最近需要在不使用UI框架的情况下封装一个简单的表格,由于对antd-vue比较熟悉,所以仿照了antd-vue的样子写了个简化版的Table组件。
使用技术:VUE3、SCSS
用过antd-vue的都应该知道table组件主要的传参是两个:columns和dataSource,分别对应表头信息和表格的数据信息。
1.表头数据columns
表头的传参数据结构如下:
[
{
label: '姓名', key: 'name' },
{
label: '年龄', key: 'age' }
]
- key:必须,用来标志当前行
- label:非必须,当前列的列头显示内容
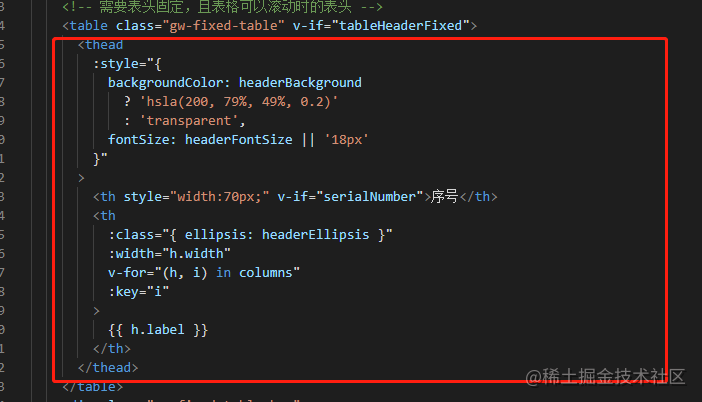
子组件-表头的遍历:

2.表格数据dataSource
表格数据传参的数据结构如下:
[
{name: '张三', age: 24},
{name: '李四', age: 45}
]
可以看到dataSource里面的key








 本文介绍了如何在不使用UI框架的情况下,利用Vue3和SCSS封装一个类似antd-vue的表格组件。主要参数包括columns(表头信息)和dataSource(表格数据)。通过遍历数据和使用作用域插槽实现操作功能,同时具备表头固定和宽度调整等基础功能。
本文介绍了如何在不使用UI框架的情况下,利用Vue3和SCSS封装一个类似antd-vue的表格组件。主要参数包括columns(表头信息)和dataSource(表格数据)。通过遍历数据和使用作用域插槽实现操作功能,同时具备表头固定和宽度调整等基础功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3309
3309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








