前言
工作快两年了,主要从事java后台开发,当然不是纯碎的写接口,期间还要编写前台的的代码,写过ext,原生js,也使用过一些流行的前端框架,比如jQuery,ligerUI,bootstrap,还有最近的react+redux。对于简单的前台代码,比如原生基础的js,还有jQuery,使用和理解起来还是比较简单,如果遇到问题,百度几乎能解决所有的问题;一些css样式也可已通过网络(主要有W3C网站)获取,虽然要浪费不少时间在调试上,但能勉强解决问题;前端框架能够大大提高开发效率,因为它就像一个模具,复制粘贴相似的业务逻辑代码就能满足自己的需求。但是使用时间长了,也就停留在会使用的阶段,要让自己白手起家开始写,还真有些毫无头绪,这样总觉得有些不踏实。所以还是从头梳理前台的一些基础知识吧,不仅要知其然,还要知其所以然,感觉这样才能有所提升吧。
1.从头说起,什么是C/S架构,什么是B/S架构
这个是基础不能再基础的问题了,大学基本课程里会介绍到,甚至期末开始也会考到类似的题目。两者不同在于C与B,Client 与Browser。
C/S架构,客户端/服务器
(1)一般我们使用的软件都是C/S架构
(2)比如系统的中的软件QQ、360、office、XMind
(3)C表示客户端,用户通过客户端来使用软件
(4)S表示服务器,服务器负责处理软件的业务逻辑
特点:1.软件使用前必须得安装 2.软件更新时,服务器和客户端得同时更新 3.C/S架构的软件不能跨平台使用(比如QQ手机APP不能再windows上运行) 4.C/S架构的软件客户端和服务器通信采用的是自有协议,相对来说比较安全(自定义协议,可以在协议里添加加密,来来保证安全)
B/S,浏览器/服务器
(1)B/S本质上也是C/S,只不过B/S架构的软件,使用浏览器作为软件的客户端
(2)B/S架构软件通过使用浏览器访问网页的形式,来使用软件
(4)3.比如:京东 淘宝 12306 知乎 新浪微博
特点:1.软件不需要安装,直接使用浏览器访问指定的网址即可 2.软件更新时,客户端不需要更新 3.软件可以跨平台,只要系统中有浏览器,就可以使用 4.B/S架构的软件,客户端和服务器之间通信采用的是通用的HTTP协议,相对来说不安全(当然现在使用比较广泛的是比较安全的协议是https)
2.前端工程师是做什么的?
刚从事工作的时候,一直以为前端工程师就是写写画画界面,没有什么逻辑可言。现在想想当时可真是幼稚,前端的逻辑性很强,而且很难。所以大家都会觉得前端的入门很简单,html+css+js ,所见即所写,很简单吗。但是随着学习的深入,发现并不是那么回事。大家也都所java这么语言比较简单,但是相对于前端来说,java的门槛还是较高的,因为学完一开始的基础知识后不知道自己学这门语言是干嘛的,比较抽象。但是基础打牢后,以后的学习会简单起来,比如ssh,ssm等等,当然当达到一个瓶颈时,java的进阶还是很难得,这和你的工作环境也有很大的关系。
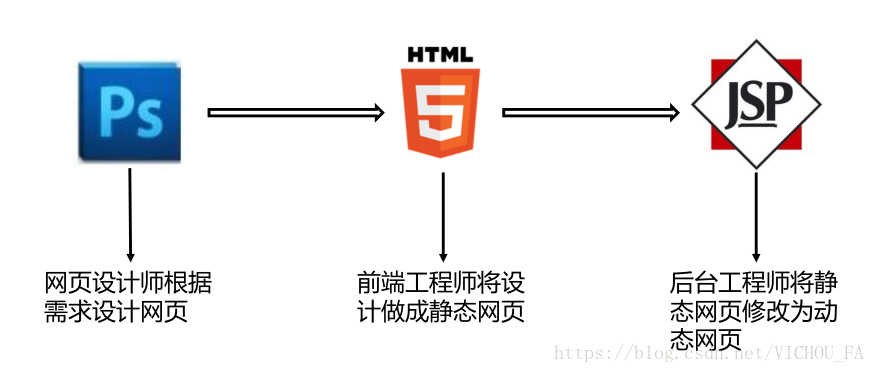
那前端工程师是做什么的呢,可以看下图
纯粹的前端工程师就是将设计来的图,转化为网页,然后交付给后台工程师加入动态的数据逻辑代码,这样会出现一个问题就是后台工程师都比较纯粹,在经过后台工程师打造后,界面就变成另外一个样子了,这显然是用户不能接受的。所以就衍生成这样一个模式:让后台工程师提供接口,前台工程师来写展示逻辑,这样界面就能最接近原始的设计;当然现在js也可以写后台了,node js,这样一个人就做了两个人的活,全栈,明显这对工程师的要求也会越来越高。
今天就算从零开始吧,慢慢学习,路漫漫其修远兮!























 1791
1791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








