先声明,大概率会被封号,不在乎的可以用一下。
先放脚本代码:
let oneIsRunning = false
let allDone = false
let currentNodes = []
let count = 0
let html = document.all[0];
let allCount = 0
function getBtns () {
let btns = document.querySelectorAll(".follow-btn")
let ulList = document.querySelector('.tag-list')
let unFollows = [].filter.call(btns, (e) => {
return e.innerText === '关注'
})
if (btns.length >= 70) {
console.log('当前元素长度超过60,正在裁剪___', btns.length);
for (let i = 0; i < btns.length; i++) {
let e = btns[i]
if (i > 40) break;
if (i <= 2) continue
try {
ulList.removeChild(btns[i].parentElement.parentElement.parentElement)
} catch (e) {
console.warn(e);
}
}
}
currentNodes = unFollows
return { unFollows }
}
function likeOne (node) {
if (oneIsRunning) {
setTimeout(() => likeOne(node), parseInt(Math.random() * 2000))
return
}
oneIsRunning = true
count += 1
allCount += 1
let txtIsDis = false
try {
txtIsDis = node.parentElement.querySelector('.username>span').innerText === '已注销'
} catch (e) {
console.log('error----1111');
}
if (txtIsDis) {
oneIsRunning = false
} else {
setTimeout(() => {
node.click()
console.log('关注+1');
oneIsRunning = false
}, 200 + parseInt(1000 * (Math.random())))
}
// 如果这是最后一个,就重置所有计数器
if (count >= currentNodes.length) {
// debugger
console.log('当前已关注:', allCount)
count = 0
html.scrollTop = html.scrollHeight;
setTimeout(() => loopLike(), 2000)
}
}
let tryTimes = 0
function loopLike () {
let { unFollows } = getBtns()
if (unFollows.length === 0 && tryTimes <= 1000) {
console.log('没找到未关注用户,次数+1');
html.scrollTop = html.scrollHeight
setTimeout(() => {
tryTimes += 1
loopLike()
}, 2000)
return
}
tryTimes = 0
unFollows.forEach((e) => {
likeOne(e)
})
}
loopLike()
使用方法:
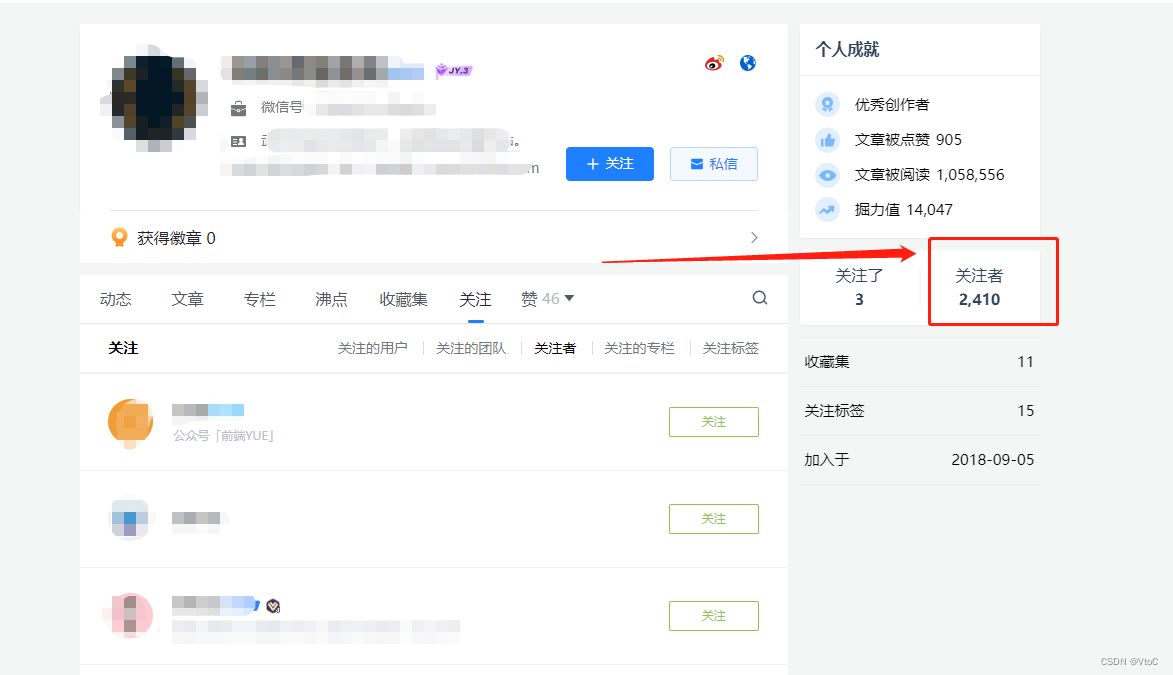
- 先去首页的榜单找到一个关注者特别多的用户,去到他的个人主页:

- 点击关注者去到关注者列表,按f12打开控制台,复制以上代码到控制台运行即可。
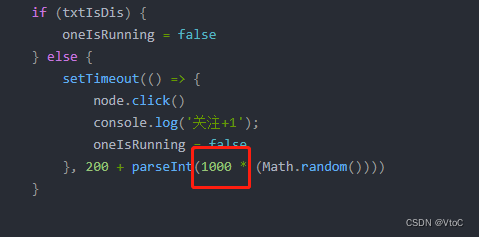
能看懂代码的可以修改一下点击关注按钮的随机时间。就在这段代码里:

1000表示1秒,自己酌情增加减少时间。
代码中做了删除多余dom元素的操作,不会让页面下拉用户过多导致页面卡顿。






















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








