一、介绍:
$http服务是AngularJS系统自带的,可以用来进行网络通信、获取远程服务器的数据。要记住的是,$http是对浏览器XMLHttpRequest的封装,也就是说,它其实是Ajax。
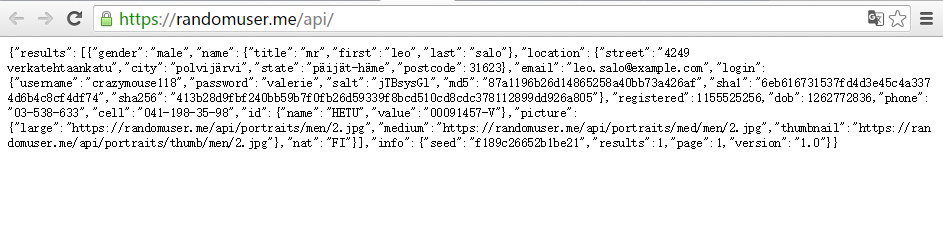
首先为了用$http发起请求,我们得先找到一个可以测试的API,这里我用:https://randomuser.me/api/来测试:用get请求,它能够返回json格式的一个随机用户的资料。具体的介绍就不说了,大家可以看看这个网页:https://randomuser.me/。比如我在浏览器中输入,可以看到返回的数据:
二、$http的基本用法:
使用的时候写好几个参数:
- options:包括url、method(get或post)
- successFn:成功的回调
- errorFn:失败的回调
格式:
$http(options).success(successFn).error(errorFn)例子:(html文件就是一个按钮和显示结果的文本框,在这里就不写出来了)
angular.module('myDemo', [])
.controller('myController', ['$scope', '$http', function ($scope, $http) {
$scope.testHttp = function () {
$http({
method: 'GET',
url: 'https://randomuser.me/api/'
}).success(function (data) {









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 146
146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








