一、如何同步调用Ajax远程数据
- // 同步方式,API不直接提供,获取XHR的conn的引用即可
- var url = "myApp/getUserList.do";
- var conn = new Ext.data.Connection()conn;
- conn.open("POST", url, false);
- conn.send(null);
- var json = Ext.decode(conn.responseText);
- // 异步方式,这是常用的方式
- new Ext.data.Connection().request({
- // 此即是Ext和Struts交互的关键
- url: 'myApp/getUserList.do',
- params: {id: 10001,name: '测试'},
- failure: requestFailed,
- success: requestSuccessful
- }
二、全局性、强制指定HTTP方法(动词)
- Ext.Ajax.on('beforerequest', function(){
- arguments[1].method = 'GET' // or 'POST'/'PUT'/'DELETE'
- });
三、怎么对form中的textfield赋值
- Ext.getCmp("TextField_id").setValue("value");
四、布局一些已知的限制
'fit'的layout中items只能放一个子组件,即使放多个,也只会显示第一个。而且aotuHeight属性页不能和fit一起使用;'border'布局方式中,分为东西南北中五个region,其中center是自动计算大小的。而'south','north'只能设置高度,'west','east'只能设置宽度。 (by 佚名网友)
五、返回当前类的静态成员的另外一种方法:constructor.prototype
- /**
- * @class xyj.Controlller
- * A Model class represents and manages a tables in a database.
- * Model instances represent individual records in the table.
- * Models follow the ‘Active Record’ design pattern for object-relational mapping.
- */
- xyj.data.Controlller = function(config){
- this.parents = [];
- this.children = [];
- Object.apply(this, config);
- Array.each(this.belongTo, this.assignElment, {scope:this, which: 0});
- Array.each(this.hasMany, this.assignElment, {scope:this, which: 1});
- };
- xyj.data.Controlller.prototype = {
- /**
- *
- * 原本函数是这样的(this还是指当前实例):
- * <code>
- var _instancePrototype = this.constructor.prototype;
- Array.each(this.belongTo, function(i){
- if (typeof i == 'string') {
- _instancePrototype.belongTo.call(this, i);
- }
- else
- if (NJS.Array.isArray(i)) {
- _instancePrototype.belongTo.call(this, i[0], i[1]);
- }
- }, this);
- Array.each(this.hasMany, function(i){
- if (typeof i == 'string') {
- _instancePrototype.hasMany.call(this, i);
- }
- else
- if (NJS.Array.isArray(i)) {
- _instancePrototype.hasMany.call(this, i[0], i[1]);
- }
- }, this);
- </code>
- * 当前,我们变成这样:
- * @param {} schema
- */
- assignElment : function(i){
- var _instancePrototype = this.scope.constructor.prototype;
- if (typeof i == 'string') {
- _instancePrototype[this.which?'hasMany':'belongTo'].call(
- this.scope, i
- );
- }else if(Array.isArray(i)) {
- _instancePrototype[this.which?'hasMany':'belongTo'].call(
- this.scope, i[0], i[1]
- );
- }
- }
- }
六、GridPanel如何加上自动的顺序号?
制定一个列Column对象:new Ext.grid.RowNumberer()
七、如何在树Tree or Grid表格中添加CheckBox呢?
For Grid:

- var sm = new Ext.grid.CheckboxSelectionModel();
- var cm = new Ext.grid.ColumnModel([
- …,
- sm, // 添加的地方
- …
- ]);
For Tree:

八、EXT怎么给IMAGE或者DIV控件加右键菜单
- <script src="ext-core.js"></script>
- <img id="foo" src="https://p-blog.csdn.net/images/p_blog_csdn_net/zhangxin09/EntryImages/20091109/book_10.gif" />
- <script>
- Ext.onReady(function(){
- Ext.fly('foo').on('contextmenu', function(){alert('你右击了一下图片')})
- });
- </script>
注意:那个ext-core.js要引入上
九、手动触发浏览器事件 ,IE与FF有别:
- // No way to get the event of 'submit' on FF,
- //uses 'οnsubmit="return false;' in HTML insteaed!
- function doSubmit(e, el){
- if(e.browserEvent.type =='submit'){
- IE caught OK!
