TabLayout的xml使用方式
注册CSDN有几个年头了,在这里学会了太多太多,却因为忙碌,从没尝试着把自己的一些经验拿出来分享,最近比较闲,写点东西,供朋友们一起探讨.没什么文采,还望大家见谅并多多指教,感谢大家!
先介绍个简单的------TabLayout. Google在2015Google大会上发布了Android Support Design库,其中包含了这个TabLayout控件,通过该控件可以实现页面标签的布局,与ViewPager绑定后,就会相互关联,但本文只设计最基本的TabLayout的使用方式.
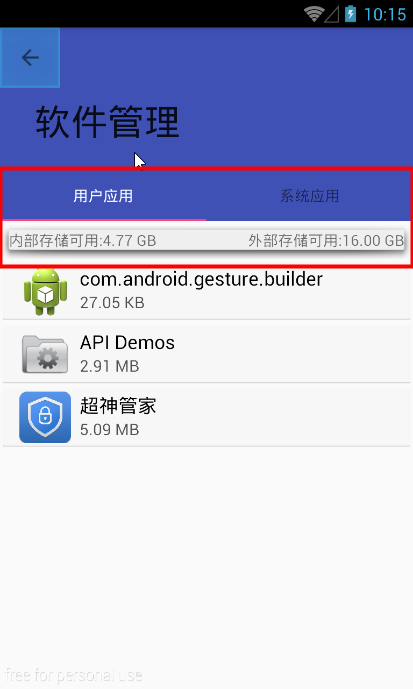
效果图:
xml布局文件部分:
<android.support.design.widget.TabLayout
android:id="@+id/tab_app"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:tabIndicatorColor="@color/colorAccent"//设置标签被选择时下面线条突出的颜色
app:tabMode="fixed" //两个属性: fixed:固定标签 scrollable:可滚动的
app:tabSelectedTextColor="#ffffff">
<android.support.design.widget.TabItem //添加页签 (position为0)
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户应用" />
<android.support.design.widget.TabItem //添加页签 (position为1,以此类推)
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="系统应用" />
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>java代码部分:
//设置Tab的点击事件
TabLayout tab_app = (TabLayout)findViewById(R.id.tab_app);
assert tab_app != null;
tab_app.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { //设置标签被选择时的监听器
@Override
public void onTabSelected(TabLayout.Tab tab) {
switch (tab.getPosition()){ //获取标签的position
case 0:
//showPage1();
break;
case 1:
//showPage2();
break;
}
}
}
先介绍到这里了,下次会好好准备的,感谢您的阅读!







 本文介绍了TabLayout在XML中的使用方法,包括效果图展示、XML布局文件的详细内容以及部分Java代码的说明,帮助读者理解如何在Android应用中实现TabLayout。
本文介绍了TabLayout在XML中的使用方法,包括效果图展示、XML布局文件的详细内容以及部分Java代码的说明,帮助读者理解如何在Android应用中实现TabLayout。















 7748
7748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








