七牛云提供一个图片镜像功能,支持从本地服务器项目平滑迁移到七牛云服务器,并支持图片裁切,体验下来感觉很不错,记录下来备忘。
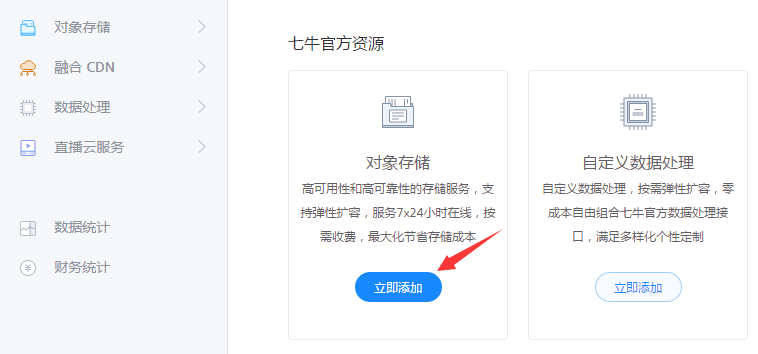
1、添加一个存储对象:
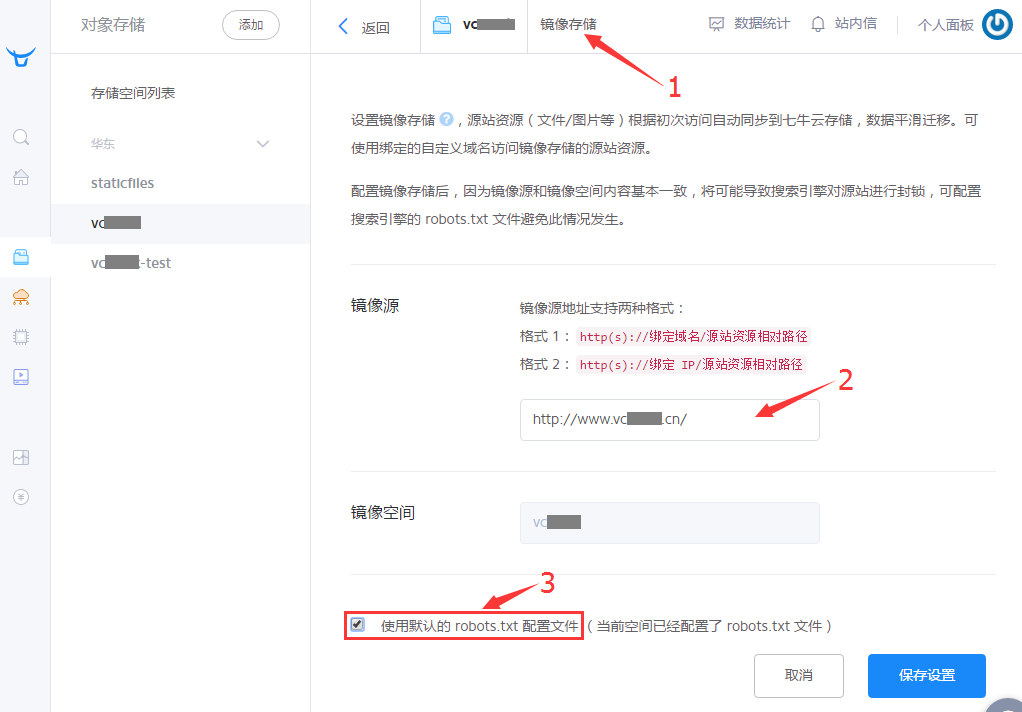
2、设置镜像存储:
这里勾选使用默认的robots.txt可以防止镜像对网站SEO带来的负面影响
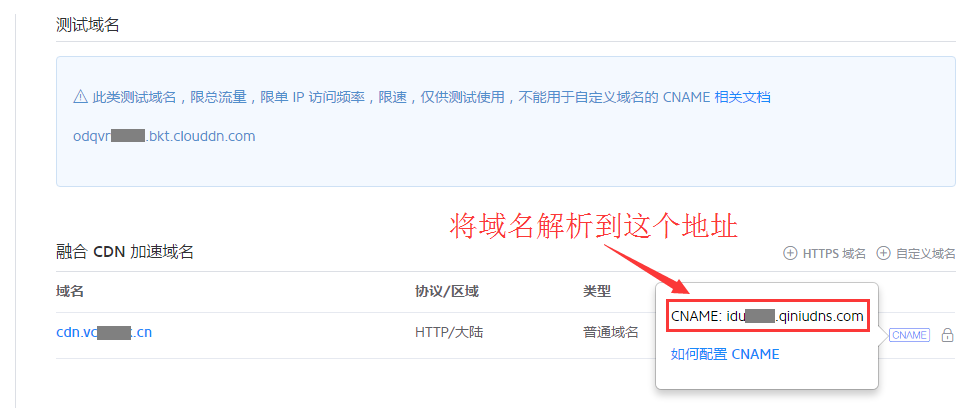
3、解析域名:

2018/3/1补充:七牛云上的操作改版了,变成:先添加一个域名,然后会给出一个CNAM地址,在自己的域名解决上添加一条CNAME记录即可,如:cdn.shnk**.com 解析到=> idv1hxxx.qiniudns.com
4、解析成功后的状态:
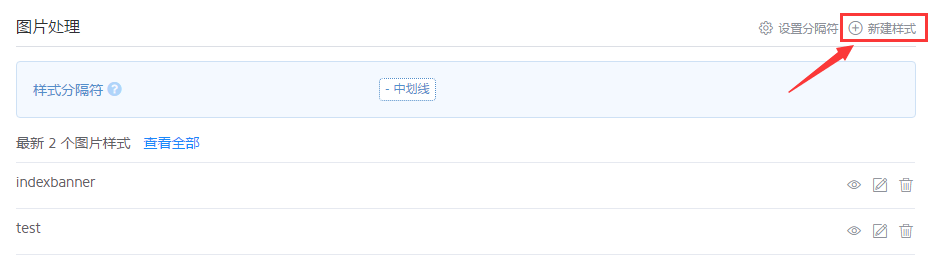
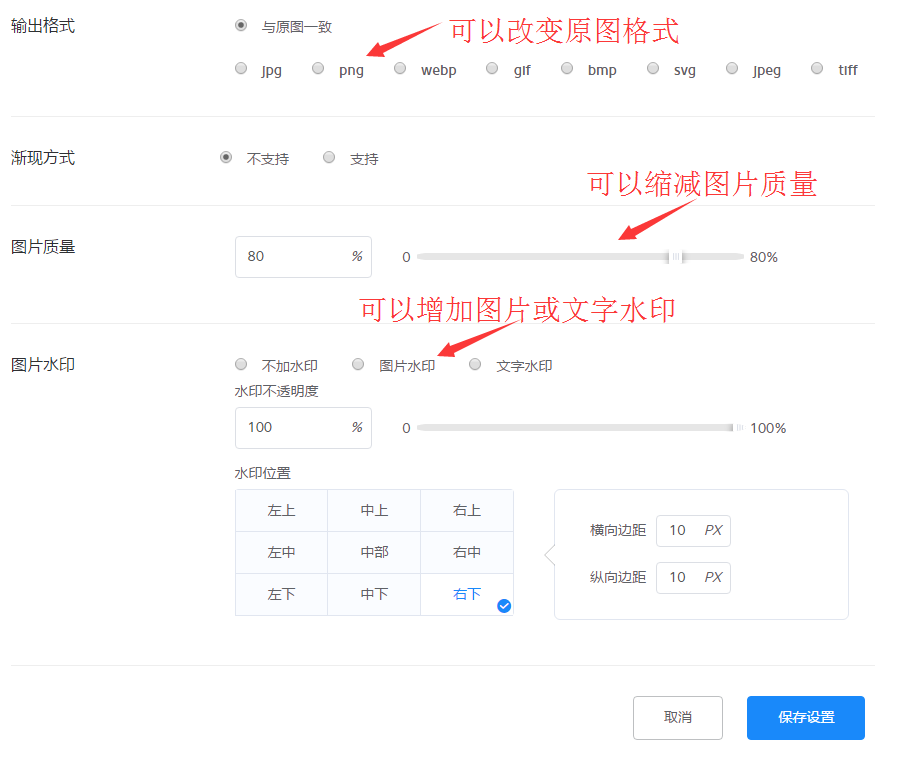
5、图片样式裁切定义:
6、应用
http://cdn.xxx.cn/Public/static/home/default/img/index-banner.jpg (原图宽高为1920*800px)
按第5步操作设置test图片处理样式后,在原图路径后带上-test即可将图片处理成指定的尺寸、质量、加上水印:
http://cdn.xxx.cn/Public/static/home/default/img/index-banner.jpg-test
7、参数裁切法
http://developer.qiniu.com/docs/v6/api/reference/fop/image/imageview.html
如:
裁剪正中部分,等比缩小生成200x200缩略图
http://cdn.xxx.cn/Public/static/home/default/img/index-banner.jpg?imageView/1/w/200/h/200
