状态栏相关知识
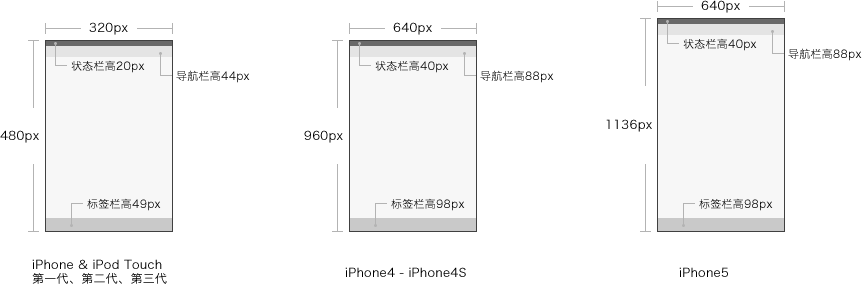
状态栏的高度
1、iphone6p :30px
2、iphone6、5s、5、4s、4 :20px
状态栏的字体颜色
状态栏字体为黑色:UIStatusBarStyleDefault
状态栏字体为白色:UIStatusBarStyleLightContent
如何设置状态栏的字体颜色
一、在info.list中,将“view controller-based status bar appearance 设置为NO”
- 状态栏字体颜色的默认为白色;
- 可以通过statusBarStyle设置状态栏的字体颜色
// default is UIStatusBarStyleDefault;
[UIApplication sharedApplication].statusBarStyle如何解决个别的viewcontroller中状态栏的字体颜色的不同呢?
//1、在info.plist中,将View controller-based status bar appearance 设为NO;
//2、在app delegate 中
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
//3、在需要设置为不同于系统状态栏颜色的viewcontroller中:
-(void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleDefault;
}
-(void)viewWillDisapper:(BOOL)animated{
[super viewWillDisappear:animated];
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
}二、在info.plist中,将“View controller-based status bar appearance设为YES”;
- 如果没有设置“View controller-based status bar appearance”,其默认值也是YES;
- 如果“View controller-based status bar appearance为YES”,则“[UIApplication sharedApplication].statusBarStyle”无效:
可以通过下面的办法来解决:
//1、在VC中重写vc的preferredStatusBarStyle方法:
-(UIStatusBarStyle)preferredStatusBarStyle{
return UIStatusBarStyleDefault;
}
//2、在viewDidload中调用下面的方法:
-(void)viewDidload{
[self setNeedsStatusBarAppearanceUpdate];
}
//3、但是,如果此vc在navigation中,那么调用2里的方法,没有用,因为vc的preferredStatusBarStyle方法根本不会被调用。原因是:[self setNeedsStatusBarAppearanceUpdate]发出之后,只会调用navigation controller中的preferredStatusBarStyle方法,vc中的preferredStatusBarStyle方法根本不会被调用。
//4、如何解决?有以下两个办法:
//5、方法一:设置navigationBar的barStyle属性,因为这个属性会同步影响到statusBar的字体和背景色。
self.navigationController.navigationBar.barStyle = UIBarStyleBlack;//导航栏为黑色,状态栏字体会是白色
style.navigationController.navigationBar.barStyle = UIBarStyleDefault;//导航栏背景色为白色,状态栏的背景色也是白色,但是字体会是黑色
//6、方法二:自定义一个navigation bar的子类,在这个子类中重写preferredStatusBarStyle方法
MyNav *nav = [MyNav alloc] initWithRootViewController:vc];
self.window.rootViewController = nav;
@implementation MyNav
-(UIStatusBarStyle)preferredStatusBarStyle{
UIViewController *vc = self.topViewController;
return [vc preferredStatusBarStyle];
}
状态栏各项操作
让状态栏显示网络等待标志
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;//显示
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;//隐藏隐藏状态栏
[[UIApplication sharedApplication] setStatusBarHidden:YES animated :YES];注意:隐藏状态栏之后,你的桌面就增加了320*20的大小,所以最好是在任何window 或者view创建之前隐藏它
状态栏风格
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleBlackOpaque];
typedef enum{
UIStatusBarStyleDefault,
UIStatusBarStyleBlackTranslucent,
UIStatusBarStyleBlackOpaque
}UIStatusBarStyle;状态栏方向
[[UIApplication sharedApplication] setStatusBarOrientation:UIInterfaceOrientationLandscapeLeft animated:NO];
typedef enum{
UIInterfaceOrientationPortrait = UIDeviceOrientationPortrait,//竖屏,垂直向上
UIInterfaceOrientationPortraitUpsideDown = UIDeviceOrientationPortraitUpsideDown,//竖屏,垂直方向上下颠倒
UIInterfaceOrientationLandscapeLeft = UIDeviceOrientationLandscapeRight,//设备逆时针旋转到横屏模式
UIInterfaceOrientationLandscapeRight = UIDeviceOrientationLandscapeLeft // 设备顺时针旋转到横屏模式
}UIInterfaceOrientation;自定义状态栏
比如新浪微博的官方IOS客户端:告知用户信息处于发送队列、发送成功或者发送失败。
通过在状态栏显示自定义信息,可以给用户友好又不影响软件使用的提示。
为此,我们需要定义个自定义状态栏类,包含一个显示信息的Label:
@interface CustomStatusBar:UIWindow
{
UILabel *_messageLabel;
}
-(void)showStatusMessage:(NSString *)message;
-(void)hide;
@end接下来,设置大小和系统状态栏一致,背景色为黑色:
self.frame = [UIApplication sharedApplication].satutsBarFrame;
self.backgroundColor = [UIColor blackColor];到这里,为了让自定义的状态栏可以让用户看到,还需要设置它的windowLevel.
在IOS中,windowLevel属性决定了UIWindow的显示层次。默认的windowLevel为UIWindowLevelNormal,即0.0.
系统定义了三个层次如下:
const UIWindowLevel UIWindowLevelNormal;
const UIWindowLevel UIWindowLevelAlert;
const UIWindowLevel UIWindowLevelStatusBar;
typedef CGFloat UIWindowLevel; 为了能够覆盖系统默认的状态栏,我们把自定义的状态栏的windowLevel调高点:
self.windowLevel = UIWindowLevelStatusBar + 1.0f; 最后为了显现信息和隐藏添加一点无伤大雅的动画:
-(void)showStatusMessage:(NSString *)message{
self.hidden = NO;
self.alpha = 1.0f;
_messageLabel.text =@"";
CGSize totalSize = self.frame.size;
self.frame = (CGRect){
self.frame.orin,0,totalSize.height
};
[UIView animateWithDuration:0.5f animations:^{
self.frame = (CGRect){self.frame.origin,totalSize};
} completion:^(BOOL finished){
_messageLable.text = message;
}];
}
-(void)hide{
self.alpha = 1.0f;
[UIView animateWithDuration:0.5f animations:^{
self.alpha = 0.0f;
} completion:^(BOOL finished){
_messageLabel.text = @"";
self.hidden = YES;
}];
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








