默认情况下,一个 Vue CLI 项目有三个模式:test、development、production。也可以自己创建其他模式
1.在根目录下创建.env.环境文件

2.文件夹里配置NODE_ENV和VUE_APP_BASE_API,NODE_ENV决定运行时候的模式,变量以VUE_APP_开头
NODE_ENV = 'beta' // 决定应用运行的模式
VUE_APP_BASE_API = '请求的域名'
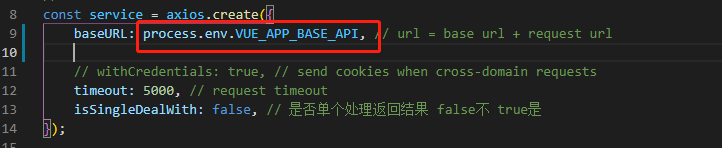
3.拦截器里的baseUrl设置为process.env.VUE_APP_BASE_API,运行不同模式时接口请求的域名不一样。

4.在pack








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








