大家好,我是你们的自媒体UP主小李。在这个高清、4K视频大行其道的时代,要想制作出让人眼前一亮的视频内容,超清4K视频素材必不可少。那么,哪里能找到好看的超清4K视频素材呢?今天我就来给大家分享几个下载超清4K视频素材的宝藏网站,帮你的视频制作更加出彩。
怪木素材网
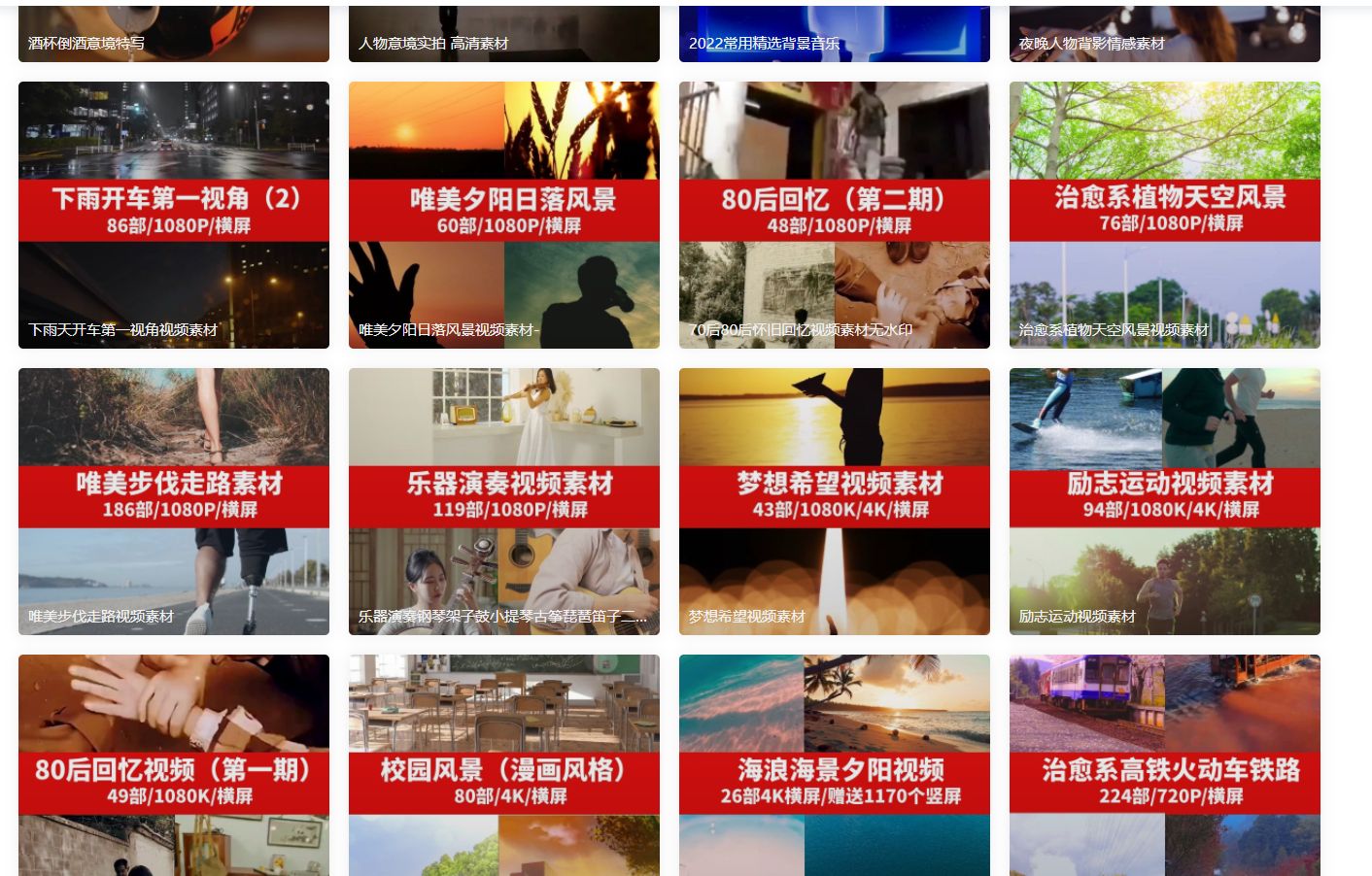
首先要说的当然是怪木素材网,怪木素材的视频素材都有写清楚介绍,是4k的还是1080P的,而且有很多都是网盘可直接下载的打包好的,对新手创作者非常有友好。
这个网站不仅有大量无水印的高清短视频素材,还有许多短视频教程和自媒体教程。
当你在这里找到一个类型的视频素材,里面会有几十甚至几百个相似的视频,省时省力。
 如果你需要高质量的4K视频素材,一定要试试怪木素材网!
如果你需要高质量的4K视频素材,一定要试试怪木素材网!
Pixabay

Pixabay是一个我常用的免费素材网站。它的资源库非常庞大,里面有图片、视频和音效,且所有素材都没有版权问题,可以放心使用。有一次我需要一些自然风光的4K视频素材,结果在Pixabay上找到了很多高质量的视频,真是让我省了不少时间。
Pexels