- };
- if (Ext.isIE)
- el.fireEvent('onsubmit');
- else {
- var e = document.createEvent("Events");
- e.initEvent("submit", true, true);
- el.dispatchEvent(e);
- }
- }
注意不是submit()的执行方法,而是触发、分发事件,有一定区别。
十、如何选取Grid的数据记录? 行选择模式的话,将是:
- var rowcount = grid.getSelectionNode().getSelections();
可以获取全部选中的记录,得到的rowcount将是一个Array,比如想获取sex列的数据,语句如下:
- var strsex = rowcount[i].get(‘sex’);
十一、Grid单元格选取模式
如果在GridPanel的配置属性增加sm属性如下,则就是“单元格选择模式”:
- sm: new Ext.grid.CellSelectionModel();
当单击时将选中对应的某一个单元格,而不是默认的选择某一行。选择方式如下:
- var cell = grid.getSelectionNode().getSelectedCell();
得到的cell记录了当前选择的行(cell[0])以及列(cell[1]).可以通过一下语句得到该单元格数据:
- var colname = grid.getColumnModel().getDataIndex(cell[1]); //获取列名
- var celldata = grid.getStore().getAt(cell[0]).get(colname); //获取数据
- getStore():获取表格的数据集
- getAt():获取该数据集cell[0]行
- get():获取该行colname的数据
十二、Tree节点的拖放。 重写beforeNodeDrop/nodeDrop函数
- Client.Tree.UI = Ext.extend(Ext.tree.TreePanel, {
- beforeNodeDrop: function(e){
- var s = e.data.selections, r = [];
- for (var i = 0, len = s.length; i < len; i++) {
- var ticket = s[i].data.ID; // s[i] is a Record from the grid
- if (!e.target.findChild('ID', ticket)) { // <-- filter duplicates
- r.push(new Ext.tree.TreeNode({ // build array of TreeNodes to add
- allowDrop: false,
- text: 'Ticket #' + ticket,
- ticket: ticket,
- action: 'view'
- //qtip: String.format('<b>{0}</b><br />{1}', s[i].data.summary, s[i].data.excerpt)
- }));
- }
- }
- e.dropNode = r; // return the new nodes to the Tree DD
- e.cancel = r.length < 1; // cancel if all nodes were duplicates
- },
- nodeDrop: function(e){
- // watchList.setText(String.format('My Watch List ({0})', watchList.childNodes.length));
- // storeWatchList goes here;
- }
- });
十三、Grid被拖动过程中, 修改提示文字。 重写getDragDropText函数
- getDragDropText: function(){
- var s = this.getSelectionModel().getSelections();
- if (s.length == 1) {
- return String.format('<b><h6>You are now dragging </h6> #{0}<b>', s[0].data.ID);
- }
- else {
- var tickets = [];
- for (var i = 0, len = s.length; i < len; i++) {
- tickets.push('#' + s[i].data.ID);
- }
- return String.format('<b><h6>You are now dragging the {0} selected</h6> </b>{1}', s.length, tickets.join(', '));
- }
- }
十四、 用Ext Core插入Flash到页面。 只需要这个小小的函数:
- /**
- * 插入Flash电影文件到页面。原本Robert Nyman的是用字符串拼凑的,现改为JSON2HTML。
- * 例子:(在插入的地方)<mce:script type="text/javascript"><!--
- Edk.setFlash({src:'images/ani.swf'});
- // --></mce:script>
- * @param {Object} config 配置参数
- * @cfg {String} src Flash电影的文件路径(SWF)
- * @cfg {String} id Flash电影元素的id(可选的)
- * @cfg {Nubmer} width Flash电影的宽度(可选的)
- * @cfg {Nubmer} height Flash电影的高度(可选的)
- * @cfg {Object} params 参数(可选的)
- * credit: Robert Nyman, http://code.google.com/p/flashreplace/
- */
- function setFlash (config){
- /**
