第一个是B树,首先扩展一下Array
Array.prototype.center = function() {
return Math.floor(this.length / 2);
}
Array.prototype.median = function() {
return this.length > 0 ? this[this.center()] : null;
}
Array.prototype.first = function() {
return this.length > 0 ? this[0] : null;
}
Array.prototype.last = function() {
return this.length > 0 ? this[this.length-1] : null;
}
Array.prototype.findInsertPos = function(k) {
if (this.length == 0) {
return 0;
}
else if (k < this.first()) {
return 0;
}
else if (k > this.last()) {
return this.length;
}
else {
for (var i=0; i<this.length-1; i++) {
if ( k > this[i] && k < this[i+1]) {
return i+1;
}
}
}
throw new Error();
}
Array.prototype.insert = function(k) {
var p = this.findInsertPos(k);
if (p >= this.length) this.push(k); else this.splice(p, 0, k);
}
定义Node节点
Node = function() {
this.keys = new Array();
this.children = new Array(); // store node // for root ; for 2 | ceil(m / 2) < num < M
this.parent = null;
定义画布
<svg id="c" width="100%" version="1.1" xmlns="http://www.w3.org/2000/svg" />执行建立B树
t = new Tree();
t.init();
t.b();
t.display("c");
建立B树
this.b = function() {
for (var i=0 ; i<data.length; i++) {
var d = data[i];
var p = this.findLeaf(d);
this.root = p.addKey(this.root, d);
}
}
添加过程
this.addKey = function(root, k) {
this.keys.insert(k);
if (this.keys.length > NUM) {
root = this.split(root);
}
return root;
}
this.split = function(root) {
var m = this.keys.median();
var c = this.keys.center();
var parent = this.parent;
if (parent == null) {
parent = new Node();
root =parent;
parent.children.push(this);
this.parent = parent;
}
var la = this.keys.splice(0, c);
var lc = this.children.splice(0, c+1);
var l = new Node();
l.keys = la;
l.children = lc;
for (var i=0; i<lc.length; i++) {
lc[i].parent = l;
}
