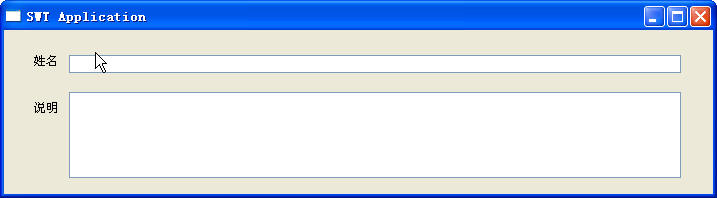
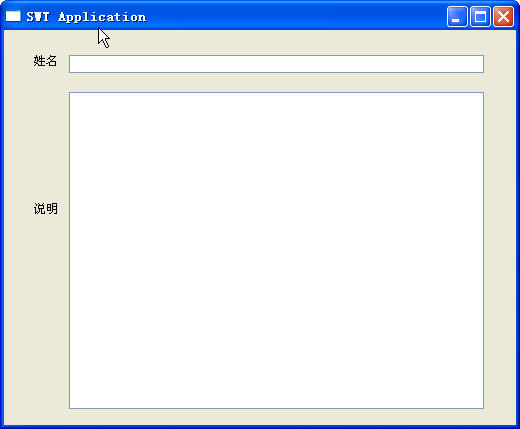
作SWT程序界面时很多窗体的大小是可变。在大小不固定的窗体里怎么使里面的控件在任意大小下都能保持美观是将让人头疼的事情。FormLayout的布局方式就是解决这一问题的灵丹妙药。上图是王道,看图先:
我胖

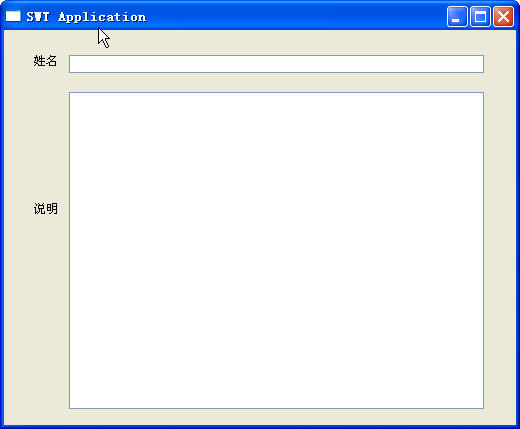
我瘦

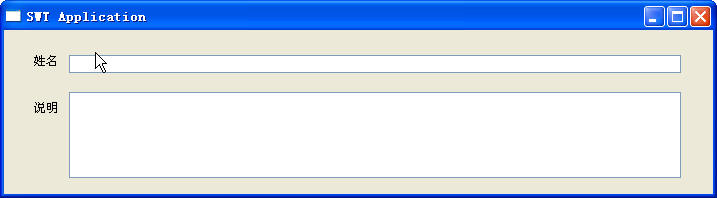
我标准

以上就是一个窗体在不同大小下的效果,控件随着窗体的大小改变大小和位置,这就是FormLayout的布局方式的的功劳。
FormLayout的布局方式的精髓就两个字“相对”。
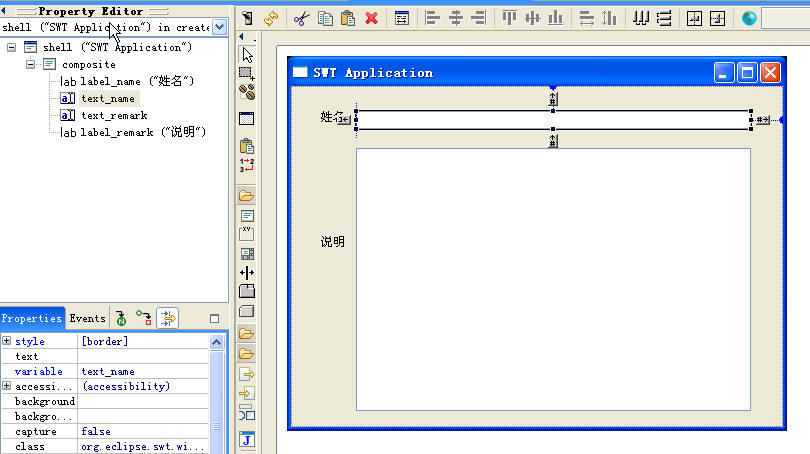
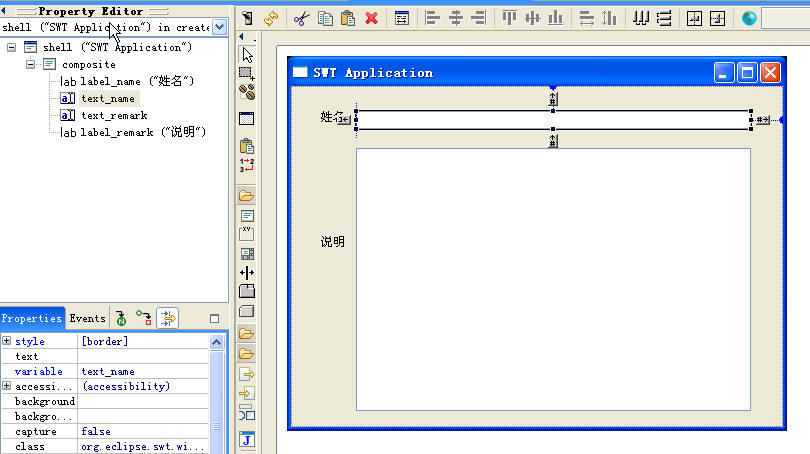
下面先看看设计界面:

在设计器里面点击文本框[name_text]可以看到上下左右各出现一个小箭头,这四个箭头就是用来设置该控件在四个方向上的相对位置。
先看看上:
点击上箭头会出现五个小按钮 ,
,
第一个是设置控件[上边]相对容器 [上边] ,偏移量为具体数字。
第二个是 置控件 [上边] 相对容器 [底边] ,偏移量为具体数字。
第三个是设置控件[上边]相对容器 [上边] ,偏移量为百分比。
第四个是设置控件[上边]相对容器内某控件的位置 , 偏移量为具体数字。
第五个是取消设置。
左 箭头、右 箭头和下 箭头点击以后与此类似。
举例说明:
对于 文本框[name_text],我们这样设置:
[上边] 相对容器[上边] ,偏移量为具体数字。
[左边]相对容器 [左边] ,偏移量为具体数字。
[右边] 相对容器 [ 右边 ] ,偏移量为具体数字。(当容器改变宽度的时候,控件宽度跟着改变)
[下边] 相对容器 [上边] ,偏移量为具体数字。(当容器高度变化时,高度不变)
对于 文本框[name_remark],我们这样设置:
[上边] 相对容器[上边] ,偏移量为具体数字。
[左边]相对容器 [左边
我胖

我瘦

我标准

以上就是一个窗体在不同大小下的效果,控件随着窗体的大小改变大小和位置,这就是FormLayout的布局方式的的功劳。
FormLayout的布局方式的精髓就两个字“相对”。
下面先看看设计界面:

在设计器里面点击文本框[name_text]可以看到上下左右各出现一个小箭头,这四个箭头就是用来设置该控件在四个方向上的相对位置。
先看看上:
点击上箭头会出现五个小按钮
 ,
,第一个是设置控件[上边]相对容器 [上边] ,偏移量为具体数字。
第二个是 置控件 [上边] 相对容器 [底边] ,偏移量为具体数字。
第三个是设置控件[上边]相对容器 [上边] ,偏移量为百分比。
第四个是设置控件[上边]相对容器内某控件的位置 , 偏移量为具体数字。
第五个是取消设置。
左 箭头、右 箭头和下 箭头点击以后与此类似。
举例说明:
对于 文本框[name_text],我们这样设置:
[上边] 相对容器[上边] ,偏移量为具体数字。
[左边]相对容器 [左边] ,偏移量为具体数字。
[右边] 相对容器 [ 右边 ] ,偏移量为具体数字。(当容器改变宽度的时候,控件宽度跟着改变)
[下边] 相对容器 [上边] ,偏移量为具体数字。(当容器高度变化时,高度不变)
对于 文本框[name_remark],我们这样设置:
[上边] 相对容器[上边] ,偏移量为具体数字。
[左边]相对容器 [左边








 本文详细介绍了如何利用FormAttachment和FormData在SWT中构建能够自适应窗体大小的控件布局。通过不同的构造函数和数据成员,实现灵活的布局管理。
本文详细介绍了如何利用FormAttachment和FormData在SWT中构建能够自适应窗体大小的控件布局。通过不同的构造函数和数据成员,实现灵活的布局管理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








