前言
今天LOL玩机器人玩得真心不爽,实在崩溃,还是逛博客园比较爽些,记录自己的成长!说句实话我在编程方面确实是个菜鸟,菜到一种超神的地步,没一样自己特擅长的,悲催......
废话少说,进入正题,HTML5和CSS3快速发展,很多一以前实现起来十分麻烦的东西现在变得十分简单,例如今天的半透明效果,在CSS3中现在有了opacity这个样式,可以很简单的设置,不过很悲催,早期的IE和不是很新版本的浏览器不兼容,今天告诉大家一个新的方法咯,菜鸟成长ing
IE与火狐
火狐——background: rgba(0,0,0,0.5)
I E——filter: alpha(opacity=50) 或者使用
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000)
以上方法以透明度为0.5设置的,IE中#7f000000的7f就是0.5转换成16进制的值,当然我比较喜欢IE的后一种方式,它可以兼容到IE6
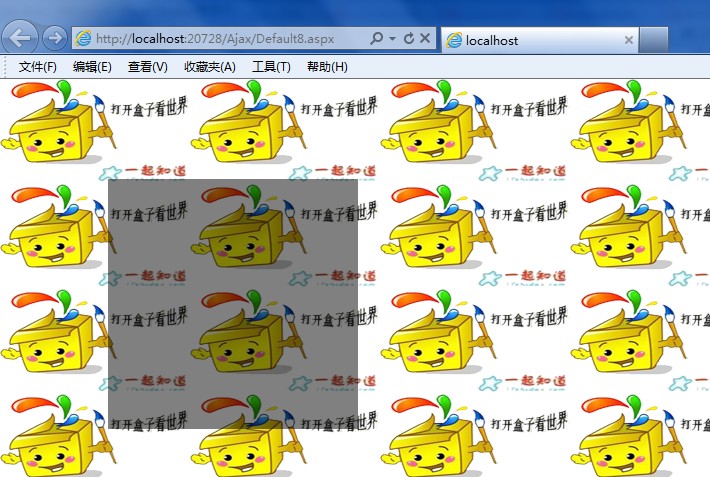
看下效果图吧:


结语
好好努力,vito,加油吧,成长的小菜鸟!!!




















 14万+
14万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