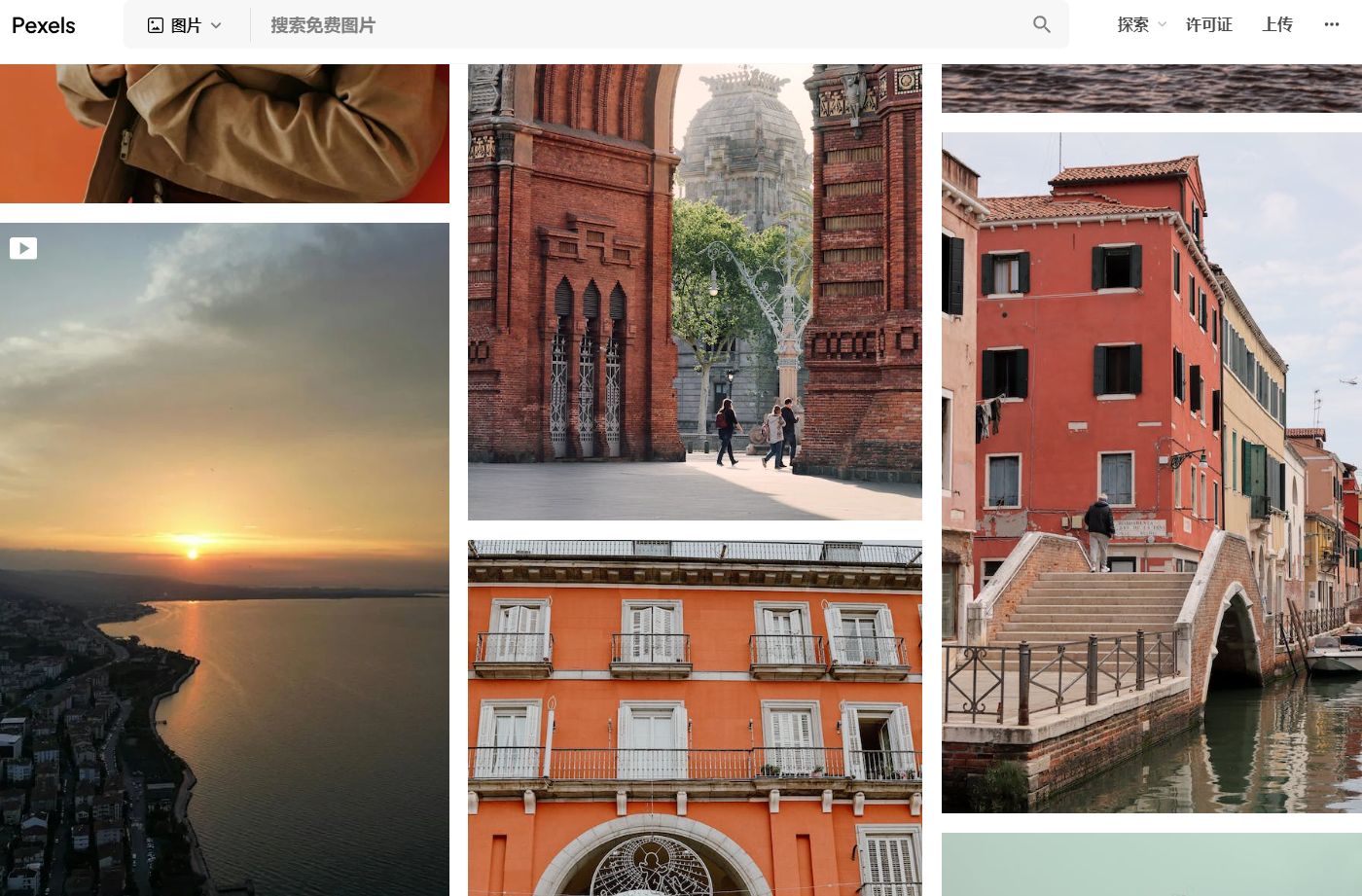
Pexels也是一个非常不错的视频素材网站。它提供的素材种类非常丰富,从风景到人像,从生活到科技,应有尽有。特别是它的4K视频素材质量很高。有一次我需要一些城市街景的4K视频素材,在Pexels上找到了很多满意的素材,搜索功能特别强大,可以快速找到所需素材。
Videvo
Videvo是一个专注于视频素材的网站,里面有大量的高清视频和4K视频素材。虽然有些素材需要付费,但免费素材的质量也非常高。有一次我需要一些高质量的4K视频素材来提升视频档次,在Videvo上找到了很多免费的4K视频素材,效果非常好。
Mixkit
Mixkit是一个我最近发现的宝藏网站,专注于高质量的免费视频素材。这里的视频种类非常丰富,更新频率也很高,总能找到最新的素材。有一次我需要一些创意十足的4K视频素材,在Mixkit上找到了很多灵感,视频效果大大提升。
Videezy
Videezy提供了大量的免费高清视频素材,其中包括很多4K视频素材。虽然有些素材需要付费,但免费的部分已经足够丰富。它的素材分类非常详细,可以根据不同需求快速找到合适的素材。有一次我需要一些节日氛围的4K视频素材,在Videezy上找到了很多满意的资源。
Coverr
Coverr是一个专注于免费高清视频素材的网站。这里的视频质量非常高,有一次我需要一些城市风景的4K视频素材,在Coverr上找到了很多高质量的素材。无论是需要自然风光、城市街景还是人物活动,这里都有。资源更新频率也很高,总能找到最新鲜的素材。
Life of Vids
Life of Vids是一个提供免费高清视频素材的网站,里面的素材非常高质量。有一次我需要一些人物活动的4K视频素材,在Life of Vids上找到了很多满意的素材。而且,这里的视频素材没有版权限制,可以自由使用,非常方便。
MotionElements

MotionElements是一个提供高质量视频素材的网站,虽然大部分素材需要付费,但质量非常高。有一次我需要一些特效素材来提升视频的视觉效果,在MotionElements上找到了很多满意的素材。如果你有预算,MotionElements绝对是个值得投资的选择。
总的来说,超清4K视频素材的获取并不难,只要找对了网站,视频创作的路就会顺畅很多。以上这些网站都是我经常用的,希望能帮助到各位创作者们。赶紧去试试吧,相信你们的视频会越来越精彩!























 730
730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