l.parent = parent;
parent.addChild(m, l);
root = this.parent.addKey(root, this.keys.shift());
return root;
}
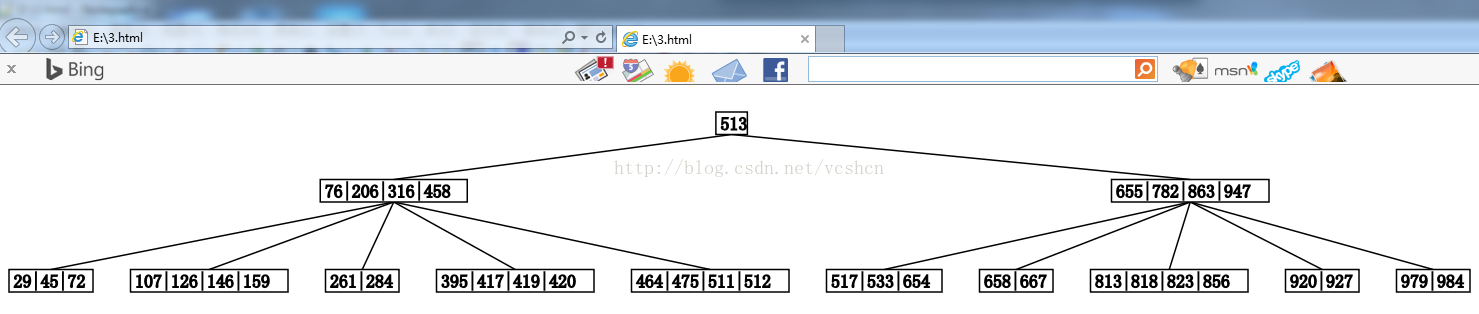
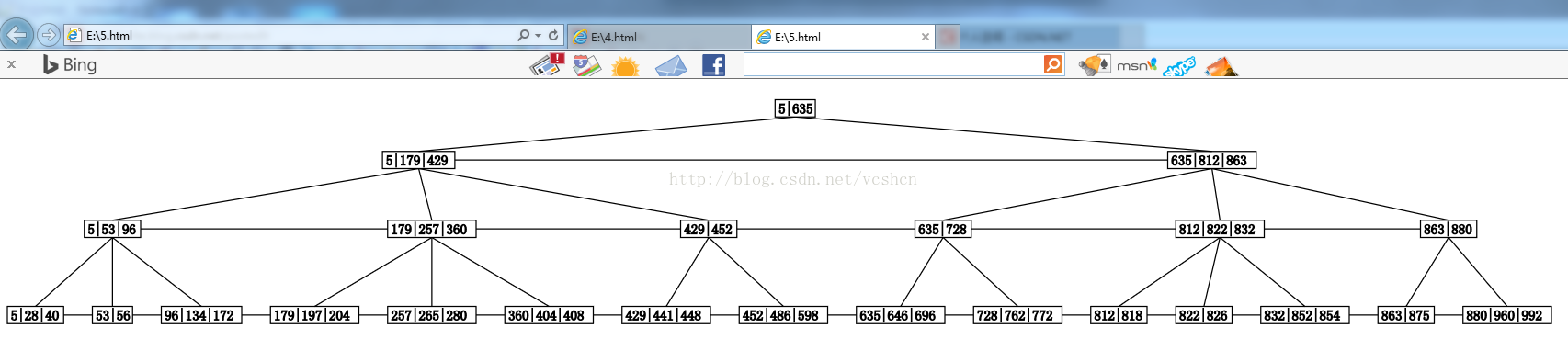
显示如下图
F5
然后是B+树
定义Node节点
Node = function() {
this.keys = new Array();
this.children = new Array();
this.parent = null;
this.next = null;
建立B+树
this.b1 = function() {
for (var ij=0 ; ij<data.length; ij++) {
var d = data[ij];
var p = this.findLeaf(d);
this.root = p.addKey(this.root, d);
}
}
添加节点过程
this.update = function(n) {
var p = this.children.indexOf(n);
if (this.keys[p] > n.keys.first()) {
this.keys[p] = n.keys.first();
if (this.parent != null) this.parent.update(this);
}
}
this.addKey = function(root, k) {
this.keys.insert(k);
if (this.parent != null) this.parent.update(this);
if (this.keys.length > NUM) {
root = this.split(root);
}
return root;
}
this.split = function(root) {
var m = this.keys.median();
var c = this.keys.indexOf(m);
var parent = this.parent;
if (parent == null) {
parent = new Node();
root =parent;
parent.children.push(this);
this.parent = parent;
parent.keys.push(this.keys.first());
}
var ra = this.keys.splice(c, this.keys.length - c);
var rc = this.children.splice(c, this.children.length - c);
var r = new Node();
r.parent = parent;
r.keys = ra;
r.children = rc;
for (var i=0; i<rc.length; i++) {
rc[i].parent = r;
}
if (this.children.length == 0) {
r.next = this.next;
this.next = r;
}
var i = parent.keys.findInsertPos(m);
parent.keys.splice(i,0,m);
parent.children.splice(i,0,r);
if (parent.keys.length > NUM) root = parent.split(root);
return root;
}
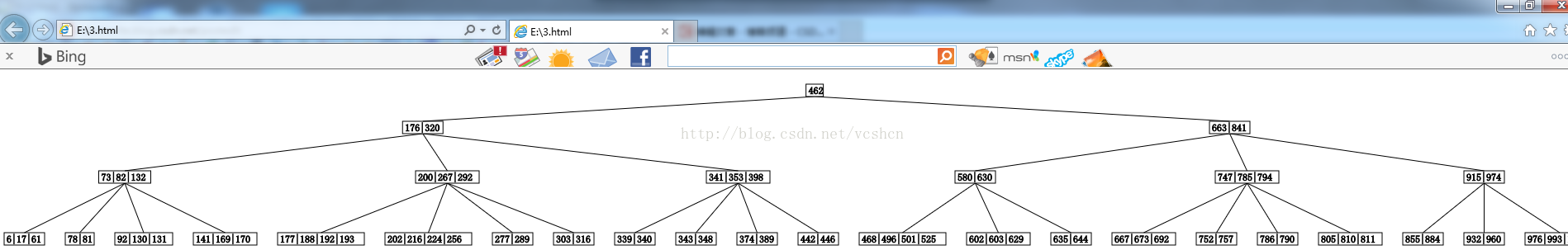
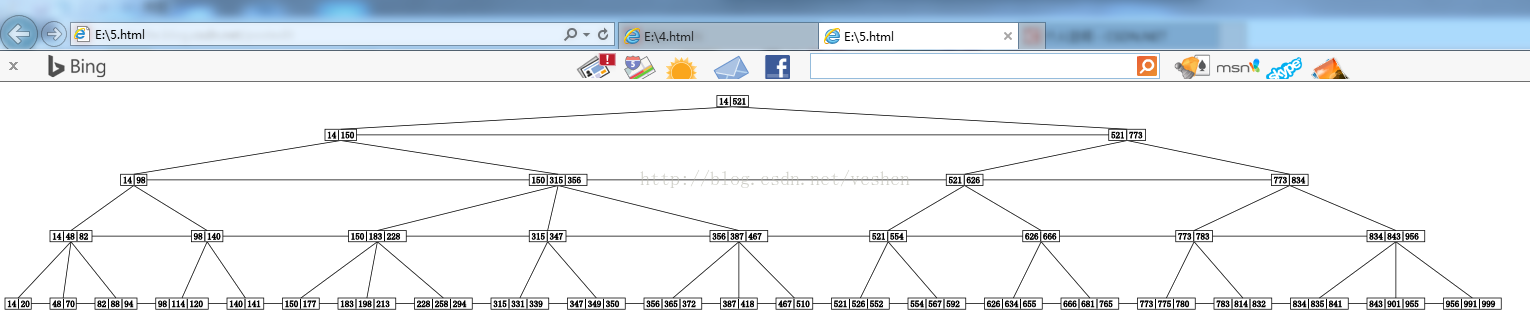
建立后显示下图
F5
然后是B*树
建立B*树
this.b2 = function() {
for (var ij=0 ; ij<data.length; ij++) {
var d = data[ij];
