参考文章
http://blog.csdn.net/q445697127/article/details/7865504
http://blog.csdn.net/q445697127/article/details/7867506
http://blog.csdn.net/q445697127/article/details/7867506
1.LinearGradient 线性渲染
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 第一个,第二个参数表示渐变起点 第三个,第四个参数表示渐变终点 第五个参数表示渐变颜色
*
* 第六个参数可以为空,表示坐标,值为0-1. 如果这是空的,颜色均匀分布,沿梯度线
*
* 第七个表示平铺方式
*
* CLAMP重复最后一个颜色至最后 MIRROR重
*
* 复着色的图像水平或垂直方向已镜像方式填充会有翻转效果
*
* REPEAT重复着色的图像水平或垂直方向
*/
LinearGradient linearGradient = new LinearGradient(0, 0, 100, 100, new int[] { Color.RED, Color.YELLOW }, null, TileMode.MIRROR);
Paint paint = new Paint();
paint.setShader(linearGradient);
canvas.drawRect(0, 0, 720, 720, paint);
}
2.RadialGradient 环形渲染
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 第一个,第二个参数表示渐变圆中心坐标
*
* 第三个参数表示半径
*
*/
RadialGradient radialGradient = new RadialGradient(360, 360, 100, new int[] { Color.RED, Color.YELLOW }, null, TileMode.MIRROR);
Paint paint = new Paint();
paint.setShader(radialGradient);
canvas.drawRect(0, 0, 720, 720, paint);
}
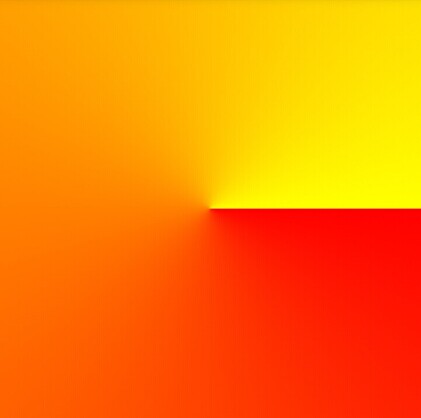
3.SweepGradient 扫描渲染
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 第一个,第二个参数中心坐标
*
*/
SweepGradient sweepGradient = new SweepGradient(360, 360, new int[] { Color.RED, Color.YELLOW }, null);
Paint paint = new Paint();
paint.setShader(sweepGradient);
canvas.drawRect(0, 0, 720, 720, paint);
}
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








