最近公司要实现一个侧滑菜单的功能,于是研究了一番侧滑菜单,不得不说网上的一些大神写的真是太牛逼了,特别是github上的那个经典的slidingmenu,有点历史了吧,那时候就能写出如此牛逼的控件,我还在大学玩泥巴,唉唉,下面总结下这段时间研究的侧滑菜单。
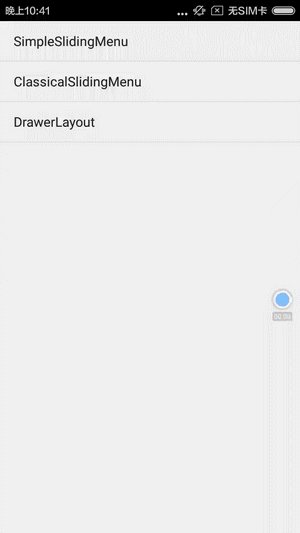
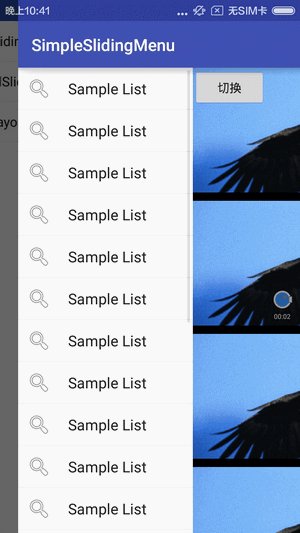
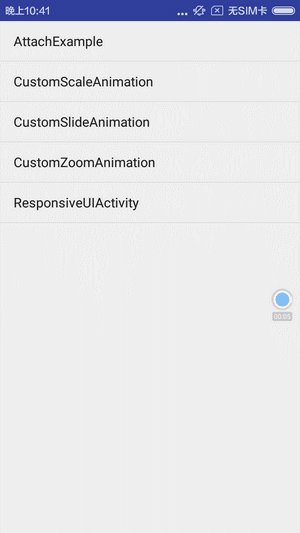
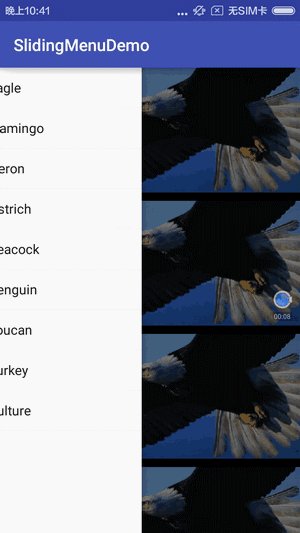
运行效果如下:
代码我都有注释的,运行的demogithub的链接https://github.com/913453448/SlidingMenuDemo,这里就简单说说实现方式了。
第一种实现方式:自定义一个View继承HorizontalScrollView,然后监听它的onScrollChanged方法,根据滑动的距离动态移动menu,还是比较简单的
package com.cisetech.slidingmenu.slidingmenudemo.view;
import android.content.Context;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.View;
import android.widget.HorizontalScrollView;
import com.cisetech.slidingmenu.slidingmenudemo.R;
import com.nineoldandroids.view.ViewHelper;
/**
* Author:Yqy
* Date:2016-08-19
* Desc:简单SlidingMenu
* Company:cisetech
*/
public class SimpleSlidingMenu extends HorizontalScrollView {
private View mMenu;
private View mContent;
private int mPaddingRight=dp2px(150);
private int screenWidth;
private int mMenuWidth;
public SimpleSlidingMenu(Context context) {
this(context, null);
}
public SimpleSlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SimpleSlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
screenWidth=getResources().getDisplayMetrics().widthPixels;
}
/**
* 当布局文件加载完毕的时候调用
* 一般可以在这里初始化或者获取子控件
*/
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mMenu = findViewById(R.id.id_simple_menu);
mContent = findViewById(R.id.id_simple_content);
}
private boolean onece;
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (!onece) {
if(mMenu!=null){
mMenuWidth=mMenu.getLayoutParams().width=screenWidth-mPaddingRight;
mContent.getLayoutParams().width=screenWidth;
}
onece = true;
}
}
private int mScrimColor = 0x99000000;
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
if(l>mMenuWidth){
l=mMenuWidth;
}
if(l<0){
l=0;
}
super.onScrollChanged(l, t, oldl, oldt);
float scale=l*1f/mMenuWidth;
ViewHelper.setTranslationX(mMenu,l);
final int baseAlpha = (mScrimColor & 0xff000000) >>> 24;
final int imag = (int) (baseAlpha * (1-scale));
final int color = imag << 24 | (mScrimColor & 0xffffff);
}
/**
* 处理滑动事件
*/
@Override
public boolean onTouchEvent(MotionEvent ev) {
/**
* 当抬起的时候,如果滑动距离大于menu的一半的时候自动打开
* 反之自动关闭
*/
if(ev.getAction()==MotionEvent.ACTION_UP){
int scrollX = getScrollX();
if(scrollX>=mMenuWidth/2){
smoothScrollTo(mMenuWidth,0);
}else{
smoothScrollTo(0,0);
}
return true;
}
return super.onTouchEvent(ev);
}
/**
* dp2px
* @param value
* @return px
*/
public int dp2px(float value) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, value, getResources().getDisplayMetrics());
}
}
第二种方式:下载了一个github上面经典的slidingmenu,实现的方式有点类似我们上面第一种实现方式,但是封装跟处理的远远比我们第一种方式好多了,感兴趣的可以自己研究研究哦
第三种方式:正如当初侧滑比较火的时候,谷歌自己写了一个侧滑,不得不说,谷歌那群疯子程序员真心牛逼啊,写的东西略屌,通过DrawerLayout实现,v4包下面的。
具体实现方式看我github项目哦。有什么问题也欢迎一起交流交流,菜鸟一个,大牛勿喷啊^~^!

























 4706
4706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








