最近有几个项目遇到了沉浸式状态栏的项目,但是使用都不顺利,但是这个问题又不是特别难,网上各种解决方案一大堆,此处来实践一番!
首先,针对网上的针对Android 4.4以上的系统,使用这个代码:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
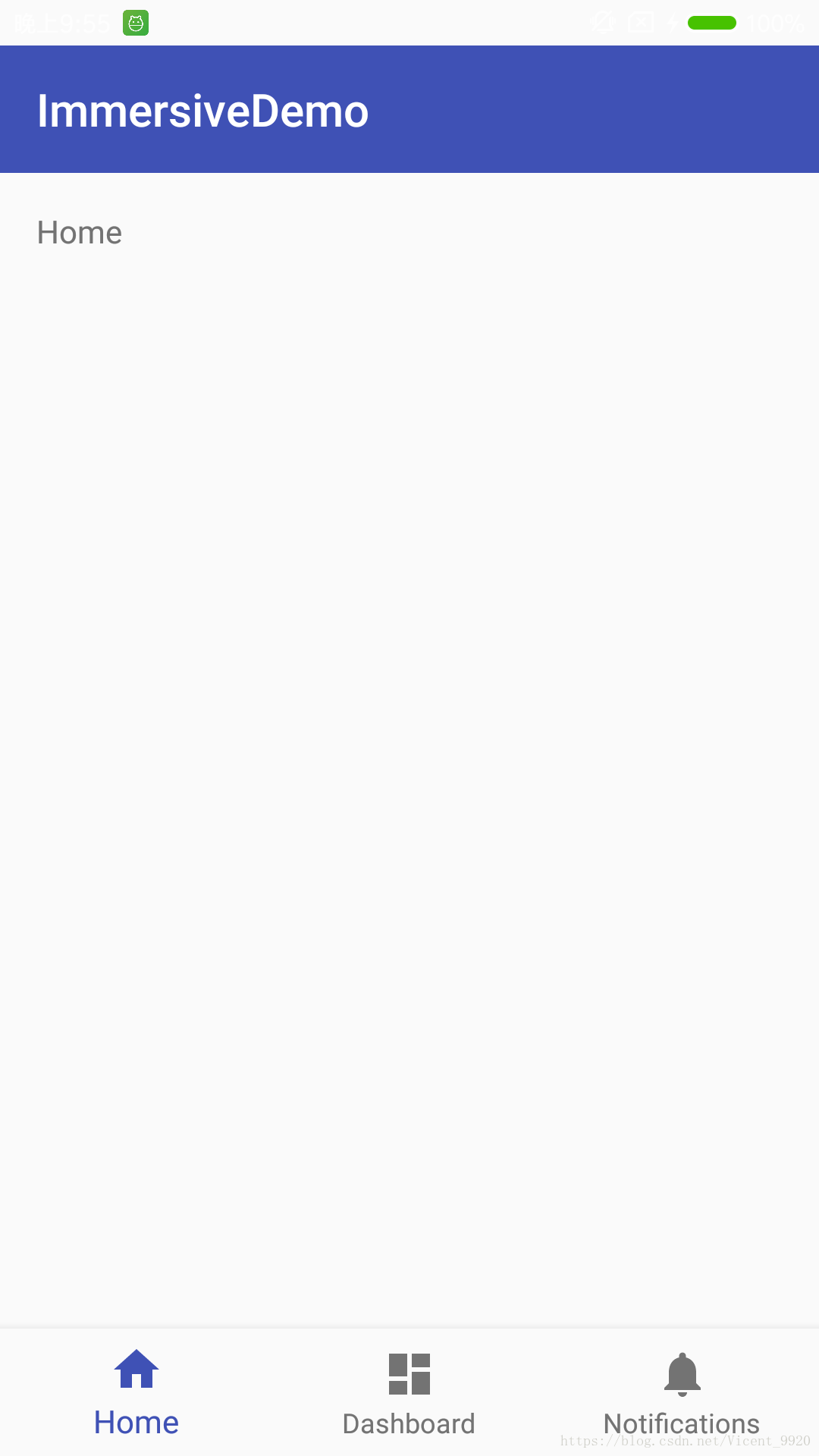
}效果如下图:
针对这种情况,我们需要在 xml 布局中设置 android:fitsSystemWindows=”true” 但是设置在跟布局还是设置给根布局下的Toolbar?测试看看效果:
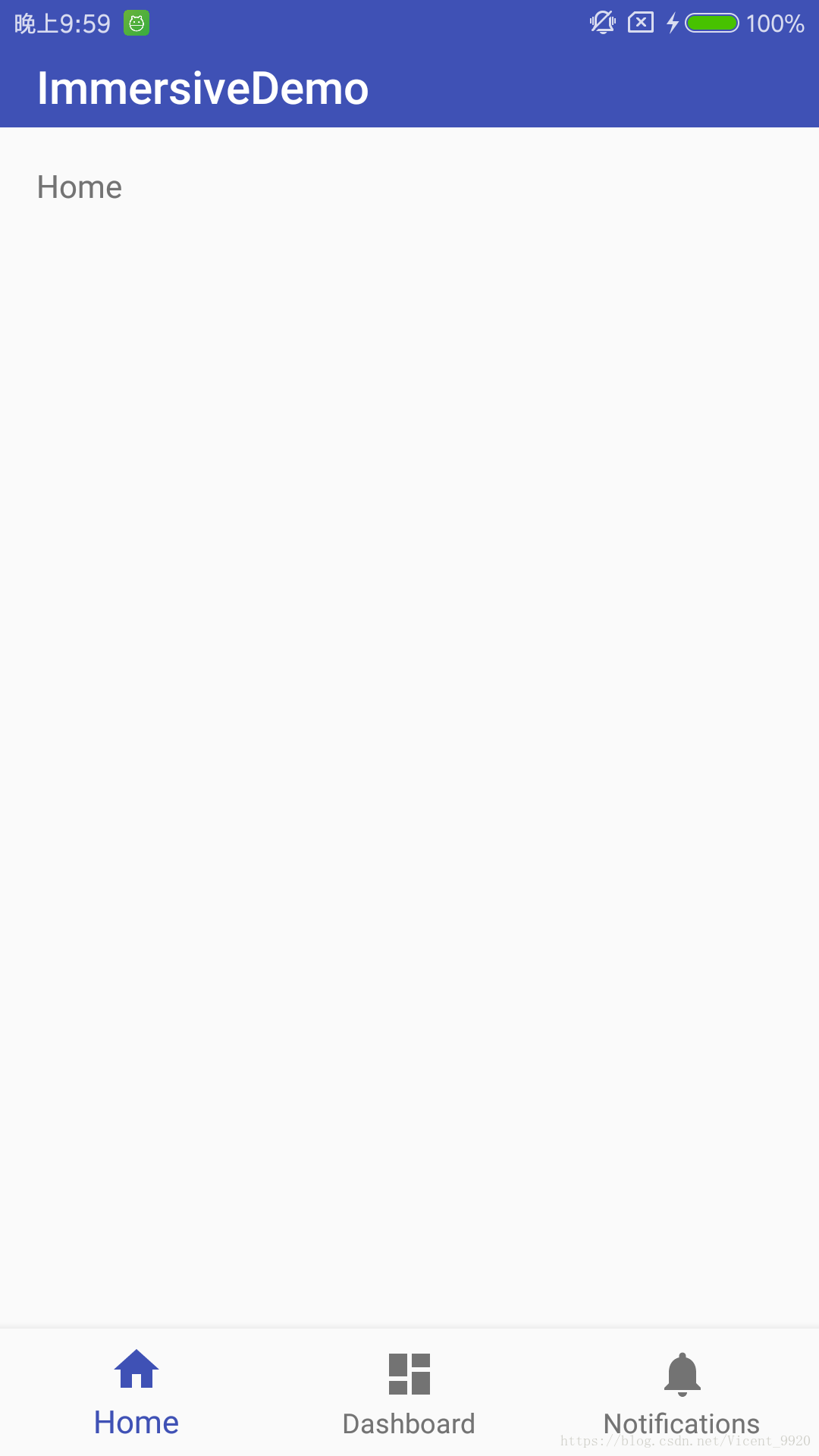
根部局:

Toolbar:
fitSystemWindows官方描述:Boolean internal attribute to adjust view layout based on system windows such as the status bar. If true, adjusts the padding of this view to leave space for the system windows. Will only take effect if this view is in a non-embedded activity.
简单描述:这个属性的作用是让view可以根据系统窗口(如status bar)来调整自己的布局,如果值为true,就会调整view的paingding属性来给system windows留出空间(即给view添加一个值为状态栏高度的top padding)。
此时我知道了为什么我之前实现沉浸式的时候,上边的距离总是清除不了!接下来继续,解决 Android 5.0系统的状态栏问题:(手上没有测试机,待今后测试添加)
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {//状态栏透明
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {//状态栏由半透明(或者渐变)改为透明
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}接下来需要解决的是状态栏字体颜色为黑色,一句代码解决:
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);后续笔记待整理























 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