- * 检测Flash是否安装
- * @param {Number} version
- * @return {Boolean} True表示已安装符合版本要求的Flash
- */
- function checkForFlash (version){
- if(Ext.isIE){
- try{
- new ActiveXObject("ShockwaveFlash.ShockwaveFlash." + version);
- return true;
- }catch(e){
- return false;
- }
- }else{
- var _plugins = navigator.plugins;
- if( _plugins && navigator.mimeTypes.length > 0){
- if(_plugins["Shockwave Flash"] && _plugins["Shockwave Flash"]['description'].replace(/.*/s(/d+/./d+).*/, "$1") >= version)
- {
- return true;
- }
- }else{
- return false;
- }
- }
- }
- if(!checkForFlash(config.version || 7 /*defaultFlashVersion*/)){
- throw 'Flash is NOT Readly!';
- }
- var children = [
- {
- tag : 'param'
- ,name : 'movie'
- ,value : config.src
- }
- ,{
- tag : 'embed'
- ,type : "application/x-shockwave-flash"
- ,src : config.src
- ,width : config.width
- ,height: config.height
- }
- ];
- var _params = config.params;
- if(_params){
- for(var i in _params){
- children.push({
- tag : 'param'
- ,name : i
- ,value: _params[i]
- });
- }
- }
- Ext.fly(config.el).createChild(Object.apply({
- tag : 'object'
- ,classid : "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
- ,data : config.src
- ,children : children
- }, config));
- }
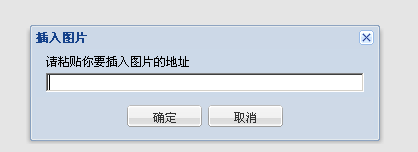
十五、为HTMLEditor加入“插入图片”按钮。 如图:

使用以下插件
- /**
- * http://extjs.com/forum/showthread.php?p=128146#post128146
- * @param {Object} config
- */
- Ext.ux.HtmlEditorImageInsert = function(config){
- Ext.apply(this, config);
- }
- Ext.ux.HtmlEditorImageInsert.prototype = {
- popTitle: '插入图片',
- popMsg: '请粘贴你要插入图片的地址',
- popWidth: 350,
- popValue: '',
- init:function(htmlEditor){
- this.editor = htmlEditor;
- this.editor.on('render', this.onRender, this);
- },
- onRender:function(){
- if (!Ext.isSafari) {
- this.editor.tb.add({
- itemId: 'htmlEditorImage',
- iconCls: 'icon16-Ext-ux-HtmlEditorImageInsert',
- enableToggle: false,
- scope: this,
- handler: function(){
- Ext.MessageBox.show({
- title: this.popTitle,
- msg: this.popMsg,
- width: this.popWidth,
- buttons: Ext.MessageBox.OKCANCEL,
- prompt: true,
- value: this.popValue,
- scope: this,
- fn: function(btn, text){
- //@todo 验证url地址
- if (btn == 'ok')
- this.editor.relayCmd('insertimage', text);
- }
- });
- },
- clickEvent: 'mousedown',
- tabIndex: -1
- });
- }
- }
- }
用法如下:
- var htmlEditor = new Ext.form.HtmlEditor({
- plugins : new Ext.ux.HtmlEditorImageInsert
- ,applyTo : this.formEl.child('textarea.edk-htmlEditor')
- });
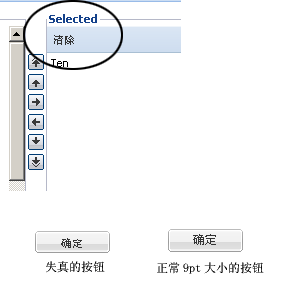
十六、FireFox中文字体问题
不少朋友加载汉化包之后,可全面实现中文的操作环境。但是有一点美中不足的是在FireFox浏览器下面会出现字体失真的问题,其现象如图。要解决这个问题,可从覆盖CSS文件、修正原CSS规则定义。

- /* Ext中文字体修正补丁。须客户端上安装Pmingliu繁体字体*/
- .x-toolbar label, .x-toolbar div.xtb-text{
- font-size:9pt;
- }
- .x-window-footer {
- position: relative;
