自定义表单HTML用~name~表示提示文字,~form~表示表单元素
这个功能主要是在cms网站的会员在会员中心填表单投稿时,可以看到添加的字段注释.这个注释可以加在表单输入框的后面
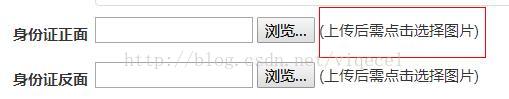
效果如下
方法是,先添加好字段,进会员中心打开,右键查看源码代码.把相应的这一段对应的html复制下来.比如是这样的.
<div class="form-group">
<div class="label">
<label>身份证正面</label>
</div>
<div class="field"><input type='text' name='zhengmian' id='zhengmian' class='text' /> <input name='zhengmian_bt' type='button' class='inputbut' value='浏览...' onClick="SelectImage('form1.zhengmian','big')" />
</div></div>
则在后台字段修改中.需要事先这样修改,即把input这个标签整体替换为~form~ ,身份证正面这个是字段提示.需要替换为~name~
<div class="form-group">
<div class="label">
<label>~name~</label>
</div>
<div class="field">~form~
(上传后需点击选择图片,证号清晰勿ps)
</div></div>























 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








