开发环境
Windows安装教程
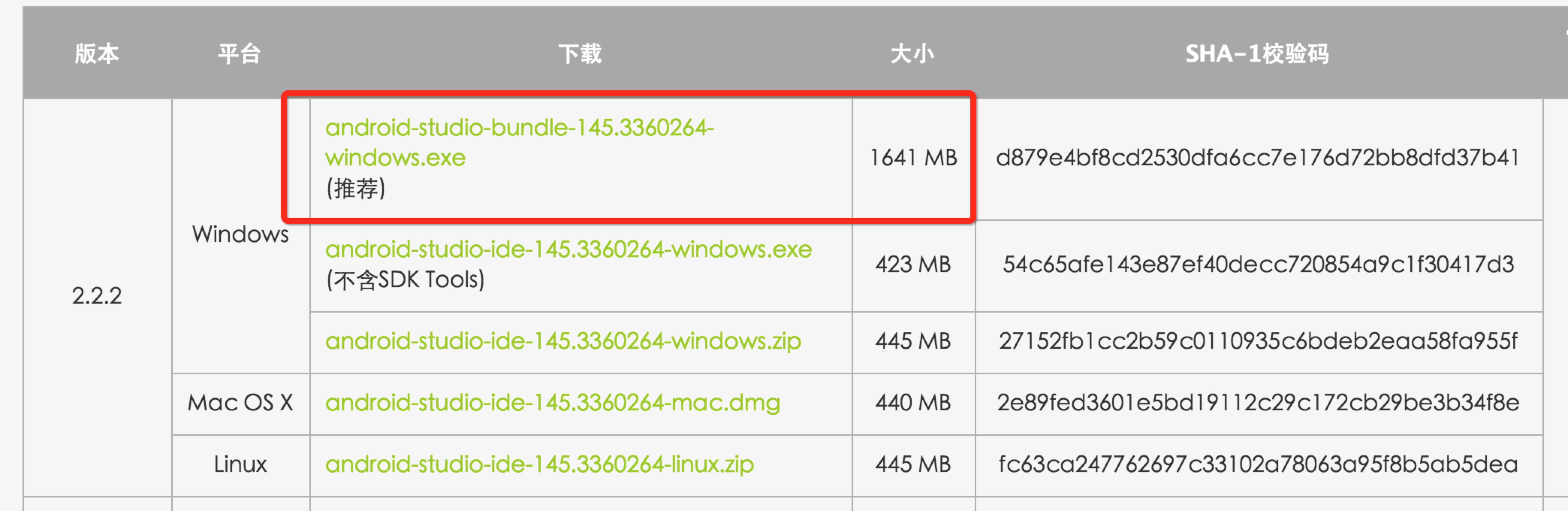
1. Android开发环境
AndroidStudio
AndroidSDK 配置
- 打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建
