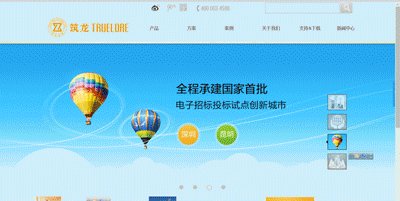
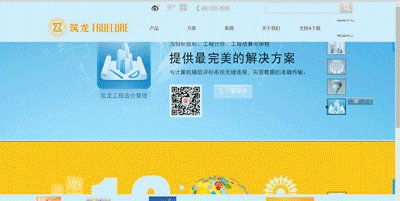
项目效果
更详细的项目文件及代码请访问链接:http://download.csdn.net/detail/viciousdear/8609725
项目中实现的动态效果有:
1》内容弹出悬浮显示
2》图片轮播
3》文字垂直翻滚
4》抽屉式折叠显示
项目实现过程中的收获:
①为实现内容弹出悬浮显示置于顶层,设置了弹出图片的z-index为1,即使弹出层图片的display已设为none,其覆盖的相应位置的元素仍然被置于其底层,导致被覆盖元素的动画不能触发执行,后动态设置了弹出图片的z-index为-1后解决该问题。
②实现抽屉式折叠显示时易导致一部分内容下滑,设置整个显示位置的position为absolute,overflow:hidden可限制抽屉式折叠显示的空间固定。
③因IE10以上版本不支持filter:gray(1)的CSS设置,图片灰度在IE10中没有得到验证,本首页通过的浏览器有:Firefox 37.0.1,chrome 41.0.2272.118 m,在IE11中除图片灰度不能正常显示其他没有问题
④抽屉式折叠还存在的问题有:只有当当前图片完成就位,其对应的文字才得以显示,文字不能实现动态滑动显示
使用到的重要文件
【滚动.js】
$(document).ready(function(){
function itemShow(){
$("#feature li.current a span").stop();
$("#feature li.current a span").css({top:'0px'});
$("#feature li.current a span").animate({top: "-55px" }, "fast");
}
function itemHide(){
$("#feature li.current a span").stop();
$("#feature li.current a span").css({top:'-55px'});
$("#feature li.current a span").animate({top: "0px" }, "fast");
$("#feature li.current").removeClass("current");
}
$("#feature li").hover(
function(){
//$('.textClass').val($(this).find('span').html());
$(this).addClass("current");
itemShow();
}
,
function(){
itemHide();
}
);
});【筑龙.js】
function showSubView(elemFatherId,elemSonId,animationSpeed,topStart,topEnd,type){
$('#'+elemSonId).stop();
topStart = getYTop(elemFatherId) + topStart +'px';
topEnd = getYTop(elemFatherId) - topEnd + 'px';
var QRCode0X;
if(type == 0){
QRCode0X = getXLeft(elemFatherId)+getNumFromStringCarryPX($('#'+elemFatherId).css('width'))+'px';
}else if(type == 1){//覆盖到原图层
QRCode0X = getXLeft(elemFatherId)+getNumFromStringCarryPX($('#'+elemFatherId).css('width'))/2
- getNumFromStringCarryPX($('#'+elemSonId).css('width'))/2 +'px';
}
$('#'+elemSonId).css({
'z-index':'1',
'top': topStart,
'left': QRCode0X,
'opacity' : 0,
'visibility' : 'visible',
'display':'block'
});//$('#'+elemSonId).delay(animationSpeed/3).animate({
$('#'+elemSonId).animate({//.delay():设置一个延时来推迟执行队列中之后的项目。
"top":topEnd,
"opacity" : 1
},animationSpeed);
}
function hideSubView(elemFatherId,elemSonId,animationSpeed,topStart,topEnd,type){
$('#'+elemSonId).stop();
topStart = getYTop(elemFatherId) - topStart +'px';
topEnd = getYTop(elemFatherId) + topEnd + 'px';
if(type == 0){
QRCode0X = getXLeft(elemFatherId)+getNumFromStringCarryPX($('#'+elemFatherId).css('width'))+'px';
}else if(type == 1){
QRCode0X = getXLeft(elemFatherId)+getNumFromStringCarryPX($('#'+elemFatherId).css('width'))/2
- getNumFromStringCarryPX($('#'+elemSonId).css('width'))/2 +'px';
}//$('#'+elemSonId).delay(animationSpeed/3).animate({
$('#'+elemSonId).animate({//.delay():设置一个延时来推迟执行队列中之后的项目。
"top":topEnd,
'left': QRCode0X,
"opacity" : 0,
'visibility' : 'hidden',
'display':'none',
'z-index':'-1',
},animationSpeed);
}
//获取元素的纵坐标
function getYTop(e){
var offset=$('#'+e).offset().top;
if(e.offsetParent!=null)
offset+=getYTop($('#'+e).offset().offsetParent);
return offset;
}
//获取元素的横坐标
function getXLeft(e){
var offset=$('#'+e).offset().left;
if(e.offsetParent!=null)
offset+=getXLeft($('#'+e).offset().offsetParent);
return offset;
}
function getNumFromStringCarryPX(strSource){
if(strSource.indexOf("px") > 0){
return parseInt(strSource.split("px")[0]);
}else{
return parseInt(strSource);
}
}
【大图切换.js】
var smallIDList; //圈圈代表的ID列表
var focusList; //圈圈所在的列表
function getId(id){
return document.getElementById(id);
}
function moveElement(elmentId, finalX, finalY, interval){
if(!document.getElementById)
return false;
if(!document.getElementById(elmentId))
return false;
var elem = document.getElementById(elmentId);
if(elem.movement){ //若当前elementId有活动, 使其停止
clearTimeout(elem.movement);
}
if(!elem.style.left){ //到达最左端
elem.style.left = "0px";
}
if(!elem.style.top){
elem.style.top = "0px";
}
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if(xpos == finalX && ypos == finalY)
return true;
if(xpos < finalX){
var dist = Math.ceil((finalX-xpos)/10);
xpos+=dist;
}
if(xpos > finalX){
var dist = Math.ceil((xpos-finalX)/10);
xpos-=dist;
}
if(ypos < finalY){
var dist = Math.ceil((finalY-ypos)/10);
