几年前,如果你不用EJB,很多人都用IDE+tomcat插件做web开发。 现在越来越多人使用jetty了。这不是简单地用Jetty替换tomcat,巧妙的地方在于我们可以直接用main函数在IDE里启动Jetty. 这样,你不需要配置IDE的server。不同于IDE+tomcat插件的方式需要两个project,web app和server project. 使用下面介绍的方式你只有一个java project就行. 开发环境更简单,debug也更方便,不需要remote debug的方式,jetty非常快,可以明显提高开发效率。
参考了网上的一些文章,整理了一下。本文以Eclipse作为IDE。最后有可以运行的示例代码下载,非常简单。
1. 建立Java project(不必是dynamic web project), 取个名字,比如jetty
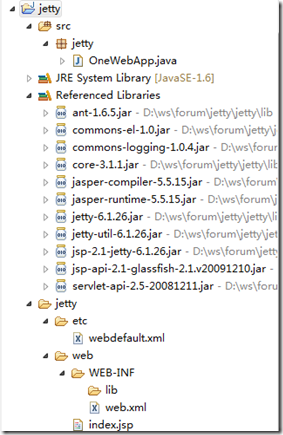
2. 建立jetty目录及其子目录如图所示。 所有文件都可以在最后的附件里找到。略作一点说明:webdefault.xml通常不需要你改。它是web.xml之外的一个配置文件,配置一些公共属性。web app的文件,jsp之类的都放在web目录下。web.xml和index.jsp都是示例性质最简单的。lib目录下需要放一些jetty的jar包,也一样在附件里有
3. 新建java文件如下:(注意这里我用的端口是8020,以免和其他jboss或tomcat冲突)
1: package jetty;
2:
3: import org.mortbay.jetty.Connector;
4: import org.mortbay.jetty.Server;
5: import org.mortbay.jetty.nio.SelectChannelConnector;
6: import org.mortbay.jetty.webapp.WebAppContext;
7:
8: public class OneWebApp
9: {
10: public static void main(String[] args) throws Exception
11: {
12: String jetty_home = "jetty";
13: int port = 8020;
14:
15: Server server = new Server();
16:
17: Connector connector=new SelectChannelConnector();
18: connector.setPort(port);
19: server.addConnector(connector);
20:
21: WebAppContext webapp = new WebAppContext(jetty_home + "/web", "/jetty");
22: webapp.setDefaultsDescriptor(jetty_home+"/etc/webdefault.xml");
23:
24: server.setHandler(webapp);
25:
26: server.start();
27: //server.join();
28: }
29: }
可以run这个java文件,然后在浏览器里访问http://localhost:8020/jetty看结果。
整个eclipse工程可以从这里下载:http://cid-d8b11f9bf86fecfa.office.live.com/self.aspx/.Public/code/RunJettyInEclipse.rar








 本文介绍了如何在Eclipse中使用Jetty代替Tomcat进行web开发,通过直接在Java项目中以main函数启动Jetty,简化开发环境,提高开发效率。只需一个Java项目,无需配置IDE服务器,避免远程调试,且提供了示例代码下载。
本文介绍了如何在Eclipse中使用Jetty代替Tomcat进行web开发,通过直接在Java项目中以main函数启动Jetty,简化开发环境,提高开发效率。只需一个Java项目,无需配置IDE服务器,避免远程调试,且提供了示例代码下载。















 644
644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








