<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
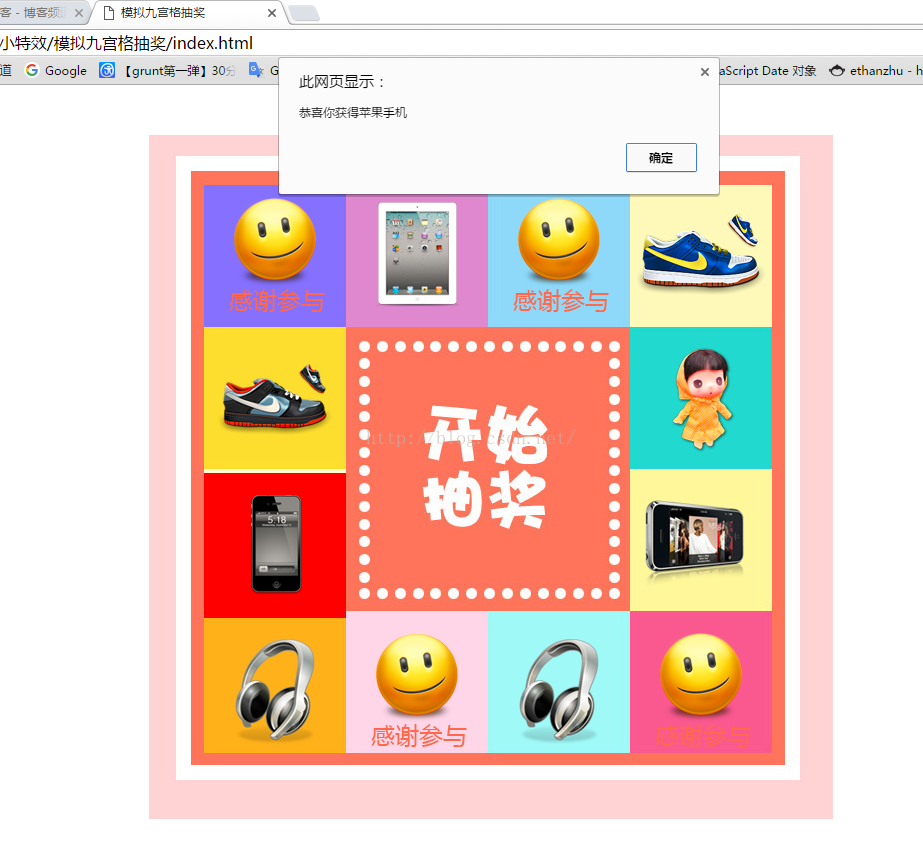
<title>模拟九宫格抽奖</title>
<link rel="stylesheet" href="css/index.css">
<script src="jquery-1.11.3.js"></script>
</head>
<body>
<div class="box">
<table cellpadding="0" cellspacing="0">
<tr>
<td class="list_0">
<img src="images/3.png" alt="">
</td>
<td class="list_1">
<img src="images/2.png" alt="">
</td>
<td class="list_2">
<img src="images/3.png" alt="">
</td>
<td class="list_3">
<img src="images/4.png" alt="">
</td>
</tr>
<tr>
<td class="list_11">
<img src="images/5.png" alt="">
</td>
<td colspan="2" rowspan="2">
<span class="cli"></span>
</td>
<td class="list_4">
<img src="images/6.png" alt="">
</td>
</tr>
<tr>
<td class="list_10">
<img src="images/7.png" alt="">
</td>
<td class="list_5">
<img src="images/8.png" alt="">
</td>
</tr>
<tr>
<td class="list_9">
<img src="images/1.png" alt="">
</td>
<td class="list_8">
<img src="images/3.png" alt="">
</td>
<td class="list_7">
<img src="images/1.png" alt="">
</td>
<td class="list_6">
<img src="images/3.png" alt="">
</td>
</tr>
</table>
</div>
<script>
var prize = ["谢谢参与", "iPad", "谢谢参与", "球鞋男鞋", "娃娃", "三星手机", "谢谢参与", "苹果耳机", "谢谢参与", "苹果耳机", "苹果手机", "耐克女鞋"];
var speed = 200;//起始速度
var count;//旋转基数圈数
var luckyNum;//获奖位子
var num = -1;//起始位子
$(function () {
$(".cli").click(function () {
LuckyDraw();
});
});
//初始化
function LuckyDraw() {
count = Math.round(3 + Math.random() * 2) * 12;
luckyNum = Math.round(Math.random() * 12) + count;
console.log(count);
num = -1;
LuckyGo();
}
//抽奖函数
function LuckyGo() {
num += 1;
if (num < count / 4){
speed = Math.max(500 - 40 * num, 100);
}
else if (num < count * 7 / 8 && num >= count / 4) {
speed = 100;
} else {
speed = 100 + 30 * (num - Math.round(count * 7 / 8));
}
var listnum = "list_" + num % 12;
$("tr td").removeClass("active");
$('.' + listnum).addClass("active");
if (num < luckyNum) {
setTimeout(LuckyGo, speed);
}
if (num == luckyNum) {
var luckn = luckyNum % 12;
alert("恭喜你获得" + prize[luckn]);
}
}
</script>
</body>
</html>
jquery模拟九宫格抽检
最新推荐文章于 2022-06-13 09:31:39 发布
























 1958
1958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








