前言
-
什么是Patreon Patreon是一个极具创新性的在线平台,它为内容创作者提供了一个独特的机会,使他们能够直接通过订阅服务模式从粉丝那里获得资金支持或打赏。
这个平台吸引了各种类型的创作者,包括艺术家、音乐家、作家、视频制作人等,他们可以在Patreon上定期发布自己的独家内容。粉丝们可以选择付费订阅以获取这些独特内容,或者选择免费订阅以表达对自己喜欢的创作者的支持。
Patreon不仅为创作者们提供了一个稳定的收入来源,同时也为他们与粉丝之间建立了更加紧密的联系。
-
目的
本教程旨在为您提供一份详尽且全面的指南,以帮助您在Patreon平台上顺利地进行订阅和支付操作。
我将详细解析每一个步骤,并为您提供实用的提示,确保您在整个订阅和支付流程中都能感到轻松自如、得心应手。
通过本教程,您将能够轻松掌握Patreon平台的订阅与支付功能,尽情享受优质内容带来的乐趣。
获取Patreon账户
-
步骤一:访问Patreon官网。

-
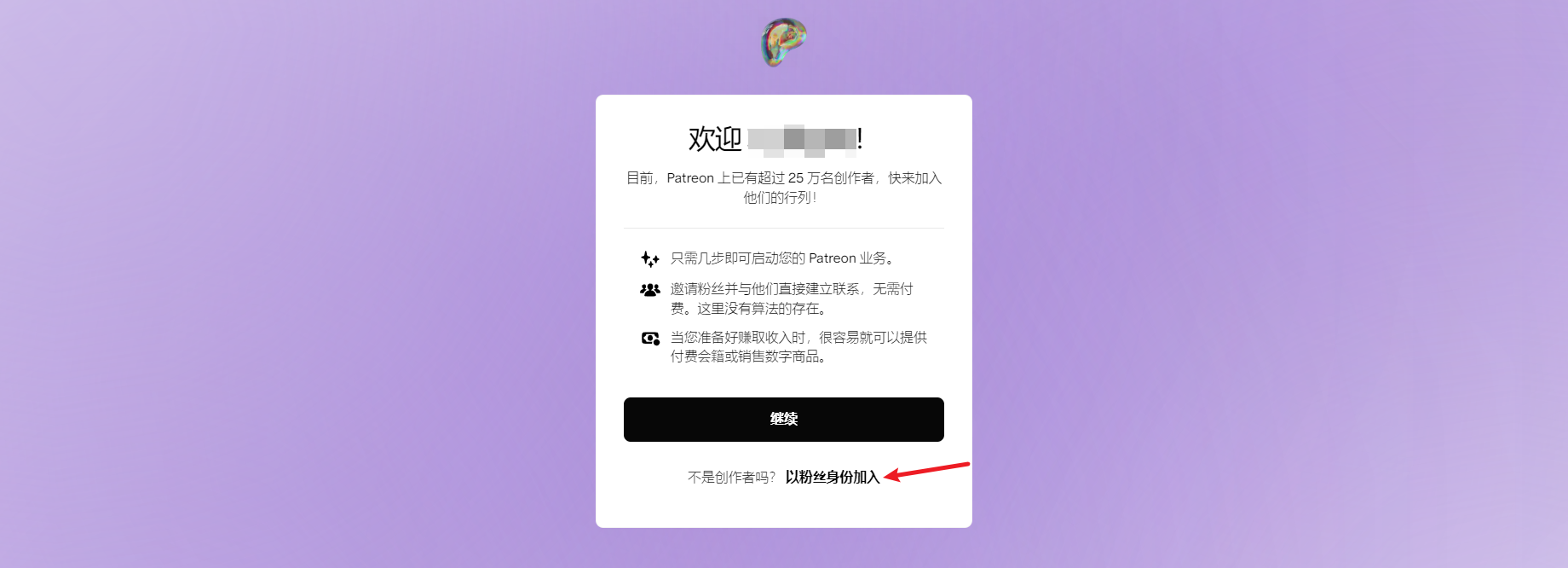
步骤二:创建账户,按照提示填写必要的个人信息。

选择 「以粉丝身份加入」。

注册成功

-
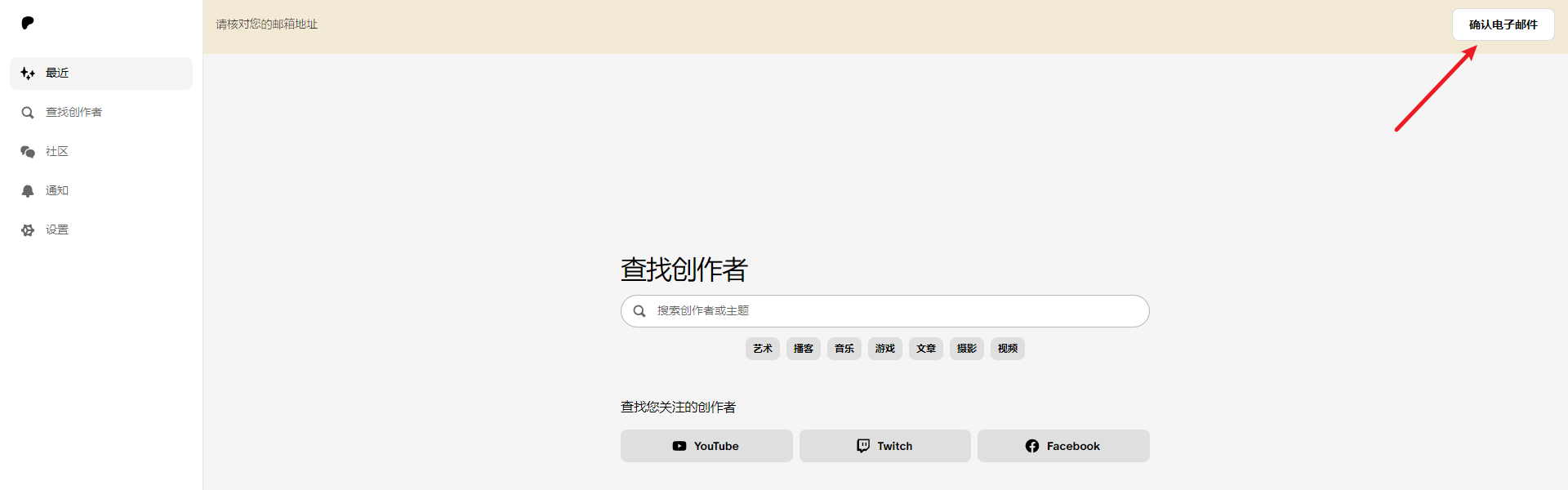
步骤三:有概率需要邮箱验证及账户激活。如果需要验证邮箱,如下图示操作后去邮箱里验证。

浏览Patreon内容
在Patreon平台上,找到您想要支持的内容创作者,只需点击进入其主页,便可进入支付界面,开始您的订阅之旅。
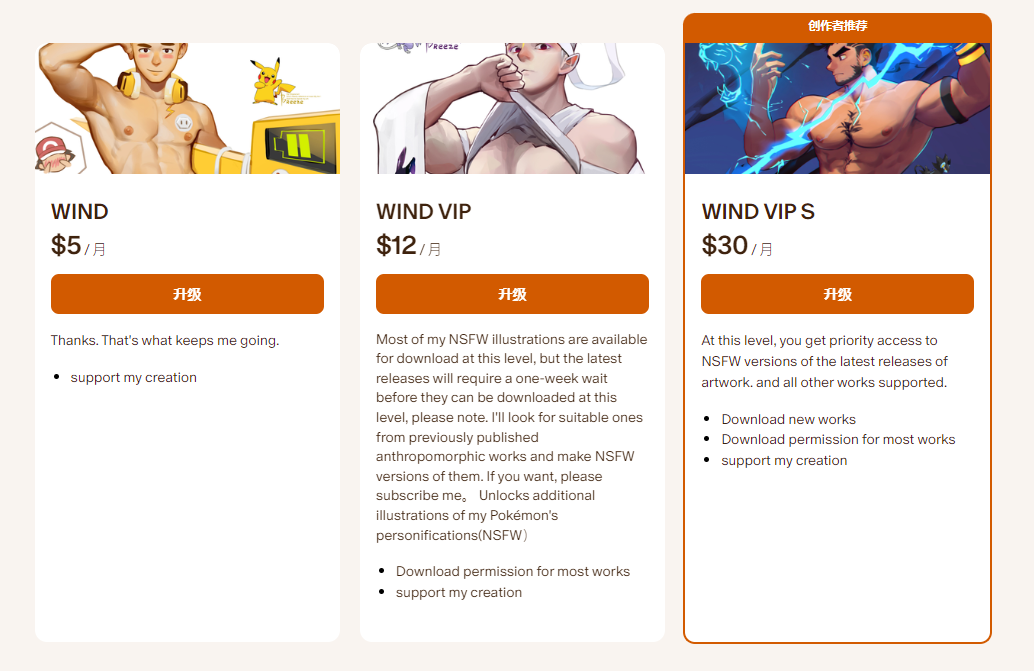
选择订阅时长
-
选择需要的订阅时长,点击进入支付界面