- 可以直接”我的电脑”-> 右击 -> 属性 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建
key ANDROID_HONE
value sdk位置(在安装AndroidStudio 时有)
- path 添加
:%ANDROID_HOME%/tools:%ANDROID_HOME%/platform-tools
- 添加完成, 打开一个全新的命令窗口
=>$ adb version
Android Debug Bridge version 1.0.36
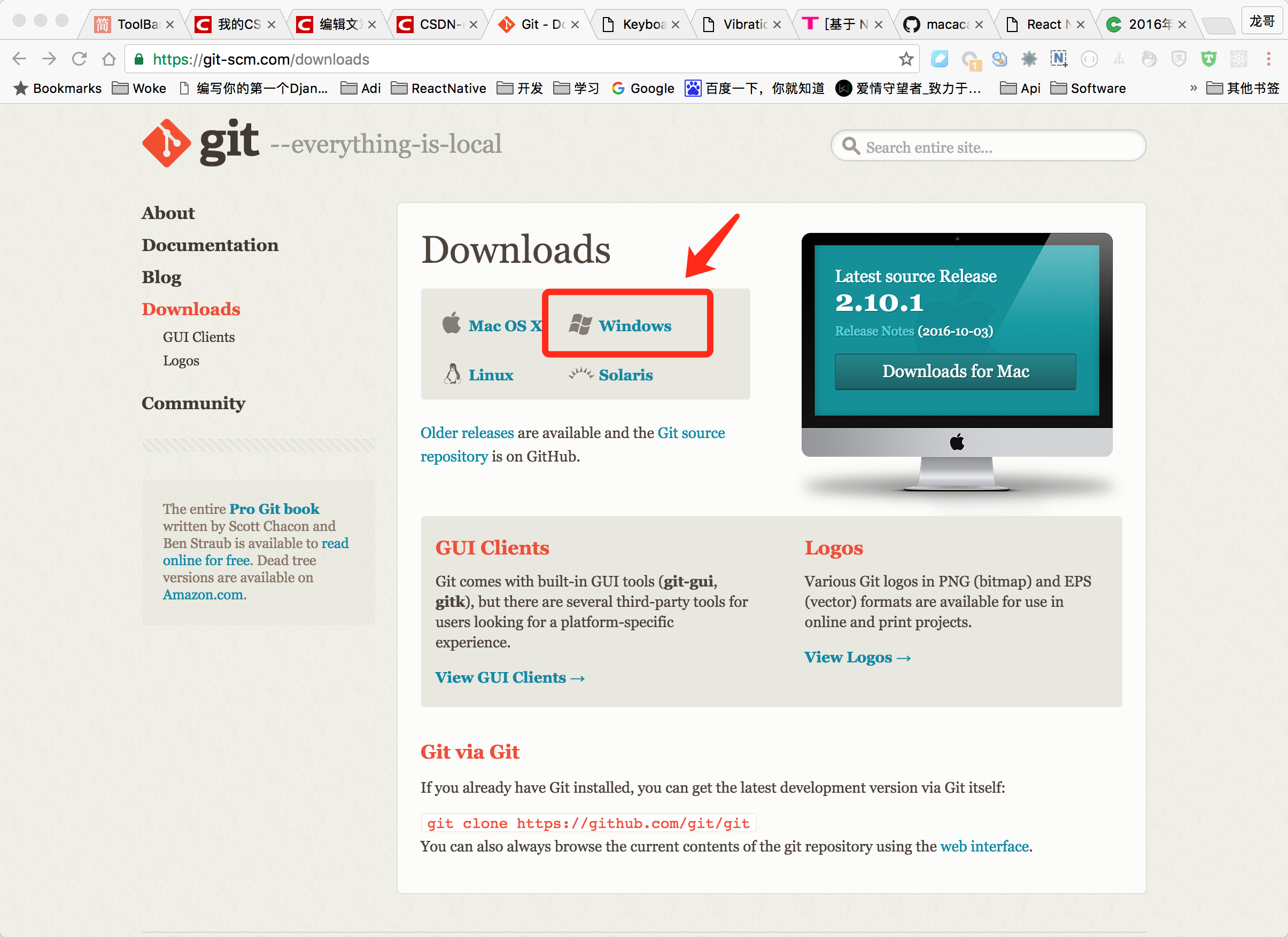
2. 版本控制
git
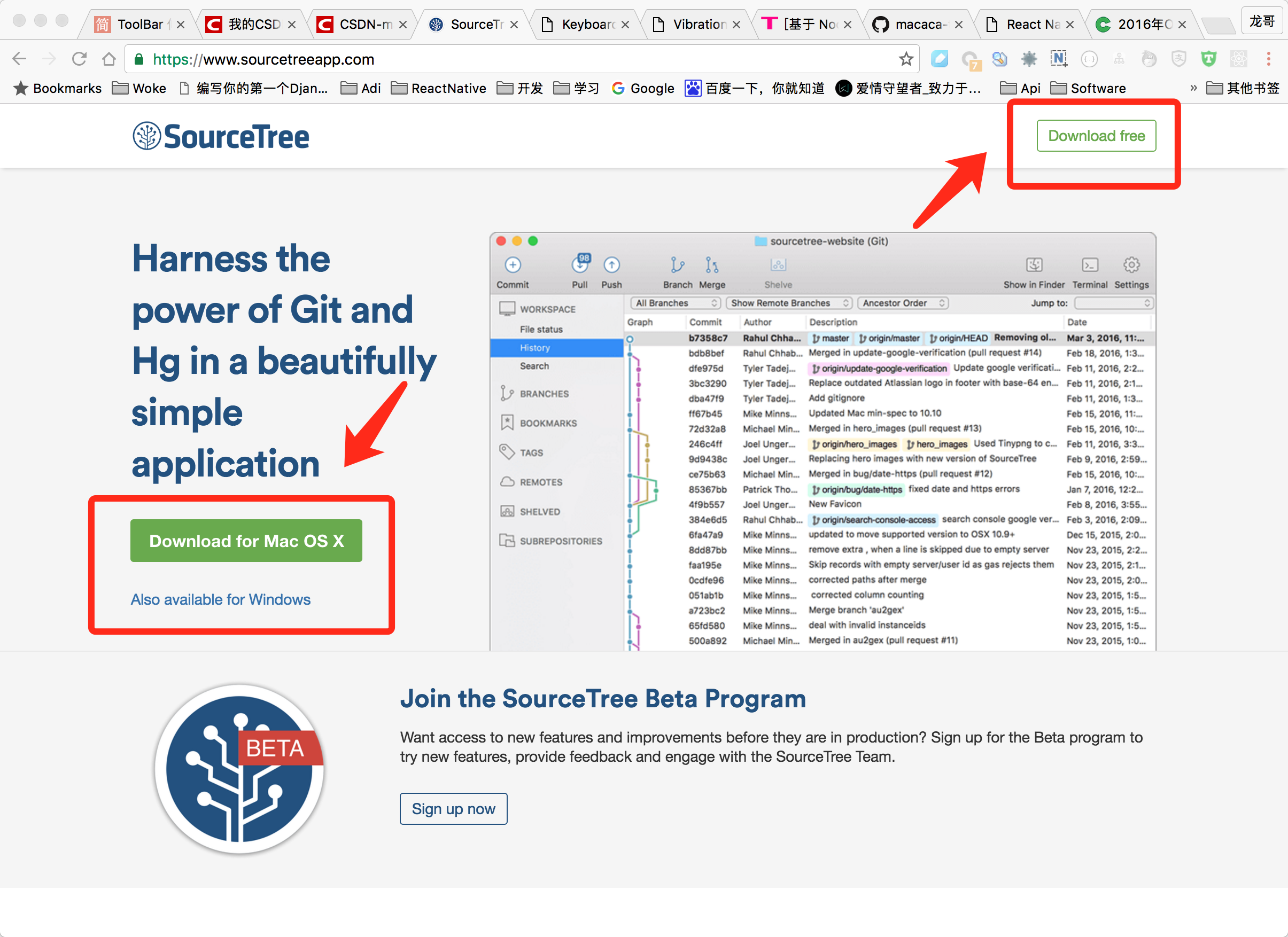