裁剪正中部分,等比放大生成500x500放大图:
http://cdn.xxx.cn/Public/static/home/default/img/index-banner.jpg?imageView/1/w/500/h/500
宽度固定为200px,高度等比缩小,生成200x133缩略图:
http://cdn.xxx.cn/Public/static/home/default/img/index-banner.jpg?imageView/2/w/200
高度固定为200px,宽度等比缩小,生成300x200缩略图:
http://cdn.xxx.cn/Public/static/home/default/img/index-banner.jpg?imageView/2/h/200
总结:
移动互联网时代的网站开发,不再是简单的把网站上线就可以了,UI设计漂亮了,内容充实了,还需要不断的改善用户体验,其中图片加载速度慢就是一个很差的用户体验,比如在PC端的图片在手机端打开,很浪费用户的流量,通常网站在5秒内没有打开网页就会让用户失去访问的耐心,从而失去用户失去人气。
七牛云的图片处理接口就为以上问题提供了很好解决方案。在网站开发之前,我们可以把图片和静态文件放在一个独立的服务器上,对应解析到一个子域名,如cdn.xxx.com,然后设置七牛云镜像存储即可平滑过渡到七牛云服务器上,享受七牛云带来的在图片、视频大小处理的便利和网站速度提升的良好用户体验。
七牛云在图片、视频处理服务,非常适合中小网站初期成长使用,例如这些服务都是免费的:存储第 0 GB 至 10 GB,PUT / DELETE 请求第 0 千次至 10 万次,GET 请求第 0 千次至 100 万次。




























 9968
9968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