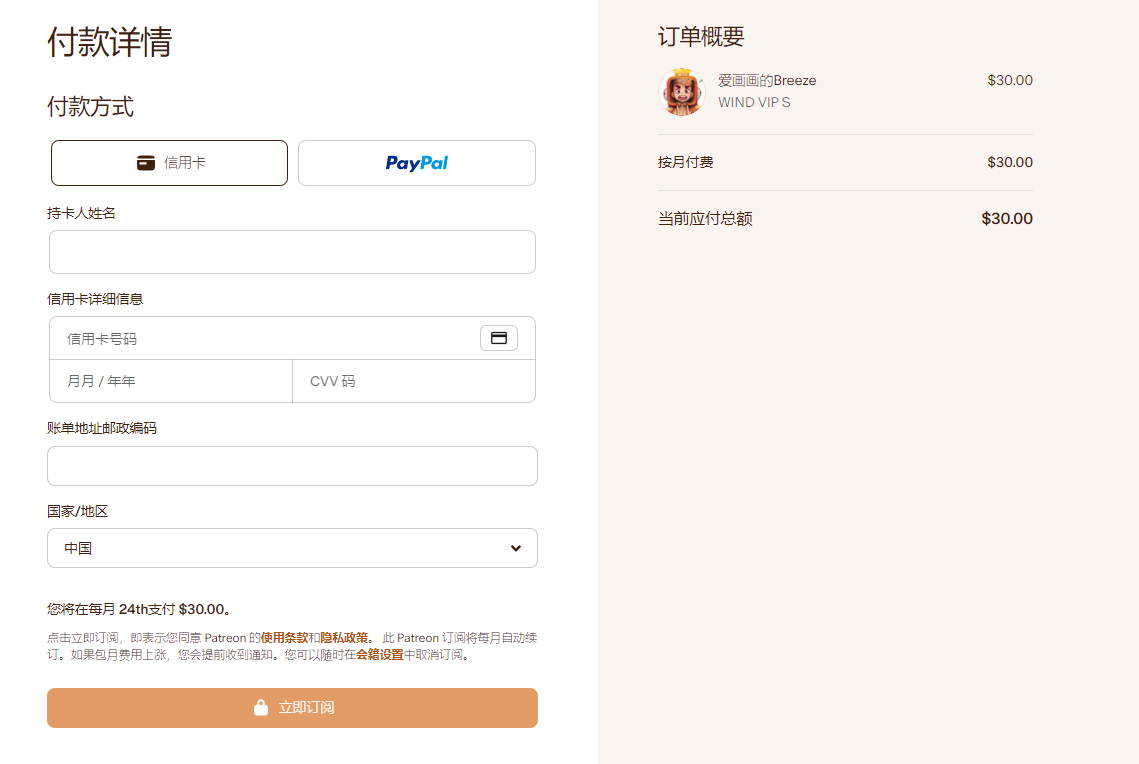
选择完订阅时长后,需要你填写信用卡或者Paypal信息。注意Patreon只支持美元支付的信用卡,另外Paypal也需要绑定信用卡。
使用虚拟卡订阅
接下来详细看如何用虚拟卡订阅Patreon。如果您没有虚拟卡,请移步:WildCard虚拟卡保姆级教程。
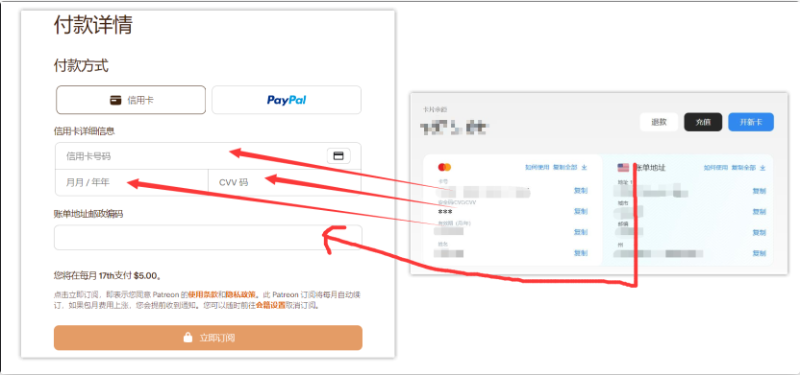
回到Patreon,在点击订阅时长之后,提示填写信用卡信息

上面需要的每一项信息,都可以直接在虚拟卡网页上看到,直接像下面这样复制过去即可:

订阅开通成功后,您就可以尽情欣赏Patreon平台上那些精彩纷呈的内容了。








 本文详细介绍了如何在Patreon上创建账户、选择支持的内容创作者、选择订阅时长、填写支付信息,以及使用虚拟卡订阅的步骤,为新手提供了全面的指导,帮助用户轻松掌握Patreon的订阅与支付流程。
本文详细介绍了如何在Patreon上创建账户、选择支持的内容创作者、选择订阅时长、填写支付信息,以及使用虚拟卡订阅的步骤,为新手提供了全面的指导,帮助用户轻松掌握Patreon的订阅与支付流程。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








