本周我们开始制作一个暴走漫画小程
一暴走漫画的初步界面制作
图示如下:
1.首先创建一个工程并且命名为暴走漫画,将图标文件导入该工程中(直接从mac中拖入图片到工程即可)
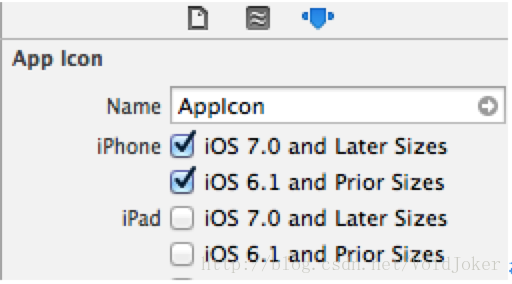
2.接着打开image.xcassets文件夹可以看到一个AppIcon和LaunchImage。
其中AppIcon中是IOS应用程序在桌面中显示的图标,如图所示选择这两个选项以同时适应iphone所有版本os。
1.然后将对应大小的图片拖入到Icon框中。完成AppIcon,也就是软件图标的设置
2.接着进入launchimage选项设置进入程序的动态等待界面(初步设计完成)
二 初始页面(主页面制作)
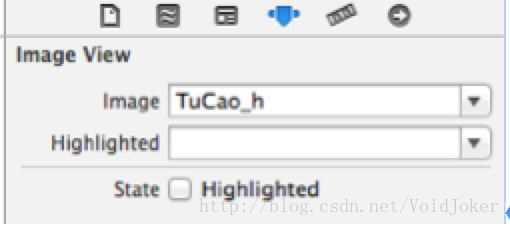
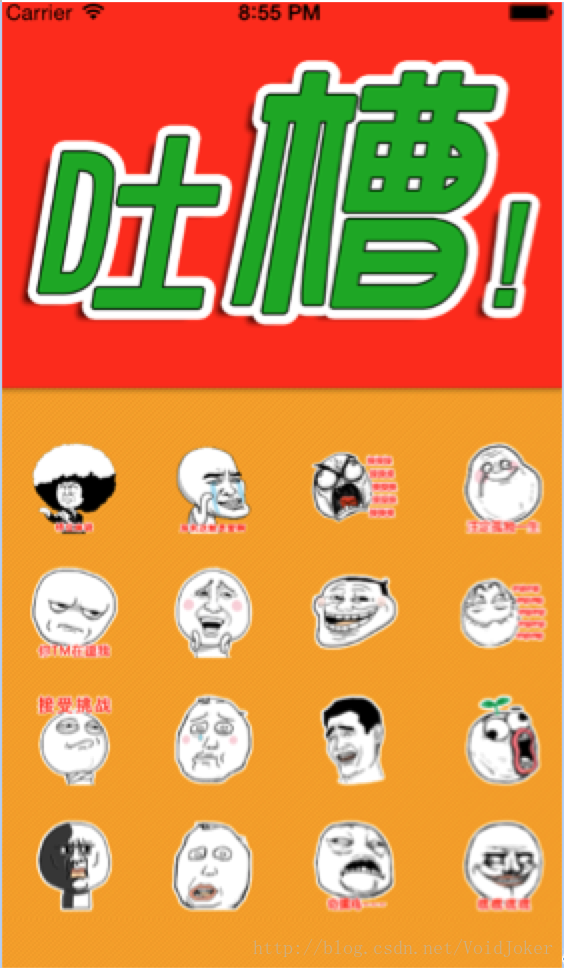
1.在ViewContraller控制器中插入一个imageview控件适应窗口大小,并导入背景图片(只要是在空间中添加按钮图片或者背景图片,都需要先把png格式的图片导入本次工程中,在右侧Images。Xcassets中点import导入就可以使用),如图
1.添加一个button控件,并且在cocoa touch中创建一个新的OC类,命名为CJViewContraller1,(只要是新建了一个viewcontroller,就应该新建一个类与其进行关联(包括.H和.M文件)来对其中的空间添加相应的函数)
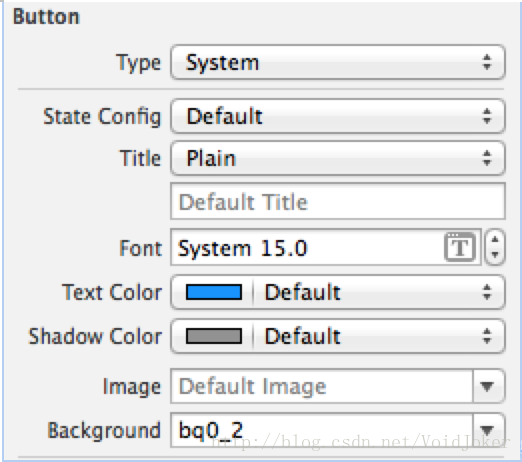
2.在show the attributes inspector中将title的内容删除(即删除button按钮的内容),并在其下的button选项中更白background值为欲替换图标的值。如图
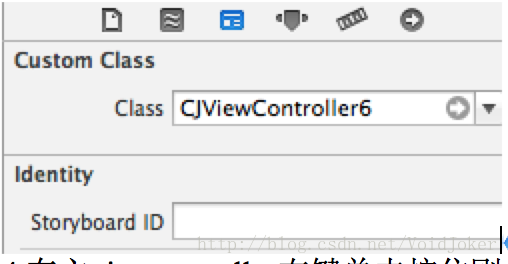
3.在新的view controller 中,将customclass 中的class改成刚才新建的CJViewCtroller1,这样这个页面就与新建的控制器进行了连接。
4.在主viewcontrollor右键单击按住刚才设置的button并且拖到新创建的viewcontroller中。
5.在新的viewcontrollor中,创建自己想实现的控件,创建一个BUTTON并命名为返回
6.如图勾选
就可以在便以其软件中同时显示页面编辑部分storyboard以及代码编写部分,方便通过代码对显示页面进行设置
7.右键单击返回按键并且拖到右边代码段中,函数名随意,但注意自己能辨识出该函数。在该函数中编写代码:[self dismissViewControllerAnimated:YES completion:^{}];
即可实现返回主菜单功能,其中yes选项可以更改为no,只是取消了滑动动画效果
重复上一步步骤,即可完成该程序的功能,最后附上程序图
‘






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








