
!!关于JavaScript中0、空字符串、'0’是true还是false的总结
首先看下面:

- false == 0 输出true;因为在做判断的时候,两者中有boolean(布尔类型),会把boolean先转化为number(数字类型),false为0,true是1。也就是等价于判断 0 == 0 ,结果为true。
- ‘’ == false 输出为true**;js中空字符串与0相等,也就意味着空字符串等等于false**。
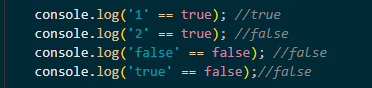
- ‘0’ == false 正确输出为true;这里犯了一个错误认为结果会是false,我想的是**空字符串等于false,非空字符串等于true,true和false肯定是不等的啊!**但是,可但是…忽略了一个js规则:**string(字符串类型)和number作比较的时候,string会先转化成number。此时字符串0转化为了数字0,即: 0 == 0;**结果应该为true。
- Boolean(‘0’) 正确输出为true;string转化成Boolean类型,空字符串为false,别的字符串全是true。.
总结:
布尔值、数字、字符串三者在比较之前要先转换成数字。
1.两者做判断时,若有布尔类型,会先把boolean转换成number,即0 (false) 和 1 (true);
2.字符串string直接转换成Boolean类型时,除了空字符串为false外,其余都是true;
3.字符串string和number类型做比较的时候,string会转化成number。
'0’字符串直接转成布尔值的话是true,但是和布尔值比较时是会隐式转换为number,‘0’转换为number就是0;‘1’就是1,其他的转换的话数字就是数字,如’2’就是转化为2,与0、1比较肯定不等,其他的转换都是NaN,不是个数字,NaN与什么比较都是false,包括他本身

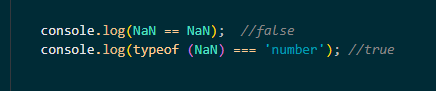
注意!NaN的typeof是number

undefined衍生自null

对象的比较:内存地址的指向不同


总结:空数组和布尔值有两种关系:当空数组作为判断条件时,相当于true。当空数组与布尔值直接比较时,相当于false。

1.我们要知道NaN 和 0 是不相等的。
alert(NaN == 0); //false
2.对象到数字的转换过程:调用toString()方法,返回一个字符串直接量,js将这个字符串转换成数字类型,并返回这个数字。--------《JavaScript权威指南》想知道详细点的可以去查看54页
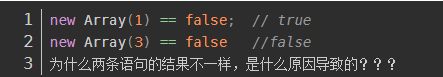
3.解释 new Array(1) == false //true。数组与布尔值进行比较时,是将= =两边先转成Number再进行比较

4.解释 new Array(3) == false //false。

总结:
数组转化为Number时:
1.空的[]转为0
2.有两个或以上元素的数组转为NaN
3.只有一个元素时,根据该元素进行Nunber转换
console.log({}==false)–>false
对象转化为Number时:
先转化为Number进行计较:所有的对象转为Number时都为NaN(至于为什么,,看下面)
if([]){…}和if({}){…},会进行布尔值转换,true
对象转换为字符串(!重点)
a、如果对象具有toString()方法,则调用这个方法。如果它返回一个原始值,js将这个值转换为字符串(若本身不是字符串),并返回这个字符串结果。

b、若对象没有toString()方法,或者这个方法返回的不是一个原始类型值,那么js就会调用valueOf()。如果存在这个方法,则js调用它。若返回值是原始类型值,js将这个值转换为字符串,并返回这个结果。
c、若js无法从toString()或valueOf()获得一个原始值,则将抛出一个类型错误异常

对象转换为数字
a、对象转换为数字和对象转换为字符串做的事一样,但是它会先尝试使用valueOf()
b、若对象有valueOf(),则返回一个原始值,然后js将其转换为数字返回。否则,若有toString()方法,返回原始值,然后js将其转换为数字返回。若两者都没有,则抛出一个类型错误异常
[] == 0 //true 释义:数组继承了默认的valueOf()方法,这个方法返回一个对象而不是一个原始类型值,因此,数组到数字的转换则调用toString()方法。空数组转换为空字符串,空字符串转为数字0
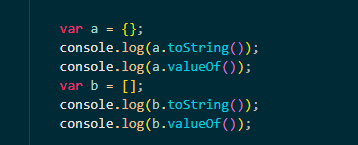
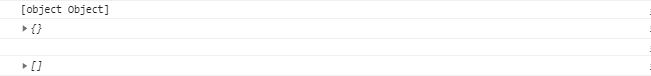
看看空对象和空数组的转化:


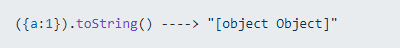
空数组.toString后返回的是一个空字符串,而空对象是"[objectObject]
具体过程:

这样就能理解为什么对象隐式转化都是NaN,而数组是0了;
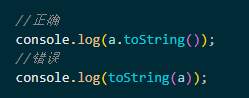
注意toString方法怎么用:(括号里的参数意思是:按多少进制输出!)























 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