var p = this.findLeaf(d);
this.root = p.addKey(this.root, d);
}
}
this.findLeaf = function(k) {
var p = this.root;
while (p.children.length != 0) {
var b = false;
for (var i=p.keys.length-1; i>=0 ; i--) {
if (k > p.keys[i]) {
p = p.children[i];
b = true;
break ;
}
}
if (b == false) p = p.children.first();
}
return p;
}
添加节点过程
this.update = function(n) {
var p = this.children.indexOf(n);
if (this.keys[p] > n.keys.first()) {
this.keys[p] = n.keys.first();
if (this.parent != null) this.parent.update(this);
}
}
this.addKey = function(root, k) {
this.keys.insert(k);
if (this.parent != null) this.parent.update(this);
if (this.next != null && this.keys.length > NUM && this.next.keys.length < NUM ) {
var k = this.keys.splice(this.keys.length-1, 1)[0];
root = this.next.addKey(root, k);
}
else if (this.keys.length > NUM) {
root = this.split(root);
}
return root;
}
this.split = function(root) {
var m = this.keys.median();
var c = this.keys.indexOf(m);
var parent = this.parent;
if (parent == null) {
parent = new Node();
root =parent;
parent.children.push(this);
this.parent = parent;
parent.keys.push(this.keys.first());
}
var ra = this.keys.splice(c, this.keys.length - c);
var rc = this.children.splice(c, this.children.length - c);
var r = new Node();
r.parent = parent;
r.keys = ra;
r.children = rc;
for (var i=0; i<rc.length; i++) {
rc[i].parent = r;
}
r.next = this.next;
this.next = r;
var i = parent.keys.findInsertPos(m);
parent.keys.splice(i,0,m);
parent.children.splice(i,0,r);
if (parent.keys.length > NUM) root = parent.split(root);
return root;
}
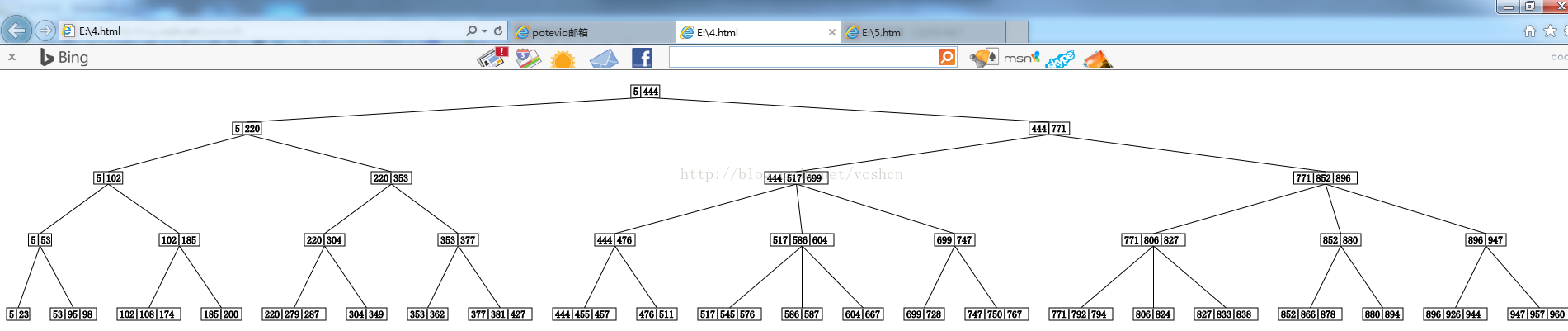
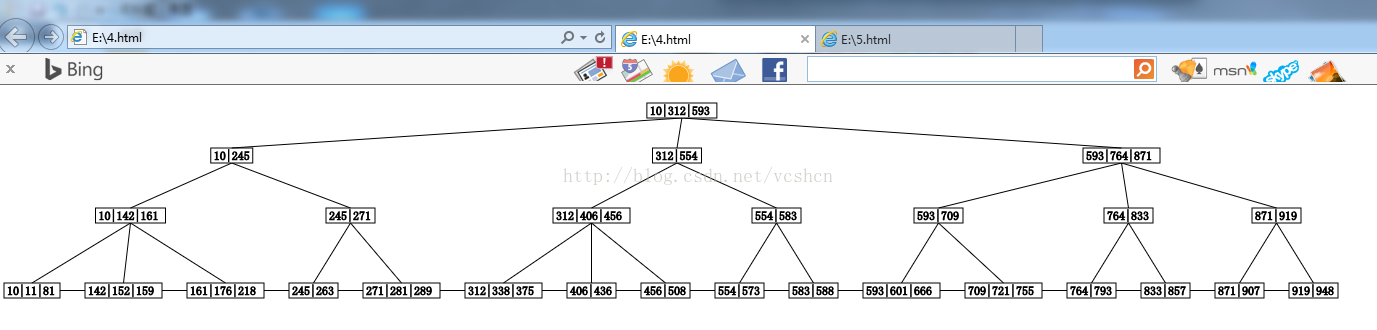
显示下图
F5




























 7417
7417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








