本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景: 随着移动互联网的迅猛发展,智能手机和移动设备已经成为人们日常生活中不可或缺的一部分。在这样的背景下,基于移动端的应用系统越来越受到重视。在教育领域,学生选课是一项重要的日常活动,传统的选课方式往往需要通过计算机或者前往教务处进行操作,这种方式不仅耗时耗力,而且效率较低。因此,设计并实现一个基于移动端的选课系统显得尤为重要。该系统将利用HTML、CSS、JavaScript和Vue作为前端技术,Node.js和Express作为后端技术,以及MySQL 5.7作为数据库,为用户提供一个便捷、高效的选课平台。通过使用VSCode和Navicat作为开发工具,我们可以更好地进行系统的开发和维护。
选题意义: 随着科技的不断进步,人们对教育方式的需求也在不断提高。基于移动端的选课系统将为学生提供一个更加灵活和便捷的选课方式。首先,学生可以随时随地通过手机或移动设备进行选课,不再受限于时间和地点的限制,大大提高了选课的效率。其次,系统可以实时更新课程信息、教师信息和教室信息,使学生能够及时了解最新的选课情况,避免了因信息滞后而导致的选课冲突。此外,系统还可以提供个性化的课程推荐功能,根据学生的学习兴趣和需求,为其推荐适合的课程,提高学生的选课满意度。最后,基于移动端的选课系统可以减少学校教务管理的工作量,提高教务管理的效率和准确性。综上所述,设计和实现一个基于移动端的选课系统对于提升学生的选课体验和优化教务管理具有重要意义。
以上是关于基于移动端的选课系统的设计与实现的选题背景和意义的介绍。该系统的开发将充分利用移动互联网的优势,为学生提供一个便捷、高效的选课平台,同时也为学校教务管理带来便利和提升。通过使用HTML、CSS、JavaScript、Vue等前端技术,结合Node.js、Express等后端技术和MySQL数据库,我们可以构建一个功能强大且易于维护的系统。开发过程中,我们将使用VSCode和Navicat作为开发工具,以便更好地进行代码编写和数据库管理。通过这个系统的设计与实现,我们可以满足学生对高效选课方式的需求,提高学生的选课体验,同时也为学校教务管理提供更好的支持。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
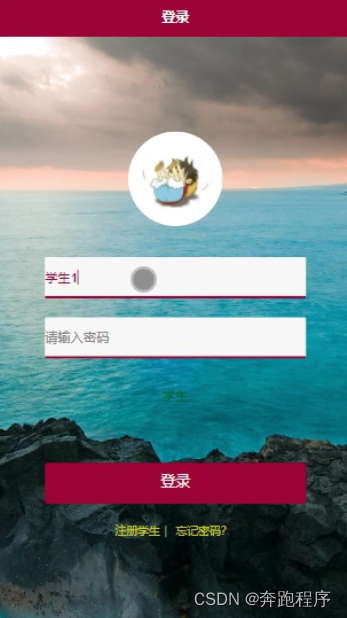
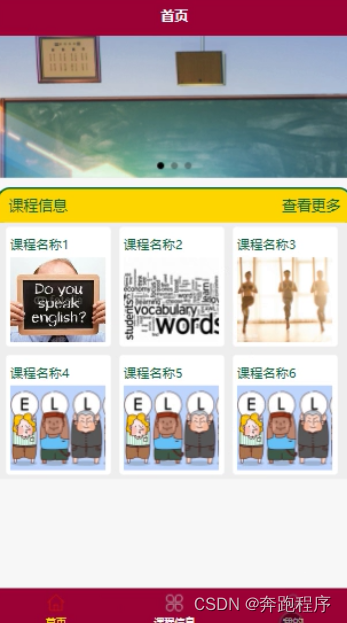
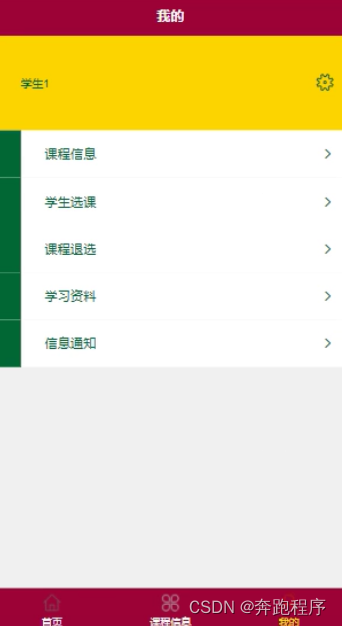
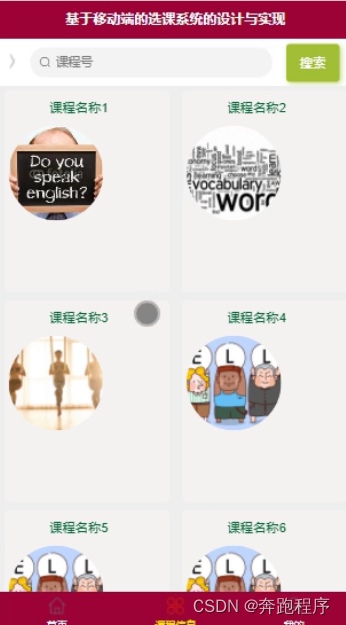
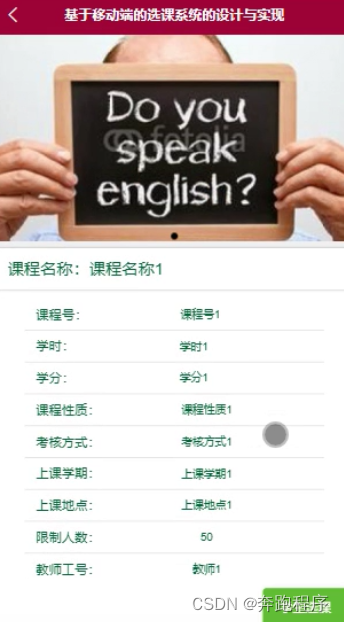
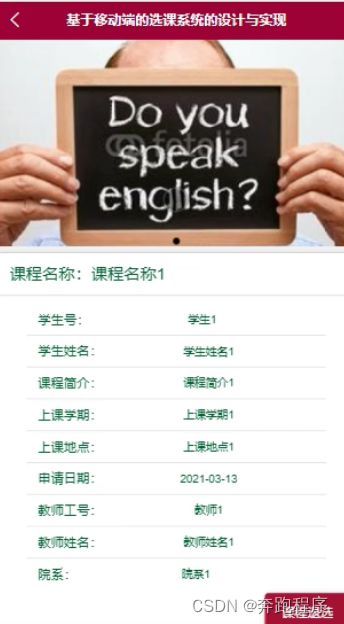
程序界面:

















 本文介绍了在移动互联网背景下,设计和实现一个基于移动端的选课系统的选题背景和意义。系统采用Node.js、Express、MySQL、Vue等技术,通过VSCode和Navicat进行开发,旨在提供高效、便捷的选课体验。开发流程包括安装环境、前端开发、后端服务搭建和数据库管理。
本文介绍了在移动互联网背景下,设计和实现一个基于移动端的选课系统的选题背景和意义。系统采用Node.js、Express、MySQL、Vue等技术,通过VSCode和Navicat进行开发,旨在提供高效、便捷的选课体验。开发流程包括安装环境、前端开发、后端服务搭建和数据库管理。














 110
110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








