一、Paint
- paint.setPathEffect 给path设置效果
//将path路径变得圆滑
paint.setPathEffect(new CornerPathEffect(50))效果:
//将路径变得离散,根据传入参数的不同而不同
//效果1
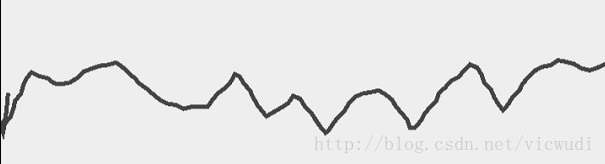
paint.setPathEffect(new DiscretePathEffect(3.0F, 5.0F));
//效果二
mPaint.setPathEffect(new DiscretePathEffect(10.0F, 2.0F));效果1:
效果2:
//给path加上虚线效果,其中第一个参数必须是数量大于2的数组,数组中第一个表示实现的长度,第二个表示虚线的长度,如果只有2个参数的话,就以此循环。第二个参数phase是表示偏移量,如果动态的给它赋值会有一个动画的效果。
mPaint.setPathEffect(new DashPathEffect(new float[] {20, 10}, phase));
canvas.drawPath(mPath, mPaint);
// 改变偏移值
phase++;
// 重绘,产生动画效果
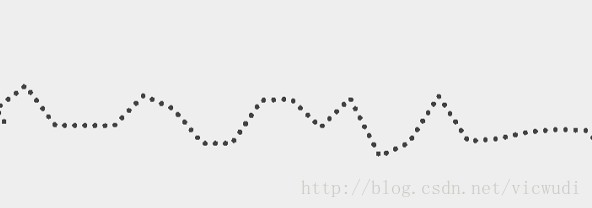
invalidate();//给path设置自定义样式的虚线
Path path = new Path();
path.addCircle(0, 0, 3, Direction.CCW);
PathEffect pathEffect = new PathDashPathEffect(path, 12, phase, PathDashPathEffect.Style.ROTATE);
mPaint.setPathEffect(pathEffect);
canvas.drawPath(mPath, mPaint);
// 改变偏移值
phase++;
// 重绘,产生动画效果
invalidate();效果:
ComposePathEffect和SumPathEffect
ComposePathEffect和SumPathEffect都可以用来组合两种路径效果,就是把两种效果二合一。唯一不同的是组合的方式:
ComposePathEffect(PathEffect outerpe, PathEffect innerpe)会先将路径变成innerpe的效果,再去复合outerpe的路径效果,即:outerpe(innerpe(Path));
SumPathEffect(PathEffect first, PathEffect second)则会把两种路径效果加起来再作用于路径。



























 1663
1663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