- top: 0;
- right: 0;
- }
- .x-tab-strip SPAN.x-tab-strip-text {
- font-size: 12px;
- }
- .x-panel-header {
- font-size: 12px;
- }
- .x-tree-node {
- font-size: 12px;
- }
- .x-grid3-hd-row TD {
- font-size: 12px;
- }
- .x-grid3-row TD {
- font-size: 12px;
- LINE-HEIGHT: 16px;
- }
- .x-tip .x-tip-bd {
- font-size: 12px;
- }
- .x-tip h3 {
- font-size: 12px;
- }
- .x-tip .x-tip-bd-inner {
- font-size: 12px;
- }
- .x-panel-tl .x-panel-header {
- font-family: Pmingliu,Verdana,Geneva,Arial,Helvetica,sans-serif;
- font-size: 12px;
- }
- .x-form-field {
- font-family: Pmingliu,Verdana,Geneva,Arial,Helvetica,sans-serif;
- font-size: 12px;
- }
- .x-small-editor .x-form-field {
- font-family: Pmingliu,Verdana,Geneva,Arial,Helvetica,sans-serif;
- font-size: 12px;
- }
- .x-combo-list-item {
- font-family: Pmingliu,Verdana,Geneva,Arial,Helvetica,sans-serif;
- font-size: 12px;
- }
- .x-menu-list-item {
- font-family: Pmingliu,Verdana,Geneva,Arial,Helvetica,sans-serif;
- font-size: 12px;
- }
- .x-window-tl .x-window-header {
- font-family: Pmingliu,Verdana,Geneva,Arial,Helvetica,sans-serif;
- font-size: 12px;
- }
- .x-layout-split-west .x-layout-mini {
- BACKGROUND-IMAGE: url(../images/mini-left.jpg);
- }
- .ext-ie .x-form-text {
- margin-top: 1px;
- }
- /* the textField missing bottom line*/
- .x-form-item {
- font-family: Pmingliu,Verdana,Geneva,Arial,Helvetica,sans-serif;
- font-size: 12px;
- }
- .x-grid-group-hd DIV {
- font-family: Pmingliu,Verdana,Geneva,Arial,Helvetica,sans-serif;
- font-size: 12px;
- }
- .x-btn-text-icon .x-btn-center .x-btn-text {
- background-position: 0pt 2px;
- background-repeat: no-repeat;
- padding: 3px 0pt 2px 18px;
- }
- .ext-gecko .x-btn button {
- padding-left: 0pt;
- padding-right: 0pt;
- }
- .x-btn button {
- font-family: Pmingliu,Verdana,Geneva,Arial,Helvetica,sans-serif;
- font-size: 12px;
- }
- /* -------End-----Ext 2.0 中文字体修正补丁。须客户端上安装Pmingliu繁体字体-----*/
十七、可靠地判别Array类型。
有时候用typeof/instanceof/constructor在某些浏览器上不能通过。因此我们使用另外一种方法来判断对象是否为数组。
- /**
- * @param {any} o 被检测的对象
- * @return {boolean} 是否为数组
- */
- function isArray(o) {
- o = o.length || 0; // dummy
- return typeof o === 'number' && isFinite(o) && (/^/d+$/).test(o.valueOf()) && typeof(o.splice) == 'function';
- }
十八、判断该值是否为一个合法的数字
Ext里面也有Ext.isArray;这个是来自YUI的
- /**
- * @credit YUI
- * @param {any} o 被检测的值
- * @return {boolean} 结果
- */
- function isNumber(o) {
- return typeof o === 'number' && isFinite(o) && (/^/d+$/).test(o.valueOf());
- }
十九、删除某个树节点下面的所有节点
- while(node.firstChild) {
- node.removeChild(node.firstChild);
- }
二十、如何获取Grid记录集合
- grid.getSelectionModel().getSelections()// 会得到选择到的数据,以行为单位,作为数组返回。
这个其实前面都有说的了,遍历里Grid数据又是怎么来着?遍历Grid就是遍历Store:
- grid.getStore().data.each(function(){}); // store.data数据集合,each()是遍历的方法