SourceTree (可选)
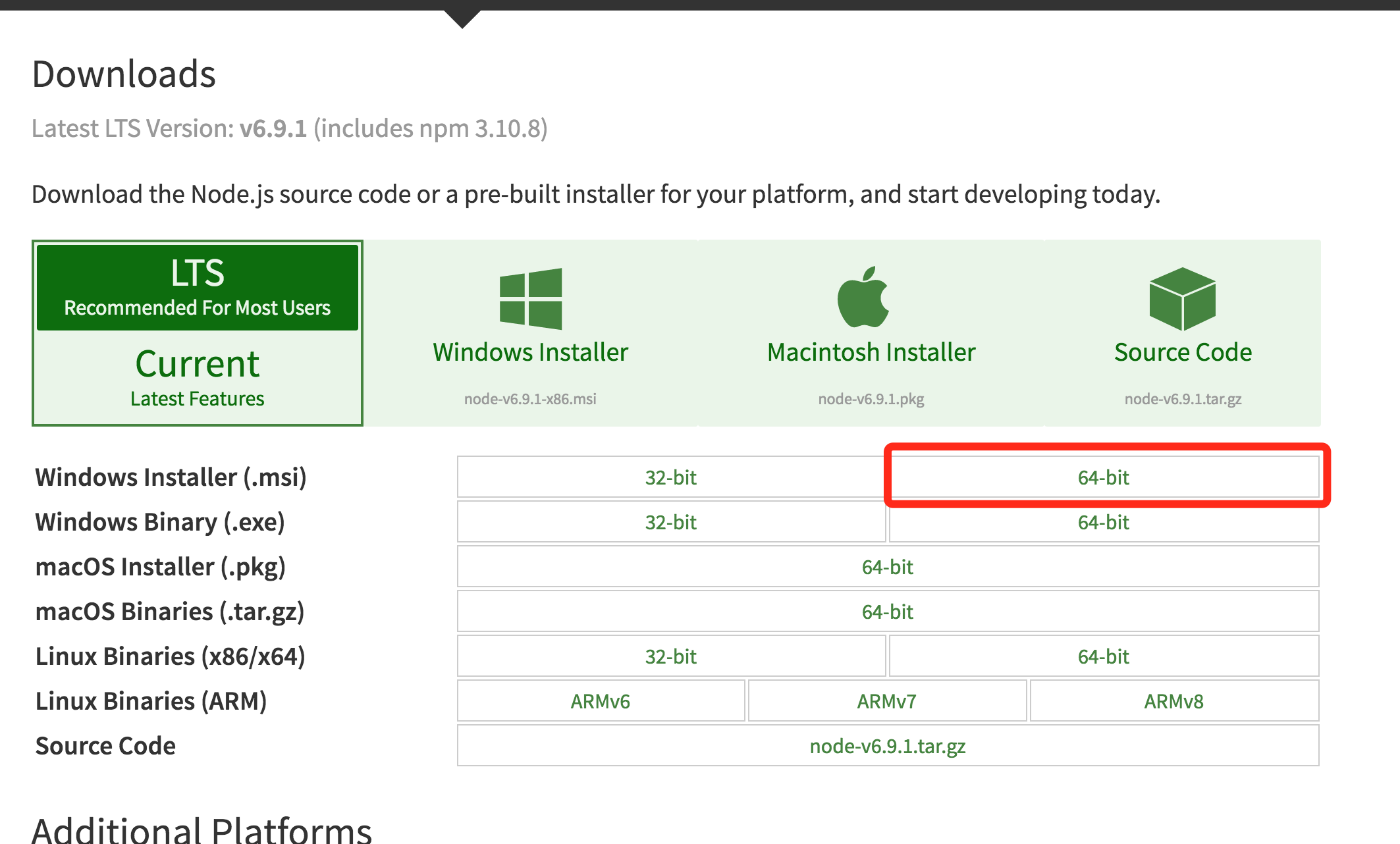
3. NODE & NPM
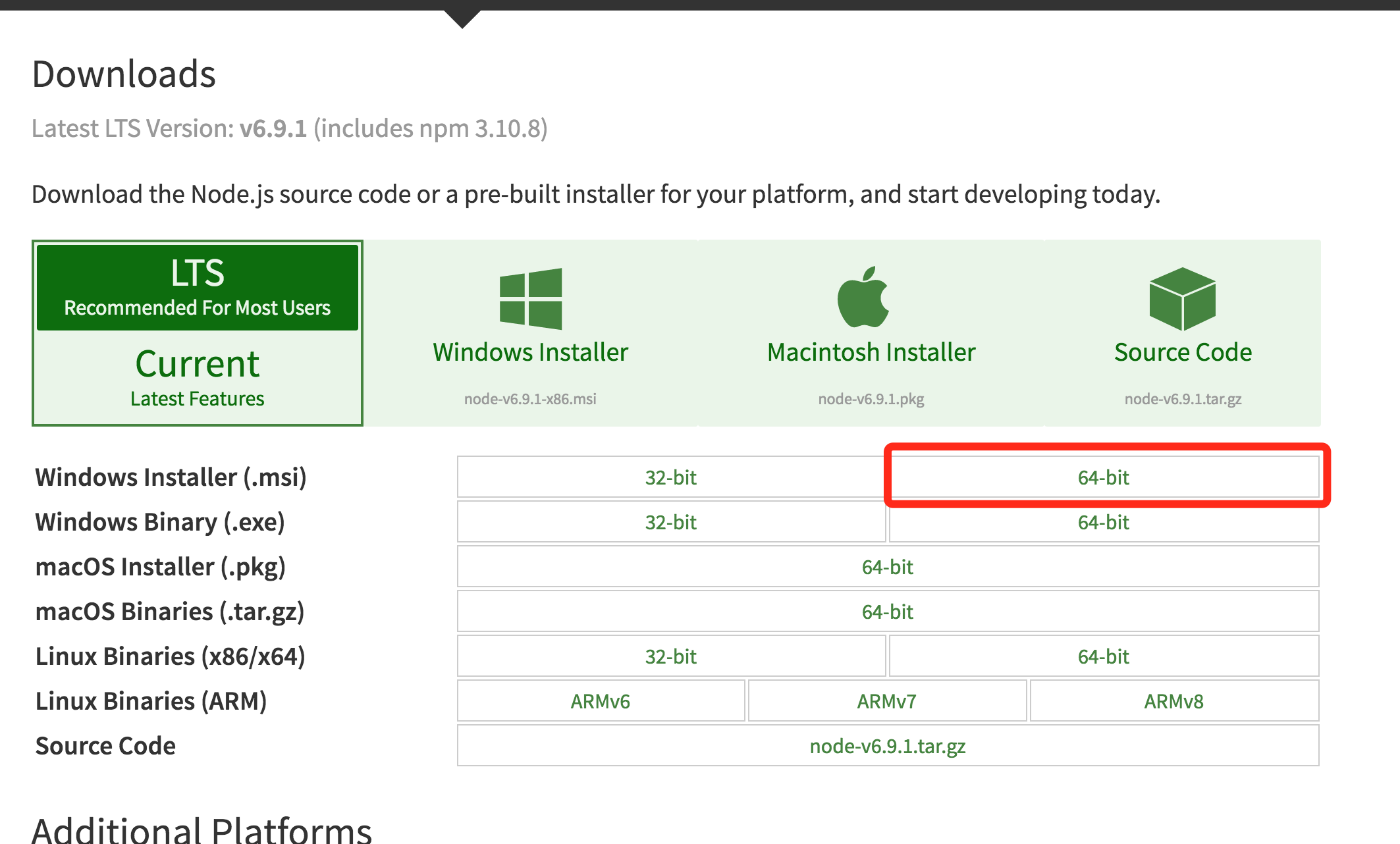
- 下载https://nodejs.org/en/download/

- 安装完node后建议设置npm镜像以加速后面的过程
