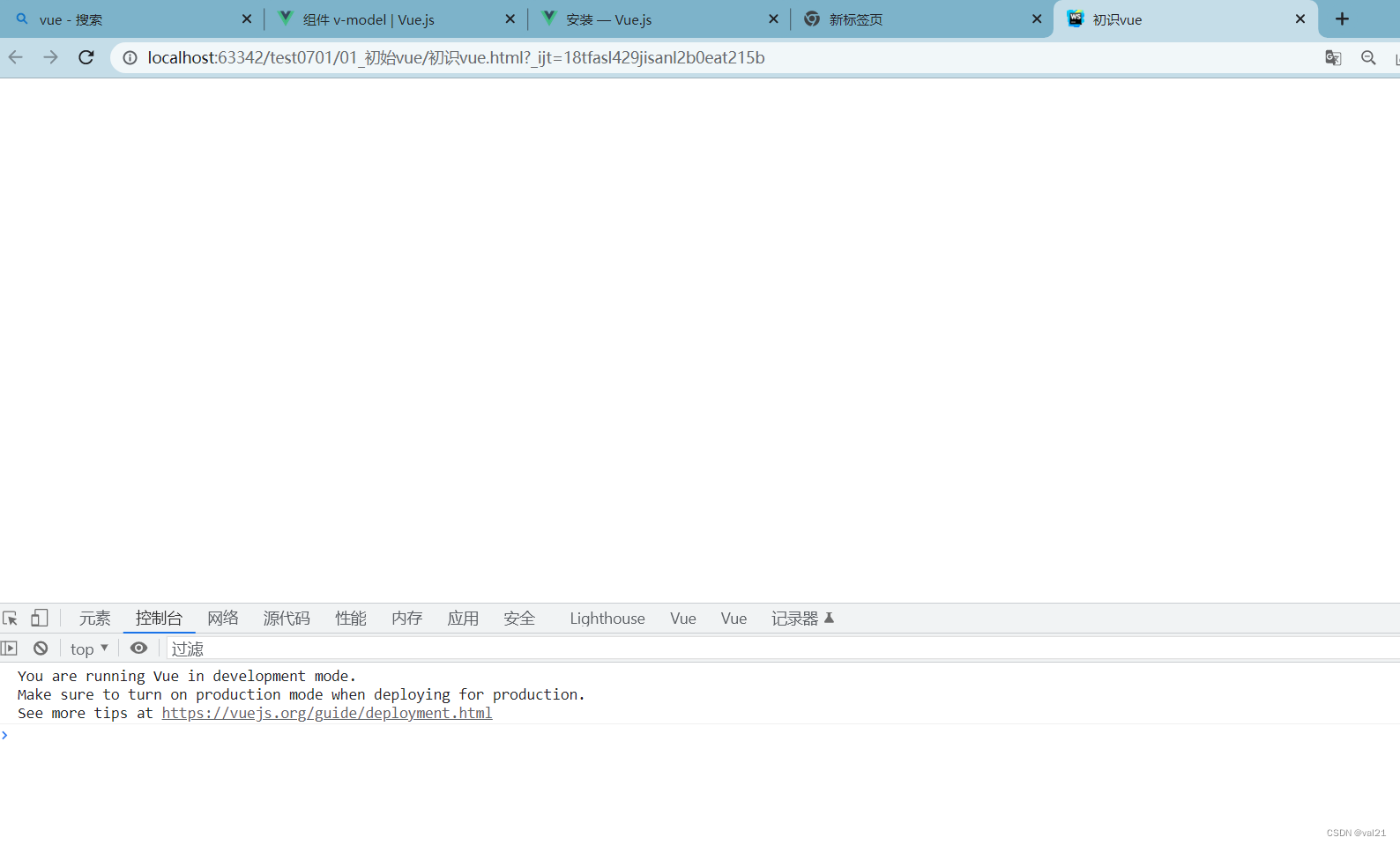
引入开发版本的vue,浏览器控制台效果:

引入生产版本的vue,浏览器控制台效果:
<script type="text/javascript" src="../js/vue.min.js"></script>

4. 去除控制台的提示部分
Vue.config.productionTip = false<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识vue</title>
<!-- 引入vue的开发版本-->
<script type="text/javascript" src="../js/vue.min.js"></script>
</head>
<body>
</body>
<script>
<!--在浏览器中关闭了控制台提示部分(阻止vue在启动时生成生产提示)-->
Vue.config.productionTip = false
</script>
</html>




















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