二十一、grid可以自动排列每列的宽度
- viewConfig{forceFit:true}
二十二、简单实现多语言界面(i18n in JS)
翻译界面语言的话,推荐将所有翻译文本作为公共类的成员出现,重写原先类的prototype的属性,也就是使用Ext.override(),如下例:
- /**
- * 斯洛伐克语版的教程之本地化文件
- */
- if(Tutorial.LocalizationWin) {
- Ext.override(Tutorial.LocalizationWin, {
- titleText:'Príklad lokalizácie'
- ,selectLangText:'Zvoľ jazyk'
- ,textFieldText:'Textové pole'
- ,dateFieldText:'Dátumové pole'
- });
- }
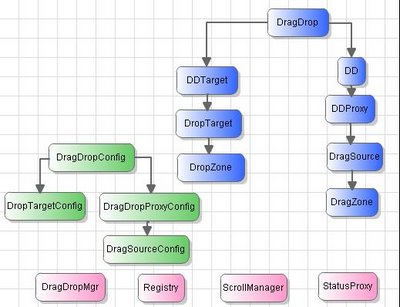
二十三、Ext拖拽小解
DragDrop 是一个基类,它定义了一些可以被拖拽的元素的接口和基本操作,如 startDrag, onDrag, onDragOver 和 onDragOut 等 Drag 事件。而继承自这个类的子类,功能上主要分为两类。一个是可以使得对象被拖动;一个是使得拖动对象可以被放置在 DropTarget 中。
- DD 类:用户可以通过调用 DD 的构造函数来使得对象能够被拖动。这种拖动使得对象会跟随鼠标的移动而移动。
- DDProxy 类:DDProxy 类继承自 DD 类。使用这个类来构造被拖动的对象时,该对象的边框会跟随鼠标的移动而移动。而等到鼠标释放时,该对象会被重新放置到鼠标停止的位置。
- DDTarget 类:拖动对象可以被放置在其他DDTarget中,然后,DragTarget 继承自 DDTarget。将元素作为参数传递到 DDTarget 中,那么这个元素就可以是一个 Drop Target 。
要点:
第一, 只有 Drag 元素和 DropTarget 元素具有同样 DragDropGroup 名字的,Drag 元素才能够被拖放到正确的 DropTarget 元素中去。
第二, 在 DragTarget 中,还需要实现 notifyDrop(DragSource source, EventObject e, DragData data) 方法以实现拖动后的效果,例如可实现从当前 Tree 中删除选中节点和在 Grid 中增加记录的操作。notifyDrop()中,source 是指可以被拖动到 DropTarget 上的元素; e 是指当前的事件; data 是指被拖动元素所包含的数据对象。

二十四、实现Ext表单对checkBoxGroup的统一管理
对于类型是checkboxgroup的数据,数据库中保存数据的格式是value1,value2...valueN,其中1~N的数据有可能不存在,如果选中则存在,最后拼接成一个串。为了适应我们采用的数据格式,对于该组件的setValue(被setValues调用)和getValue(获取到已加工的数据,此事后话)也要进行重写。故而对于形如:
- {
- xtype: 'checkboxgroup',
- name: 'biztype',
- width: 220,
- columns: 3,
- fieldLabel: '业务类别',
- items: [
- {boxLabel: '类别1', inputValue: '01'},
- {boxLabel: '类别2', inputValue: '02'},
- {boxLabel: '类别3', inputValue: '03'},
- {boxLabel: '类别4', inputValue: '04'}
- }
的checkboxgroup定义,需重写类如下:
- Ext.override(Ext.form.CheckboxGroup,{
- //在inputValue中找到定义的内容后,设置到items里的各个checkbox中
- setValue : function(value){
- this.items.each(function(f){
- if(value.indexOf(f.inputValue) != -1){
- f.setValue(true);
- }else{
- f.setValue(false);
- }
- });
- },
- //以value1,value2的形式拼接group内的值
- getValue : function(){
- var re = "";
- this.items.each(function(f){
- if(f.getValue() == true){
- re += f.inputValue + ",";
- }
- });
- return re.substr(0,re.length - 1);
- },
- //在Field类中定义的getName方法不符合CheckBoxGroup中默认的定义,因此需要重写该方法使其可以被BasicForm找到
- getName : function(){
- return this.name;
- }
- });
这个方法同样适用于上面定义的checkboxgroup,如此就可以把前后台的数据通过json统一起来了。
二十五、如何添加/删除表格的某几列
参见官方论坛 。
二十六、两个Panel一个放上面,一个放下面,怎么写
经典方法:可以用broder一个south 另外一个center;
其他方法:表单布局layout:'from'的话,放两个panel也可以到达上下排列
二十六、Grid加装数据超时
解决方法就是修改默认的XHR通讯请求时间。修改Grid的就是修改Store的HttpProxy:
- var myBigTimeout = 90000; // 90 sec
- myStore = new Ext.data.JsonStore({
- proxy: new Ext.data.HttpProxy({
- url: "http://www.example.com/test.php",
- timeout: myBigTimeout
- }),
- //url: "http://www.example.com/test.php",
- ...