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
4. react-native-cli
npm install -g react-native-cli
cd 切换到你的工作空间位置
react-native init AwesomeProject
cd AwesomeProject
react-native start
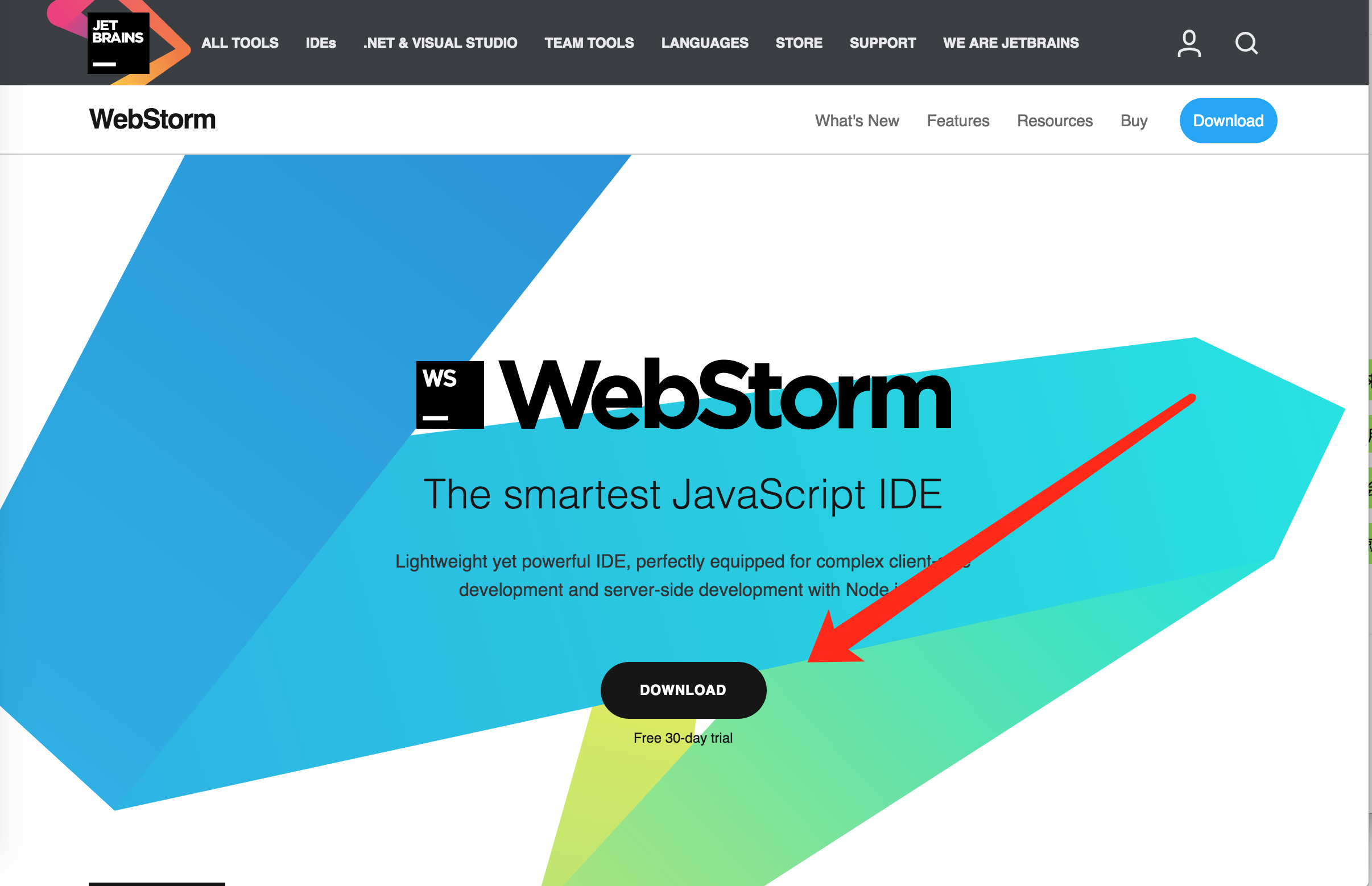
5. WebStorm
6. Chrome





























 419
419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