ypos+=dist;
}
if(ypos > finalY){
var dist = Math.ceil((ypos-finalY)/10);
ypos-=dist;
}
//alert(xpos);
elem.style.left = xpos + 'px';
elem.style.top = ypos + 'px';
//设置重复的定时器在短时间内(如5毫秒)不断刷新文职, 结果表现为图片移动
var repeat = "moveElement('"+elmentId+"',"+finalX+","+finalY+","+interval+")";
elem.movement = setTimeout(repeat,interval);
}
function clearCurrentImageTag(){ /*清空下方小图片的“current”位置标示*/
for(var i=0; i<focusList.length; i++){
focusList[i].className='';
smallIDList[i].background="silver";
smallIDList[i].width='10px';
smallIDList[i].height='10px';
}
}
function focusChange(){ /*点击圆圈图片使之滚动*/
for(i=0; i<focusList.length; i++){
focusList[i].onclick=function(){
var index = findIndex(this);
moveElement('mainImage',0,index*(-490),5);
clearCurrentImageTag();
focusList[index].className='currentImage';
smallIDList[index].background='white';
smallIDList[index].width='13px';
smallIDList[index].height='13px';
}
}
moveElement('mainImage',0,0,5); //初始化圈圈
clearCurrentImageTag();
focusList[0].className='currentImage';
smallIDList[0].background='white';
smallIDList[0].width='13px';
smallIDList[0].height='13px';
}
function findIndex(elem){
for(i=0; i<focusList.length;i++){
if(focusList[i]==elem)
return i;
}
return -1;
}
setInterval('autoFocusChange()',5000);
function autoFocusChange(){
for(i=0; i<focusList.length; i++){
if(focusList[i].className == 'currentImage')
var currentNum=i; //记录要显示的主图
}
currentNum = (currentNum+1)%(focusList.length);
moveElement('mainImage',0,currentNum*(-490),5);
clearCurrentImageTag();
focusList[currentNum].className='currentImage';
smallIDList[currentNum].background='white';
smallIDList[currentNum].width="13px";
smallIDList[currentNum].height="13px";
}
window.onload=function(){
focusList = getId('smallImage').getElementsByTagName('li');
smallIDList = [(document.getElementById('circle1')).style,(document.getElementById('circle2')).style,
(document.getElementById('circle3')).style,(document.getElementById('circle4')).style];
focusChange();
} 【客服通.js】
(function($){
$(document).ready(function(){
customeServiceShowFlag = false;
$('#customServiceFather').hover( function(){ customeServiceShowFlag = true; var leftPosition = getXLeft('customServiceFather')+getNumFromStringCarryPX($('#'+'customServiceFather').css('width'))/2 - getNumFromStringCarryPX($('#'+'customServiceSon').css('width'))/2 +'px'; var topPositionStart = parseFloat(getYTop('customServiceFather') + 20) + 'px'; var topPositionEnd = parseFloat(getYTop('customServiceFather')) + 'px'; $('#customServiceSon').css({ 'display':'block', 'left':leftPosition, 'top':topPositionStart, 'opacity' : 0, 'visibility' : 'visible' }); $('#customServiceSon').animate({ 'top':topPositionEnd, 'opacity' : 1 }); }, function(){ customeServiceShowFlag = false; setTimeout(function(){ if(customeServiceShowFlag == false){ $('#customServiceSon').css({'display':'none'}); } },500); });
$('#customServiceSon').hover( function(){ customeServiceShowFlag = true; }, function(){ $('#customServiceSon').css({'display':'none'}); });
});
function getXLeft(e){
var offset=$('#'+e).offset().left;
return offset;
}
function getYTop(e){
var offset=$('#'+e).offset().top;
if(e.offsetParent!=null)
offset+=getYTop($('#'+e).offset().offsetParent);
return offset;
}
function getNumFromStringCarryPX(strSource){
if(strSource.indexOf("px") > 0){
return parseInt(strSource.split("px")[0]);
}else{
return parseInt(strSource);
}
}
})(jQuery);【折叠.js】
(function($){
var pre;
var cur;
function itemShowDrawer(){
$(".current").stop();
pre.stop();
cur.animate({//cur.delay(100).animate, .delay():设置一个延时来推迟执行队列中之后的项目。 'width':'300px' },300);
pre.animate({ 'width':'95px' },300);
}
$(document).ready(function(){
pre = cur = $($('.imageAndText')[0]);
cur.addClass('current');
cur.css({ 'width':'300px' });
$('.imageAndText').hover( function(){ if($(this)[0] != cur[0]){ pre=cur; pre.removeClass('current'); cur=$(this); cur.addClass("current"); itemShowDrawer(); } } );
});
})(jQuery);


























 462
462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








