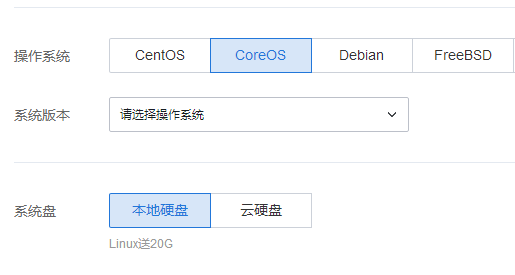
看到腾讯云的单选控件,比较美观大方。
尝试用JQuery做出来。下拉列表也可以套用这种方式,更直观一些。效果预览
关键代码如下,其他就是css样式了,见预览页面源代码。
<span class="choices ui_block_120">
<a href="javascript:;" class="b_item b_first b_selected" dtype="2"><span class="text">常规方式</span></a>
<a href="javascript:;" class="b_item b_last" dtype="1"><span class="text">特殊方式</span></a>
</span>
<script language="javascript">
$(function(){
$(".b_item").click(function(){
$(this).addClass("b_selected");
$(this).siblings().removeClass("b_selected");
var disktype = $(this).attr("dtype");
});
})
</script>
























 926
926

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








