使用Sencha Touch 开发了一周,感觉每天对着这个默认主题,一直想换掉。今天就尝试换掉它,嘿嘿。(windows 7)

分分钟报错:

重新执行 好了....
over---
查阅了一下文档,告诉修改默认主题需要修改 app.scss 文件 这个文件位于项目根目录下 resources\sass 这个位置
打开后就是介个样纸
然后挑选一下Sencha Touch 给的备用主题吧。项目生成后在主题位于 根目录/touch/resources/themes/stylesheets/sencha-touch
目前看到的是这几个主题(我的是2.4版本)

这里我就尝试使用 cupertino 了,ios7 主题 白白的 高大上的样纸。
首先我修改了 app.scss 文件
default 替换为 cupertino
这时候需要 编译一下 scss文件,搞成 浏览器看得懂的css
使用compass 编译scss(前提必须安装ruby 注:因为某些兼容性问题,建议使用 1.9.3版本)
duang ! 我没有安装....
好吧 安装 (安装ruby后 在命令行下)
gem install compass ;
gem install sass;
安装完后,cmd 进入 resources/sass 在 app.scss 运行
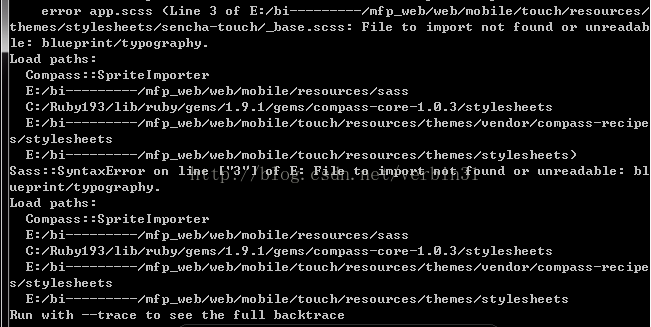
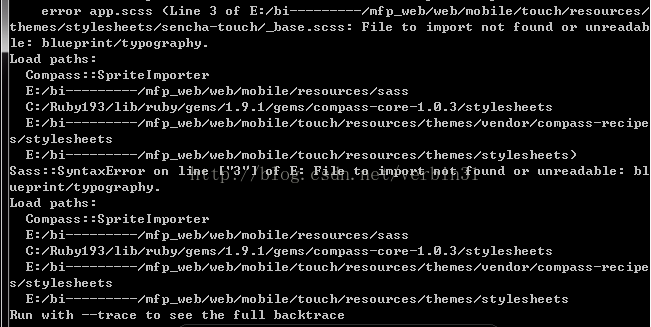
compass compile app.scss分分钟报错:

找来找去 也木有发现明确的问题, 就说 blueprint/typography 没找到或者不可读
好吧 度娘我来了 ~~~~(>_<)~~~~
这就和我的问题一模一样啊!O(∩_∩)O哈哈~
按照博客说的
我卸载了自己安装的
gem uninstall sass
gem uninstall compass
然后安装了指定版本的
gem install sass -v 3.2.12
gem install compass --version 0.12.2重新执行 好了....
compass compile app.scss
compass compile app.scss // 可以查看执行过程







 本文介绍了如何在Sencha Touch中更改默认主题的过程,包括修改app.scss文件、选择新主题及使用compass进行编译等步骤。
本文介绍了如何在Sencha Touch中更改默认主题的过程,包括修改app.scss文件、选择新主题及使用compass进行编译等步骤。




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








