MOD版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="全选" onclick="checkAll()" />
<input type="button" value="反选" onclick="reserveAll()" />
<input type="button" value="取消" onclick="cancleAll()"/>
<table border="1">
<thead>
<tr><th>选择</th>
<th>id </th>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td> <input type="checkbox"/></td>
<td>1</td>
<td>lcg</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>2</td>
<td>lcg2</td>
<td>23</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>3</td>
<td>lcg3</td>
<td>24</td>
</tr>
</tbody>
</table>
<script src="jquery-3.1.1.js" ></script>
<script>
function checkAll(){
$('#tb :checkbox').prop('checked',true);
}
function cancleAll(){
$('#tb :checkbox').prop('checked',false)
}
function reserveAll(){
$('#tb :checkbox').each(function(){
if (this.checked){
this.checked=false
}else this.checked=true
})
}
</script>
</body>
</html>
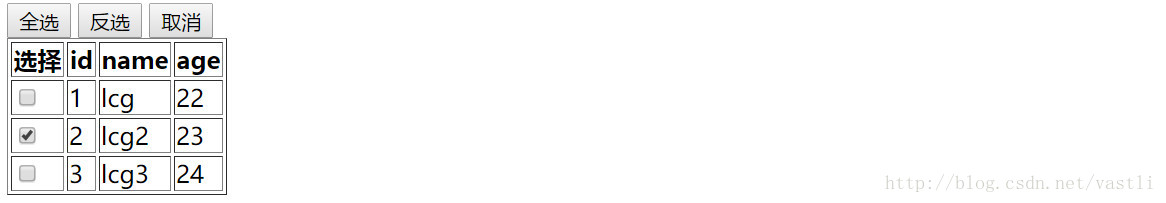
效果图
jQuery版 反选:
function reserveAll(){
$('#tb :checkbox').each(function() {
if ($(this).prop('checked')) {
$(this).prop('checked', false);
}
else {
$(this).prop('checked', true);
}
})
}三元运算版 反选:
function cancleAll(){
$('#tb :checkbox').prop('checked',false)
}
function reserveAll(){
$('#tb :checkbox').each(function() {
var v= $(this).prop('checked')?false:true;
$(this).prop('checked',v)
})
}





















 1467
1467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








