虽然已经有很多的关于此属性的讲解文章,但是下面的内容也属于个人理解,记录一下
1、是个啥?有什么用?
HTML5的新特性data-*,用于用户自定义属性,对于元素,可以绑定相关的数据了。data-只是属于前缀,对于自定义的属性方便统一管理,就比如一个元素上很多属性,咋一看很混乱,但是如果都自定义的属性前缀都加上data-,一目了然,这是自定义的。比如 data-comment。
不仅仅如此,通过js和jquery对自定义的属性操作也就很方便,对于支持的浏览器,可以对对象直接操作dataset属性。里面包含所有自定义属性。
2、怎么用?
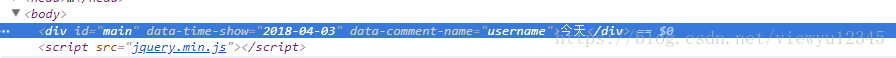
首先对于某个想绑定数据的元素,也就是需要自定义属性的元素操作。
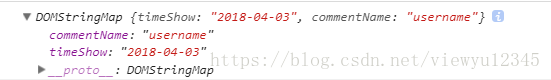
结果:
通过上面的结果,我们可以知道:
1、dataset为一个对象,保存自定义属性
2、元素的属性变成了驼峰式(所以操作的话就要用驼峰式)
Javascript操作
main.dataset.timeShow = '2018-04-05'; //直接修改,当然如果没有这个属性也会直接添加,只是在dom中就变成 data-time-show="2018-04-05"当然我们还可以通过getAttribute和setAttribute来对属性进行操作:
main.getAttribute('data-time-show'); //'2018-04-05'jquery操作
1、可以通过元素的attr()操作属性。这个和我们平常处理属性的操作是一样的。
2、使用data()方法来操作,首先既然存在就有存在的道理,两者是不一样的。data()操作的是属性对象,和DOM没有关系,还是上面的例子:
$('#main').data(); DOM的结构:
我们现在来试着添加一个属性:
$('#main').data('show-age', 12);DOM结构没变化,不截图了,但是对于上面的自定义属性对象:
多了我们刚刚定义的showAge,而且是驼峰式。通过元素的attr是读取不到的。
css操作样式:
3、兼容性等方面
随着技术的发展,现在可以兼容所有的主流浏览器。
总结:
1、data-*为用户自定义属性,给DOM绑定用户想要的数据,方便管理。
2、通过js操作元素的dataset属性可以方便的操作定义属性,但记住驼峰式。
3、jquery的attr()方法就是标准的操作属性,data()方法就是操作与这个元素关联的对象,不反应在DOM上
4、通过css还可以定义相关的样式



























 1302
1302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








