如果您的图表的数据源包含的数据比在一个图表屏幕上显示的要多,那么您可能希望将图表划分为若干显示的页面。这可以通过图表编辑器或编程来实现。
目录 |
3.1 使用图表编辑器进行分页 3.2 使用TchartPageNavigator组件进行分页 3.3 分页代码 3.4 打印多页图表 3.5 打印预览一个多页图表 |
3.1 使用图表编辑器分页
页面大小可以用图表编辑器来定义。仍然有必要向您的项目添加分页按钮,或者您可以让图表编辑器在运行时可用,以允许用户使用编辑器更改页面。
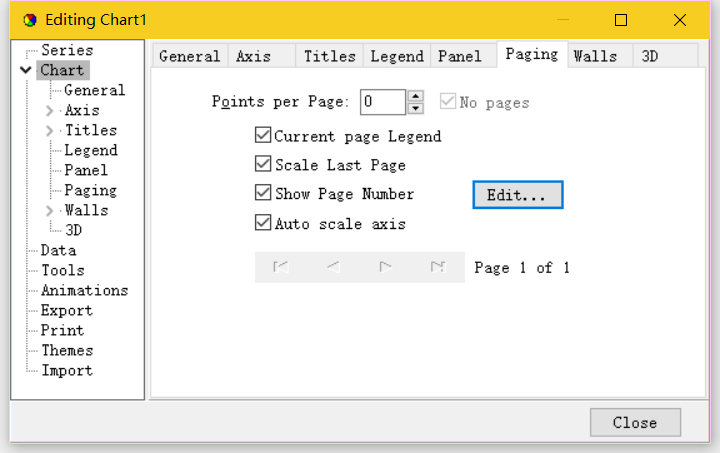
在设计时,选择图表编辑器中的Paging(分页)页面。
在Points per Page:(每页点数:)的框中, 键入(或滚动到)您希望在图表页面上看到的序列点的数量。如果您正在为这个序列编写数据值,这个导航按钮将不会被高亮显示,直到你运行这个项目,填充序列,并在运行时显示图表编辑器。如果连接到Datasource(数据源),那么在设计时,分页会立即生效
运行时:
要在运行时通过图表编辑器访问分页属性,请使用EditChart或EditDBChart方法
例如(你需要将EditChar和Editpro添加到你的项目的uses部分):
EditChart(Self, Chart1);
3.2 使用TchartPageNavigator组件进行分页
TeeChart Pro 提供了TChartPageNavigator组件,用于简单直观的图表页面导航,类似于现在的数据库记录集导航器。
勾选Show Page Number(显示页码)选项,将会显示出导航器图
将导航器的Chart(图表)属性设置为您希望页面的ChartPanel(图表面板)。
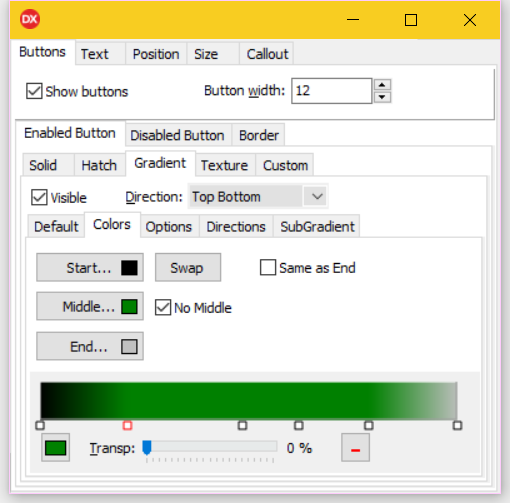
点击Edit(编辑…)按钮,将出现对导航器进行编辑的页面,此页面包含4个子页面:Buttons(按钮)、Text(文本)、Position(位置)、Size(尺寸)、Callout(引出式标记)

3.3 代码分页
通过TChart组件可以获得分页属性和方法。看Page(页面)属性
向图表添加分页所需的步骤:
(1). 定义每页点数
使用MaxPointsPerPage来定义每个页面上显示的点的数量。
例如:Chart1.MaxPointsPerPage :=10;
(2). 将导航按钮添加到图表的窗体中。
举例:
|
首页面 Chart1.Page := 0; 前进一页 Chart1.NextPage; 去上一页 Chart1.PreviousPage; 最后一页 Chart1.Page := Chart1.Numpages; |
(3). 决定如何处理最后一页.
最后一个页面不太可能准确地匹配其它图表页面中的点数量。你可以选择Scale Last page(最后一页刻度),将最后一页“最佳匹配”剩下的点数,调整坐标轴相应的刻度。或者是,如果在页面上没有太多的点,那么您可以将该页面视为与前面的页面一样,具有相同数量的点数。当然,这种情况下,最后一页可能是空的。
Chart1.ScaleLastPage := False; (default = True)
(4). 向用户显示一个页面编号
TChart.OnPageChange事件可以用来向用户显示现有的页码。这里使用一个Label(标签)来显示页码:
Label1.Caption := IntToStr(Chart1.Page) + ' of ' + IntToStr(Chart1.Numpages);
3.4 打印多页图表
procedure TPrintPagesForm.Button1Click(Sender: TObject);
begin
With PrintDialog1 do
begin
FromPage:=1;
ToPage:=Chart1.NumPages;
MinPage:=FromPage;
MaxPage:=ToPage;
if Execute then
Chart1.PrintPages(FromPage,ToPage);
end;
end;
|
3.5 打印预览多页图表
在导航时,多页图表可以被打印预览。简单地将Previewer的Panel(面板)属性设置为您想要查看的图表,然后使用TChartPageNavigator组件来浏览图表。
























 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








