织梦的channel 频道标签currentstyle可用于type=top或self兄弟分类上,没法用于子分类.
基本语法:
{dede:channel type='top' row='8' currentstyle="<li><a href='~typelink~' class='thisclass'>~typename~</a> </li>"}
<li><a href='[field:typelink/]'>[field:typename/]</a> </li>
{/dede:channel}
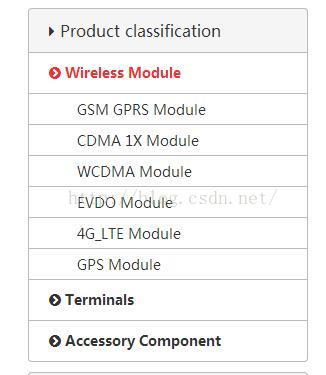
想让子分类也实现当前栏目高亮显示,只能手工列出所有类目.然后根据field;ID来判断.举例.比如下实现下面的侧边导航,其中,2,3,15分类为父类目.其它为子分类.代码如下
css如下
.submenu a{padding:10px 20px;text-decoration:none;}
.submenu li ul {display:none;}
.submenu >li>a {font-weight:bold!important;}
.active2 a{color:#e33;text-decoration:none;}
.active3 >a{color:#e33;text-decoration:none;}
<ul class="nav nav-main submenu margin-top">
<li class="nav-head icon-caret-right"> Product classification</li>
<li {dede:field name=id runphp='yes'}(@me=='1'||@me=='2'||@me=='8'||@me=='9'||@me=='10'||@me=='11'||@me=='13'||@me=='14')?@me=' class="active3"':@me='';{/dede:field}>{dede:type typeid=2}<a class="icon-chevron-circle-right" href="[field:typeurl /]"> [field:typename /]{/dede:type}<span class="arrow"></a>
<ul {dede:field name=id runphp='yes'}(@me=='1'||@me=='2'||@me=='8'||@me=='9'||@me=='10'||@me=='11'||@me=='13'||@me=='14')?@me=" style='display:block'":@me='';{/dede:field}>
<li {dede:field name=id runphp='yes'}(@me=='8')?@me=" class='active2' ":@me='';{/dede:field}>{dede:type typeid=8}<a
href="[field:typelink /]"> [field:typename /]</a>{/dede:type}</li>
<li {dede:field name=id runphp='yes'}(@me=='9')?@me=" class='active2' ":@me='';{/dede:field}>{dede:type typeid=9}<a
href="[field:typelink /]"> [field:typename /]</a>{/dede:type}</li>
</ul>
</li>
<li {dede:field name=id runphp='yes'}(@me=='3'||@me=='4'||@me=='5'||@me=='6'||@me=='7'||@me=='23')?@me=' class="active3" ':@me='';{/dede:field}>{dede:type typeid=3}<a class="icon-chevron-circle-right " href="[field:typeurl /]"> [field:typename /]{/dede:type}<span class="arrow"></a>
<ul {dede:field name=id runphp='yes'}(@me=='3'||@me=='4'||@me=='5'||@me=='6'||@me=='7'||@me=='23')?@me=" style='display:block'":@me='';{/dede:field}>
<li {dede:field name=id runphp='yes'}(@me=='4')?@me=" class='active2' ":@me='';{/dede:field}>{dede:type typeid=4}<a
href="[field:typelink /]"> [field:typename /]</a>{/dede:type}</li>
<li {dede:field name=id runphp='yes'}(@me=='5')?@me=" class='active2' ":@me='';{/dede:field}>{dede:type typeid=5}<a
href="[field:typelink /]"> [field:typename /]</a>{/dede:type}</li>
</ul>
</li>
<li {dede:field name=id runphp='yes'}(@me=='15'||@me=='16')?@me='class="active3"':@me='';{/dede:field}>{dede:type typeid=15}<a class="icon-chevron-circle-right " href="[field:typeurl /]"> [field:typename /]{/dede:type}<span class="arrow"></a>
<ul {dede:field name=id runphp='yes'}(@me=='15'||@me=='16')?@me=" style='display:block'":@me='';{/dede:field}>
<li {dede:field name=id runphp='yes'}(@me=='16')?@me=" class='active2' ":@me='';{/dede:field}>{dede:type typeid=16}<a
href="[field:typelink /]"> [field:typename /]</a>{/dede:type}</li>
</ul>
</li>
</ul>
























 747
747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








