前言
我们在编写前端业务的时候很定会使用到长度单位,这对于我们构建前端元素,布局,定位是很重要的。就像我们在盖房子的时候,需要使用标尺线精确的测量,也要使用颜色用于装饰页面。在html中使用到的长度单位有px,em与%,用rgb值描述颜色,下面进行逐一介绍。
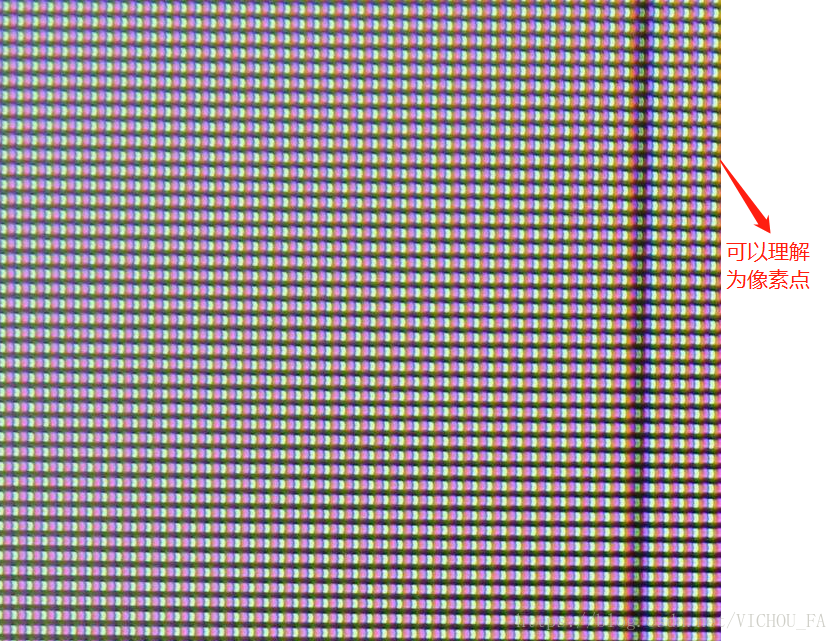
px,像素,这个不仅在html中,在图像构建,ps等绘图软件中这个都是最常用的长度单位,说到分辨率的时候,我们也会使用px来描述比如1024px*560px。px是像素点的意思,不同显示屏的像素点的大小也不同,分辨率越高的显示屏,像素点的大小越小,页面显示的越精细,可以看成我们屏幕是由一个一个小的像素点构成的,但是这些像素点不能直接被看到。手机上的像素是很小的,一般来说手机上的像素点大小是电脑屏幕上的1/4。这就会遇到一个问题,在电脑上显示正常的字,在手机上显示很小,但是事实不是这样,手机会把默认把像素放大四倍。
em,以字体大小为单位,1em=1fontSize ,比如当前元素字体大小设置为10px,自身width设置为10em,实际上是10*10=100px。
<p style="font-size:10px;width:10em;background-color:#bfa"></p>%,百分比,浏览器会根据父元素的大小来计算子元素的大小。这个好处就是可以用于自适应布局。
前面说完了html中的长度,然后再说一个比较常用的属性,rgb值用于描述颜色值
一般我们可以使用颜色的英文字母来表示不同的颜色,red表示红色,blue表示蓝色,green表示绿色,但是仅凭英文单词是不能表示自然界中所有的颜色的,而且有时候一些颜色用我们中文都难以描述清楚比如淡蓝,天蓝,海蓝,更何况是英文,而且描述起来也不方便。
所以,计算机使用rgb值来表述不同的值,所谓RGB,就是通过光的三原色:红色:red 绿色:green 蓝色:blue 不同颜色的浓度来表述自然界中所有的颜色,rgb(红色浓度,绿色浓度,蓝色浓度)。颜色的浓度取0~255中的某一个值,255表示最大,0表示没有。
比如红色:rgb(255,0,0),蓝色rgb(0,0,255)
这里有一个很简单的获取rgb值的方式,截图工具
除此之外,我们还可以使用0%-100%来表示各个颜色值的浓度
例如:红色:rgb(100%,0%,0%) 蓝色rgb(0%,0%,100%)
但是以上这些方式表述起来还是有些麻烦,在html中我们还可以通过16进制的方式来表示颜色值,0~255用16进制就是00~ff
语法为:#红色的16进制浓度值绿色的16进制浓度值蓝色的16进制浓度值
比如红色可以表示为#ff0000,蓝色:#0000ff 这是最常用的表示颜色的方式。
期中如果三个浓度值两两相同,还可以简写,比如红色:#f00 蓝色:#00f 注意必须是两两相同,比如#bbacdd不能简写为#bacd
这里分享一个颜色的在线选择器:在线颜色选择器
























 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








