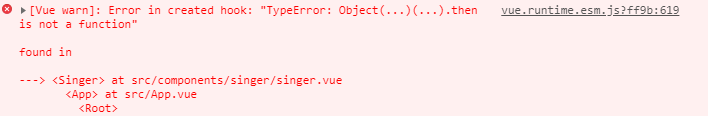
代码正常运行后,打开浏览器报错:


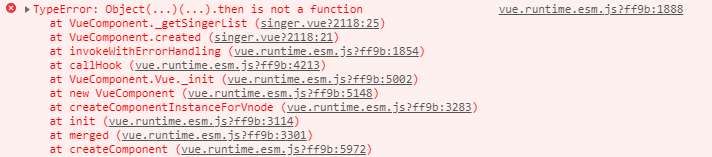
过了一会时间又多了一个报错:

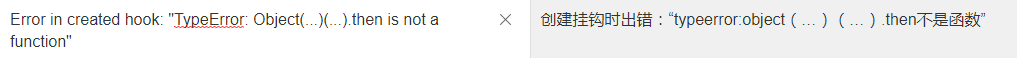
翻译一下第一句报错内容,以免自己理解错误:

问题解决过程:
1.检查代码:比如生命函数钩子或组件中的方法等等有没有写错
1)生命函数钩子:
eg. created() {} 写成:(错误写法)created: {}
2)组件中的data需有return:
eg.
data() {
return {
singings: []
}
}
3)一些常见的方法:
eg1. watch: {} 写成:(错误写法)watch() {}
eg2.
watch: {
data() {
setTimeout(() => {
this.timing()
},20)
}
}
4)导入的js等文件是否写错
以上代码没问题进行下一步
2.检查导入的js等文件本身代码是否出错
这里我组件只导入三个js文件,逐个进行检查,发现自己在其中一个js文件的导入写错:
错误:

正常:

总结来讲,就是代码问题啦






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