- });
Thanks to 沉默 。
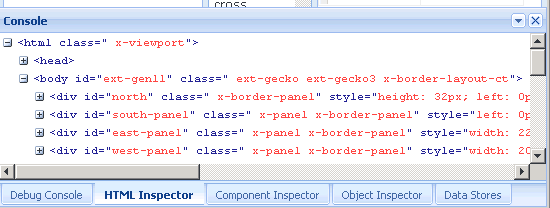
二十七、如何调出自带的consloe
旧版的是console.log();3.0中Consloe有更新,调用方法:Ext.log()。如图:

二十八、JavaScript中的“负负得正”
Rocky 16:48:37
Opera: !!window.opera, 这样写的原因谁知道?
一夕 16:52:15
测试window.opera方法或属性是否可用
Rocky 16:52:31
我是说 为什么前面要两个!
一夕 16:53:22
因为window.opera返回的值不一定的BOOLEAN的,这样的话就不用担心这个了
Rocky 16:53:25
我知道了 是为了保证 该变量的 boolean 类型
二十九、Ext.get()方法和document.getElementById()有什么区别?
我在使用Ext.get()方法时,发现与document.getElementById不完全一样,如
var myDiv=Ext.get('my_Div')如果修改myDiv的innerHTML时必须加上myDiv.dom.innerHTML,如果用getElementById的话直接用myDiv.innerHTML就可以,这是为什么?
Ext.get()得到的是一个Element对象,要变为一般的Dom对象要调用它的Dom属性。
document.getElementById()和Ext.getDom()一样
Ext.get()只是得到Ext的对象
三十、ext精华函数解析(仅个人见解)
- One: Ext的最先开始的精华函数要算Ext.namespace,它采取的是命名空间的方式.从而可以避免各种变量啊.对象的冲突问题
- Two: Ext的apply采取的是对象继承方式,Ext.apply(o,c,object),既o继承c的所有属性.并且o也拥有object的一切属性
- Three Ext的applyIf采取的对象继承方式,这个跟上面的继承有一点不同,Ext.applyIf(o,c)就是只有当o里的对象不存在时才继承.反之就不继承.
- Four: Ext的extend,这个也是整个Ext的精华所在,所有的对象继承,扩展都是根据Ext.extend的方法而来.本人写的一个htmlEditor也才是看懂了extend方法才搞清楚如何写扩展.
三十一、Ext.onReady 这个是不是很关键
页面上所有的元素(DOM树)加载完毕(浏览器loading/parse完成,将dom树加载好的内存中去)
三十二、parseInt()注意/建議事項
使用parseInt將字串轉換成數字時,最好使用有兩個參數的版本,明確指定字串所表達數字是幾進位的。否則的話會出現 parseInt("08") ==> 0,只有parseInt("08", 10)能正確轉換成8。
三十三、Fn.createDelegate()的作用
createDelegate()只限于函数类型的对象所使用。createDelegate()的作用,简单一点的说就是做一件本来不能做到的事情。当然自己无力完成所以委托给别人来做,我们再来看看简单的应用,演示如下:
- Ext.onReady(function(){
- Ext.QuickTips.init()
- var myclass=new Object();
- // myclass并没有alert方法,我们也不打算为它写一个alert方法。我们希望它和window.alert有一样的行为,所以我们委托window来做
- myclass.alert=window.alert.createDelegate(window);
- // 我们还希望他有个更漂亮的show方法和Ext.MessageBox的show功能一样,所以我们又得委托给Ext.MessageBox来做这事了
- myclass.show=Ext.MessageBox.show.createDelegate(Ext.MessageBox);
- // 我们的myclass也有alert和show方法了
- myclass.alert('alert1');
- myclass.show({title:'title',msg:'message'});
- });
看看 createCallback/createDelegate源码的实现,核心的都只有一句return method.apply(window, args);和 return method.apply(obj || window, callArgs);
三十四、ExtJS,框架乎?类库乎?
