vue版本为"^2.6.11",jquery版本为"^1.12.4"
下面的代码是一个组件,需要在你用到的页面新建一个容器把这个组件放进去,适用于大屏页面需要高度自适应的滚动列表
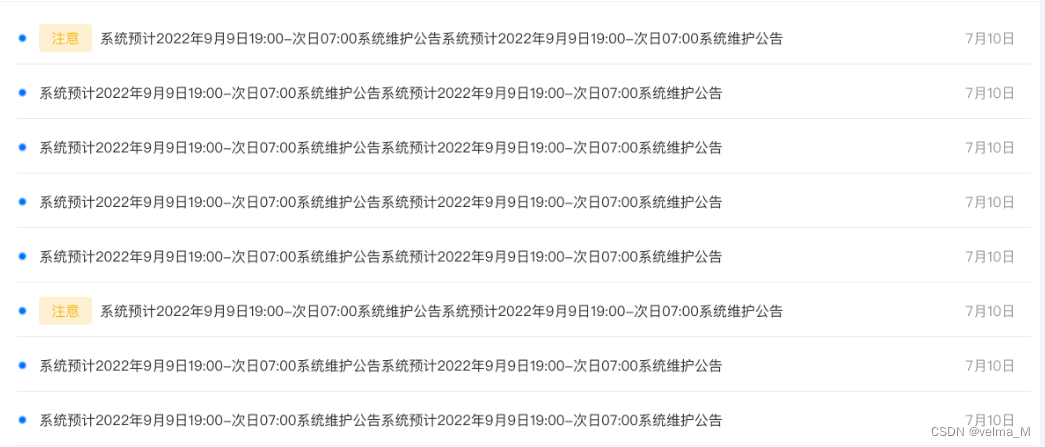
实现效果如下图:

实现代码如下:
<template>
<div class="announcement">
<div class='announcement-table-list-content'>
<ul class="table-list">
<li v-for="(item, key) in scrollListData" :key="key">
<div class="flex">
<div class="dot"></div>
<span v-if="item.isAttention" class="tag">注意</span>
<div class="text">{
{ item.text }}</div>
</div>
<span class="date">{
{ item.date }}</span>
</li>
</ul>
</div>
</div>
</template><script>
import $ from 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 443
443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








