-
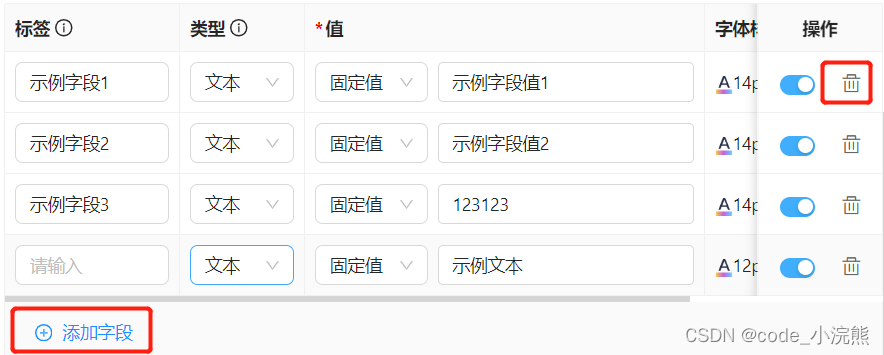
可编辑表格:如何实现?

方案1:在table的columns的render里渲染Form.Item,同时需要自己考虑dataSource的增删逻辑。
代码:
- columns的render里渲染Form.Item
{
title: "点击动作",
dataIndex: "action",
width: "200px",
render(text, field, index) {
return (
<Form.Item
name={[field.name, "action"]}
wrapperCol={{ span: 24 }}
initialValue={"link"}
shouldUpdate
>
<Select
style={{
marginRight: "8px",
}}
placeholder="请选择"
onChange={(e)=>changeAction(e,index)}
>
<Option value={"subFlow"}>跳转路由</Option>
<Option value={"link"}>跳转外部链接</Option>
<Option value={"text"}>发送文字消息</Option>
<Option value={"miniprogram"}>跳转小程序</Option>
</Select>
</Form.Item>
)
},
}方案2:Form.List的增(add)、删(remove)功能结合table的样式
代码:
- Form.List 包裹table,传递add,remove,整个table数据就是一个Form.List
<Form.Item label="按钮">
<Form.List name="buttons">
{(fields, { add, remove }, index) => {
return (
<Table
bordered
scroll={{ x: 900 }}
pagination={false}
className="infoTable"
size={"small"}
rowKey="index"
dataSource={fields}
columns={this.getMapColumns(remove)}
footer={
fields.length >= 10 ? null : () => this.setFooter(add)
}></Table>
)
}}
</Form.List>- table的colums属性渲染Form.Item ,remove直接传到操作列
{
title: "操作",
fixed: "right",
align: "center",
ellipsis: true,
width: 100,
render: (text, field) => (
<div className="action-icons">
<Tooltip title="删除" trigger="hover" placement="top">
<Popconfirm
placement="topRight"
title="确定要删除该记录吗?"
onConfirm={() => remove(field.name)}>
<i
className="action-icon margin_icon iconfont icon-trash"
title="删除"
/>
</Popconfirm>
</Tooltip>
</div>
),
}- remove()传入index(上面的代码field.name 就是index),add()第一个参数可自定义初始化的值
setFooter = (add) => {
return (
<Form.Item>
<Button
type="link"
onClick={() => add({
label:'',
action:'link',
actionContent:undefined,
actionParams:[],
actionPath:''
})}
block
icon={<PlusCircleOutlined />}>
添加按钮
</Button>
</Form.Item>
)
}




















 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