这段时间,笔者一直在学习和分析ExtJS的源代码,跟着Jack的思绪感悟了一把牛人的设计风格。同时,自己也在思考一个问题,Ext到底是什么?框架?类库?我们先来看看框架和类库的概念吧!框架一般来说是满足某种领域需求的半成品,一般都提供了扩展点给用户定制开发自己的需求代码,所以从宏观上来说,是有框架来调用用户所提供的定制code。而类库则不同,caller调用者主要是用户代码,类库通过其所提供的API来暴露出其功能性接口,以便供用户代码调用,类库代码为callee,即被调用者。Ext作者的将其定位为派生UI组件的引擎,所以应该是可以看做是框架。
三十五、如果有大量的ComboBox记录,欲对其分页,如何实现?
设置pageSize>0即可。pageSize 如果值大于0,则在下拉列表的底部显示一个分页工具条,并且在执行过滤查询时将传递起始页和限制参数。注意:只在 mode = 'remote'时生效(默认为 0)。请实时的参考例子 。例子如图:
三十六、iFrame在IE与FF中的区别
原来在FF中IFRAME的“document”不叫document,改名叫contentDocument, "window"改名叫contentWindow,这就是区别了。
三十七、Ext 3.2中关于背景图片的改进
一个小小的应用,却意想不到地看出作者十分高明的安排,这儿所说的便是Ext背景图片的源地址使用上了base64编码的图片inline形式。FF/Opera等一批自然铁杆支持base64,而IE8或以上支持了base64内嵌图片了,于是排除了Ext.isIE6 || Ext.isIE7 || Ext.isAir就可以顺当地使用base64图片。这不~还给省下了s.gif的HTTP请求。再细想一想,拿了什么好处!?虽然看似不起眼的1x1 pix的透明背景图,只有1KB不到大小,——经过此番节省下来,按其影响来说,为低碳、为节能、为免掉多余的HTTP头字节^_^……莫不是功德无量!?
- BLANK_IMAGE_URL : Ext.isIE6 || Ext.isIE7 || Ext.isAir ?
- 'http:/' + '/extjs.com/s.gif' :
- 'data:image/gif;base64,R0lGODlhAQABAID/AMDAwAAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==',
三十八、如何Ext DataView分页+过滤+查询
见文章 by Neeke。
三十九、如何使 DataView自身分页
如图,by Neeke。

在DataView的render事件中调用如下函数:
- function onDataViewRender(v){
- //创建拖拽对象
- var dd = new Ext.dd.DragDrop(v.el);
- //存储被拖拽的节点
- var dragData = null;
- dd.onMouseDown = function(e) {
- var t,idx,record;
- try {
- t = e.getTarget(v.itemSelector);
- idx = v.indexOf(t);
- record = v.getStore().getAt(idx);
- // Found a record to move
- if (t && record) {
- dragData = {
- origIdx : idx,
- lastIdx : idx,
- record : record
- };
- return true;
- }
- } catch (ex) { dragData = null; }
- return false;
- },
- //开始拖拽
- dd.startDrag = function(x, y) {
- if (!dragData) { return false; }
- Ext.fly(v.getNode(dragData.origIdx)).addClass('thumb');
- v.el.addClass('thumb-wrap-selected');
- },
- //结束拖拽
- dd.endDrag = function(e) {
- if (!dragData) { return true; }
- Ext.fly(v.getNode(dragData.lastIdx)).removeClass('thumb');
- v.el.removeClass('thumb-wrap-selected');
- return true;
- },
- dd.onDrag = function(e) {
- var t,idx,record,data = dragData;
- if (!data) { return false; }
- try {
- t = e.getTarget(v.itemSelector);
- idx = v.indexOf(t);
- record = v.getStore().getAt(idx);
- if (idx === data.lastIdx) { return true; }
- //将数据插入到新的位置
- if (t && record) {
- data.lastIdx = idx;
- v.getStore().remove(data.record);
- v.getStore().insert(idx, [data.record]);
- Ext.fly(v.getNode(idx)).addClass('thumb');
- return true;
- }
- } catch (ex) { return false; }
- return false;
- }
- }






















 1222
1222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








