修改include/fields.func.php 中的函数function fields_show()
在177行
case 'checkbox':
if($v['option_value']) {
$html .= '<span id="'.$v['name'].'">';的下面增加
//增加全选
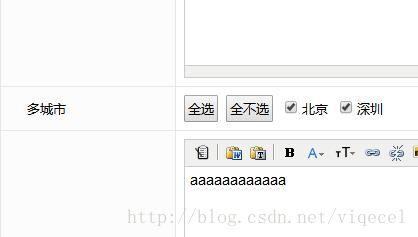
$html .= ' <input type="button" value="全选" id="all"/> <input type="button" value="全不选" id="resove"/> <script type="text/javascript">$("#all").click(function(){ $(".chengshi:checkbox").prop("checked",true); }); $("#resove").click(function(){ $(".chengshi:checkbox").prop("checked",false); }) </script>';























 1713
1713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








