1、MAC环境基础软件搭建
需要mac系统里有如下软件安装,才可以进行appium环境搭建
1.1、java
1.2、git

1.3、ruby

1.4、brew
Homebrew是一款Mac OS平台下的软件包管理工具,拥有安装、卸载、更新、查看、搜索等很多实用的功能。简单的一条指令,就可以实现包管理,而不用你关心各种依赖和文件路径的情况。home-brew 相当于在windows下面的软件管家,可以很方便实现软件的管理,
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
1.5、xcode
用来测试IOS APP
在appstore中下载安装xcode,同时安装 xcode command line tools
在从App Store上下载Xcode后,默认是不会安装Command Line Tools的,Command Line Tools是在Xcode中的一款工具,可以在命令行中运行C程序。为了配置appium环境,我们需要安装Xcode Command Line Tools。
<1> 打开终端 输入xcode-select --install
一路下一步按提示安装,安装参考:command line tools 安装方法
验证 xcode command line tools 是否安装成功,可以在此输入: xcode-select --install 如果安装了就会提示,已经安装成功
1.6、Android SDK
用来测试Android APP
建议选择Android Studio下载,借助studio来安装SDK。和安装其他Mac OS程序一样进行安装就行。
安装完成之后,打开Android Studio,这时可能会提示 unable to access android sdk add-on list。这个意思是提示我们电脑上没有安装SDK,没关系,点击Cancel,在后续的界面安装SDK就好了。安装 Android SDK Tools 和 Android SDK Platform-tools ,进入Preference——Appearance&Behavior——System Settings——Android SDK。 然后选择一个空的文件夹作为Android-sdk的存放路径,(其中通过Android-studio下载sdk的时候是从google上下载的,所以需要VPN代理,)此时打开之后,选择 show package Detaile ,会默认勾选需要下载的sdk,直接下载就OK
其中:
需要注意的是,windows下的Android-sdk跟mac下的Android-sdk是不能通用的,所以mac下的Android-sdk需要通过Android-studio来下在Android-sdk
2、appium安装
mac系统安装appium,有两种方法,第一种:通过appium.dmg 直接安装 ,第二种:通过npm安装(需要VPN)
appium官网 提供的安装方式如下:
> brew install node # get node.js > npm install -g appium # get appium > npm install wd # get appium client > appium & # start appium > node your-appium-test.js
然而实际安装中困难重重,以下是appium在我的pro上的安装过程
2.1、安装node.js
Appium依赖Node.js环境,因此需要先安装node环境。安装方法是执行brew install node。 安装完成后,可以执行node -v查看node版本。
2.2、安装appium server
npm install -g appium 此时需要VPN代理来安装appium server,安装完成之后输入appium -v,表示appium server安装成功
npm是什么东东?npm其实是Node.js的包管理工具(package manager)
因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
其实npm已经在Node.js安装的时候顺带装好了。我们在终端输入 npm -v 就可以看到npm的版本
2.3、安装appium client
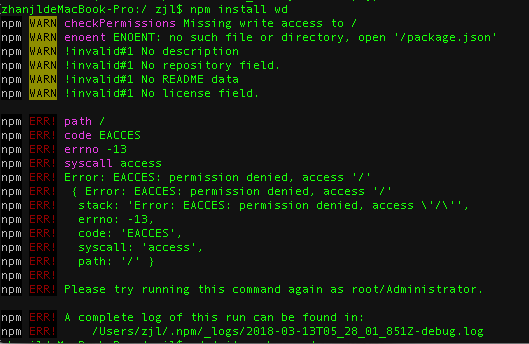
在终端输入 npm install wd,一般都会成功,但是我的机子上因为之前安装过appium又重新卸载了,可能是文件冲突了,会报这个错误
折腾好久还是不行,就用另一种方法,
“appium主站上给出的命令是npm install wd 这应该是老版本的安装方法。我去github上的appium分支下下载了python-client-master,然后在终端下进入该目录,输入python setup.py install 命令进行模块的安装”
git clone git@github.com:appium/python-client.git
cd python-client
python setup.py install
3、检查环境
appium doctor用来检查appium的是否成功安装。下载appium doctor的网址在:https://github.com/appium/appium-doctor
在终端执行npm install appium-doctor -g 来安装 doctor。
安装完成后,终端输入appium-doctor 检测环境是否成功。
至此appium 环境搭建完成
参考资料










 本文详细介绍如何在Mac环境下安装Appium,包括必备的基础软件如Java、Git、Ruby等的安装步骤,以及Appium本身的安装流程。此外还提供了环境检查的方法。
本文详细介绍如何在Mac环境下安装Appium,包括必备的基础软件如Java、Git、Ruby等的安装步骤,以及Appium本身的安装流程。此外还提供了环境检查的方法。























 1100
1100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








